Installing Compass
Compass is an open source framework for Sass. Compass helps you write reusable CSS3 code with Sass by using reusable patterns. In this recipe, you will learn how to install Compass for command-line usage. Compass can easily be extended, and it ships with handy features, such as mixins for creating typographic rhythms and image sprites. Finally, Compass can also help you prefix your properties to handle browser compatibility. Read more about vendor prefixes in the Using vendor prefixes recipe of Chapter 7, Cross-Browser CSS3 Mixins. You can read more about Compass and its features further on in this book and especially in Chapter 6, Using Compass.
Getting ready
You will have to install Ruby before installing Compass. In the Installing Sass for command line usage recipe of this chapter, you can read how to install Ruby on your system. Both Compass and Ruby run on Linux, OS X, and Windows. When you install Compass before you have installed Sass, Sass will be installed automatically, since Ruby Sass is a dependency of Compass.
How to do it...
After installing Ruby, you simply have to run the following command in your console to install Compass:
gem install compass
That's all. You can also try the following steps to get a short impression of how to run Compass on the command line:
- Create a new compass project with the following command:
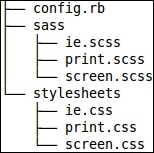
compass create project - The preceding command will create a new folder called
project, which will contain the files shown in this image:
- Now, you can compile your project by running the following command:
compass compile project
How it works...
The config.rb file contains the configuration for your Compass project. This file is well-commented, and it contains, among others, the path to your project's folders.
Running the compile project command compiles each Sass file from the Sass (sass_dir) folder into a CSS file in the stylesheets (css_dir) folder. Files having a name starting with an underscore (_) are called partials and are not compiled into a CSS file. You can read more about partials and how to use them in the Working with partials recipe of this chapter.
There's more...
You can also directly use the features, mixins, and helper functions of Compass together with the command-line Sass compiler (see the Using Sass on the command line recipe of this chapter) by setting the --compass option. For more information on integrating compass in your compile process, you can read Chapter 6, Using Compass.
Compass is a widely used Sass framework. Many other frameworks for Sass are available too. Susy is a powerful set of Sass mixins for building grid-based layouts. Susy was originally built to be a part of the Compass ecosystem. In Chapter 9, Building grid-based layouts with Sass, and Chapter 10, Susy and Sass, of this book, you can read about Susy. And in Chapter 13, Meeting the Bourbon Family, of this book you will be acquainted with Bourbon. Bourbon is another library of Sass mixins.
This recipe demonstrates how to set up a project with only Compass. In the Adding Compass to an existing Sass project recipe of Chapter 6, Using Compass, you can read how to integrate Compass into existing projects too.
See also
The official website for the Compass framework can be found at http://compass-style.org/.
































































