The iOS setup
In order to be able to run the application being developed in an iOS simulator or on an iOS device connected to our computer, we need the following components:
- OS: Mac OS X
- IDE: Xcode (6.0 and newer)
- iOS SDK
Tip
You can download Xcode from https://developer.apple.com/xcode/downloads/ and iOS SDK from https://developer.apple.com/ios/download/.
The only disappointment when developing for iOS with the ability to debug on your computer is a limitation of the operating system by Apple. Unfortunately, it must only be Mac OS X operating system that does this. If you do not want the ability to run applications on your computer, you can simply use the service PhoneGap Build. However, as we try to better understand the features of PhoneGap, we should look deeper into platform-specific aspects.
We can test many of the Cordova features using the iOS emulator installed with the iOS SDK and Xcode, but we need an actual device to fully test all of the app's device features before submitting it to the App Store. To install apps onto a device, we should be a member of Apple's iOS Developer Program, which costs $ 99 per year. Next, we will describe how to run our application in an iOS emulator, which does not require the acquisition of the program.
So, let's say, we already have Mac OS X installed. The next thing we need to do is install Xcode. It is very simple. Follow these steps:
- By keyword "Xcode", find the application in the App Store and press the Install App button. Once Xcode is installed, several command-line tools need to be enabled for Cordova to run.
- From the Xcode menu, select Preferences.
- Then, click on the Downloads tab.
- From the Components panel, press the Install button next to the command-line tools listing.
- On the same window, you can install other components, such as several versions of an iOS simulator.
Now, with the help of the Cordova CLI, we can add our future version of iOS applications:
$ cd travelly $ cordova platform add ios Creating ios project...
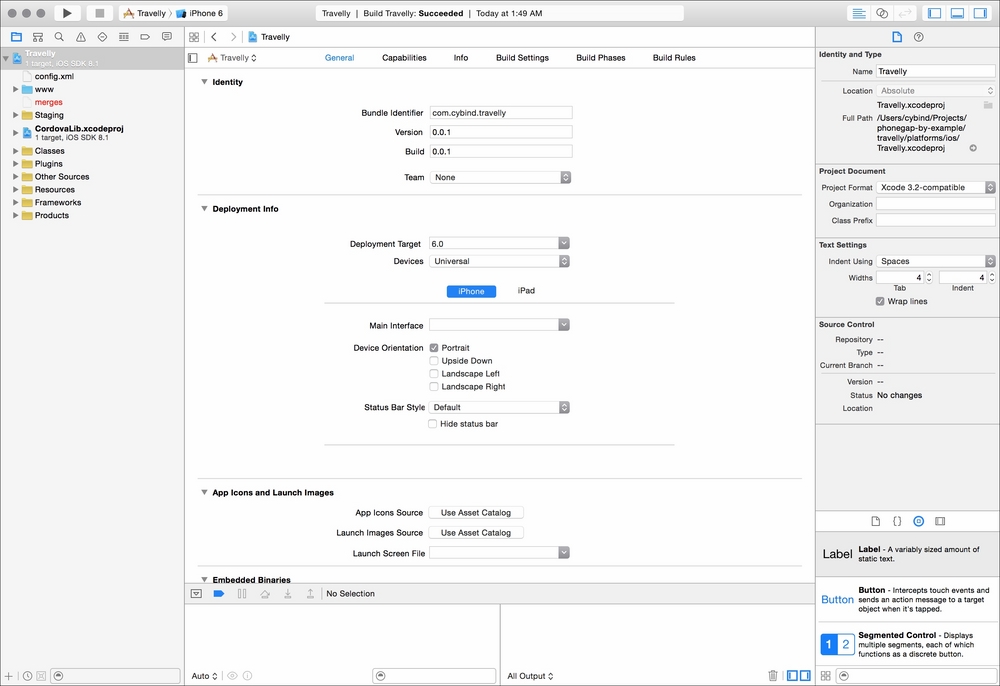
Now, in the platform folder, the ios subfolder appeared, and in the plugins folder, the ios.json file appeared. Let's open travelly/platforms/ios/Travelly.xcodeproj in Xcode.
The Xcode window should look as follows:

Running the application in the iOS emulator
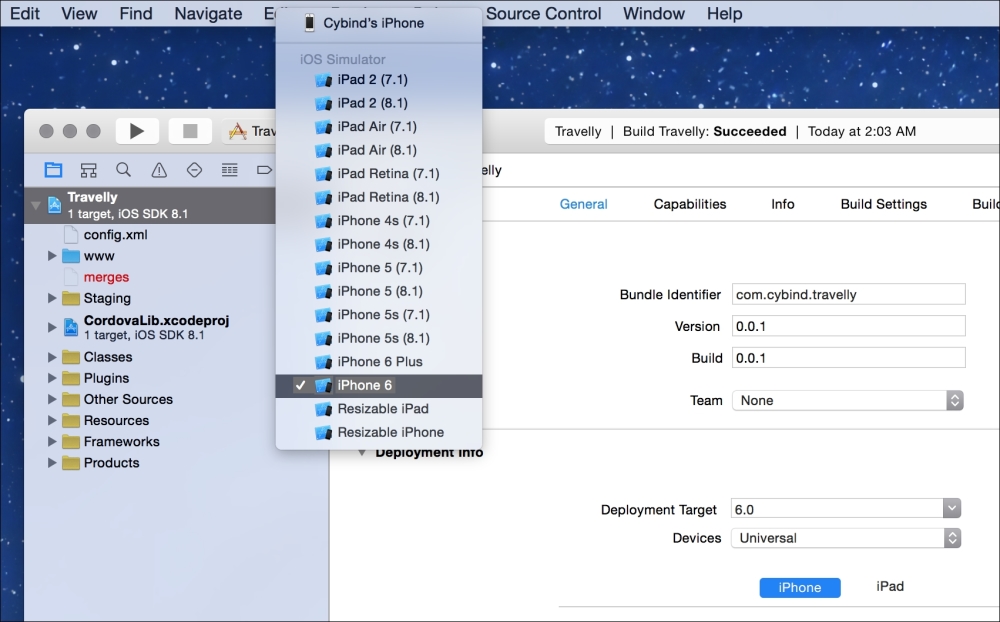
Now, let's run our application in the iOS emulator using the following steps:
- Select the intended device from the toolbar's Scheme menu, such as the iPhone 6, as highlighted here:

- Press the Run button that appears in the same toolbar to the left of Scheme. This button builds, deploys, and runs the application in the emulator. A separate emulator application opens to display the app:

A similar procedure can be done with the help of the Cordova CLI:
$ cordova build ios
This generates ios platform-specific code within the project's platforms subdirectory.
The cordova build command is a shorthand for the following command:
$ cordova prepare ios $ cordova compile ios
To run our application in the iOS emulator, it is enough to execute the following command:
$ cordova emulate ios
We will see the same application in the emulator that we saw when run from Xcode.























































