Embedding Google maps in your project
In this recipe, we will learn how to embed Google maps in our project through Qt’s WebEngine module. This example doesn’t focus much on Qt and C++, but rather on the Google Maps API in HTML code.
How to do it…
Let’s create a program that displays Google maps by following these steps:
- Create a new Qt Widgets Application project and remove the statusBar, menuBar, and mainToolBar objects.
- Open your project file (
.pro) and add the following modules to your project:QT += core gui webenginewidgets
- Open
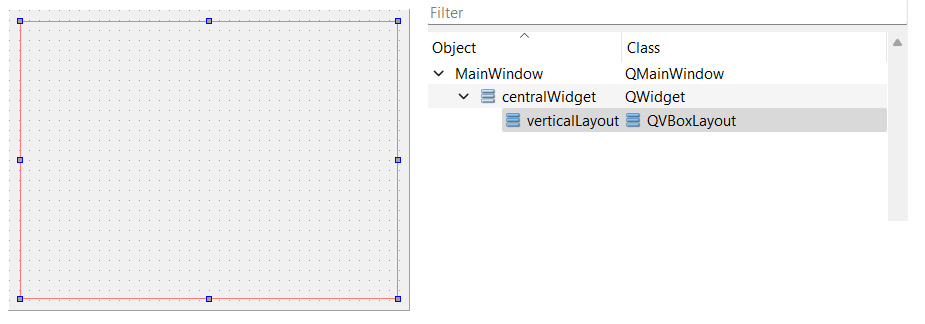
mainwindow.uiand add a vertical layout to the canvas. Then, select the canvas and click the Lay Out Vertically button on top of the canvas. You will get the following:

Figure 13.14 – Adding a vertical layout to the central widget
- Open
mainwindow.cppand add the following header to the top of the source code:#include <QtWebEngineWidgets/QWebEngineView>
...
























































