A label is a very simple widget that adds value to our GUI. It explains the purpose of the other widgets, providing additional information. This can guide the user to the meaning of an Entry widget, and it can also explain the data displayed by widgets without the user having to enter data into it.
Adding a label to the GUI form
Getting ready
We are extending the first recipe, Creating our first Python GUI. We will leave the GUI resizable, so don't use the code from the second recipe (or comment the win.resizable line out).
How to do it...
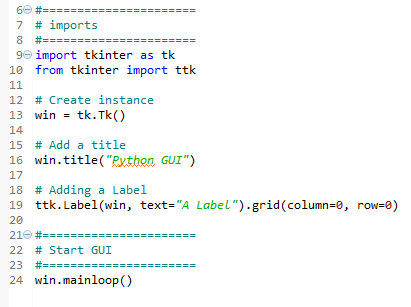
In order to add a Label widget to our GUI, we will import the ttk module from tkinter. Please note the two import statements. Add the following code just above win.mainloop(), which is located at the bottom of the first and second recipes:

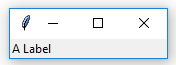
Running the code adds a label to our GUI:

How it works...
In line 10 of the preceding code, we import a separate module from the tkinter package. The ttk module has some advanced widgets that make our GUI look great. In a sense, ttk is an extension within the tkinter package.
We still need to import the tkinter package itself, but we have to specify that we now want to also use ttk from the tkinter package.
Line 19 adds the label to the GUI, just before we call mainloop .
We pass our window instance into the ttk.Label constructor and set the text property. This becomes the text our Label will display.
We also make use of the grid layout manager, which we'll explore in much more depth in Chapter 2, Layout Management.
Note how our GUI suddenly got much smaller than in the previous recipes.
The reason why it became so small is that we added a widget to our form. Without a widget, the tkinter package uses a default size. Adding a widget causes optimization, which generally means using as little space as necessary to display the widget(s).
If we make the text of the label longer, the GUI will expand automatically. We will cover this automatic form size adjustment in a later recipe in Chapter 2, Layout Management.
There's more...
Try resizing and maximizing this GUI with a label and watch what happens.




























































