What is LottieFiles?
LottieFiles was founded in 2018 by Nattu Adnan and Shafiu Hussain, who are based in San Francisco and Kuala Lumpur.
It first started as a community for designers and developers, but it grew very quickly and has evolved into a platform that offers tools and resources related to animation, where designers, developers, and engineers can edit, test, and display animations:

Figure 1.8 – The LottieFiles platform
The LottieFiles.com platform has made it so easy to test animations without the need to first implement them into the apps and websites. It has become so popular that it is already being used by many companies around the world such as Amazon, Disney, Google, Microsoft, Uber, Nike, and Spotify, to name a few. However, this is just one of the reasons to use it. Let's see what else we can do with LottieFiles.com.
What can I do with LottieFiles?
As mentioned earlier, LottieFiles has become very popular among designers and developers, and we could say the platform has changed the way animation is done. Thanks to LottieFiles, we can now test animations before they are implemented, edit them directly inside the platform, and much more.
Let's see, in more depth, the sort of stuff we can do on the LottieFiles platform.
The animation library
We can search from thousands of free animations made by the LottieFiles community. These animations can be used for our personal or commercial work and can be edited and adapted to our project or client needs.
The animations can be downloaded as Lottie, GIF, MP4, or JSON files and used on our websites, apps, social media projects, messaging platforms, and more.
This can save us so much time. Let's imagine that we need a basic loading animation to add between screens. We just need a spinning circle in our corporate green color. We have two options: we can either create a new After Effects animation, export it, and test it, or we can just download one from the free LottieFiles library, change its color, and generate the new code by clicking on a button. This sounds quick and easy, right? However, let's not worry about this yet. We will go into more depth about this in future chapters:

Figure 1.9 – Web view of the LottieFiles animation library
Hiring animators
LottieFiles has the largest community of brilliant designers that use Lottie. If you need a tailor-made animation and don't have the time or the skills (yet) to do it yourself, https://lottiefiles.com/ is where you can search for lots of creative minds who can help you bring your projects to life:

Figure 1.10 – Web view of the LottieFiles animator community
Marketplace
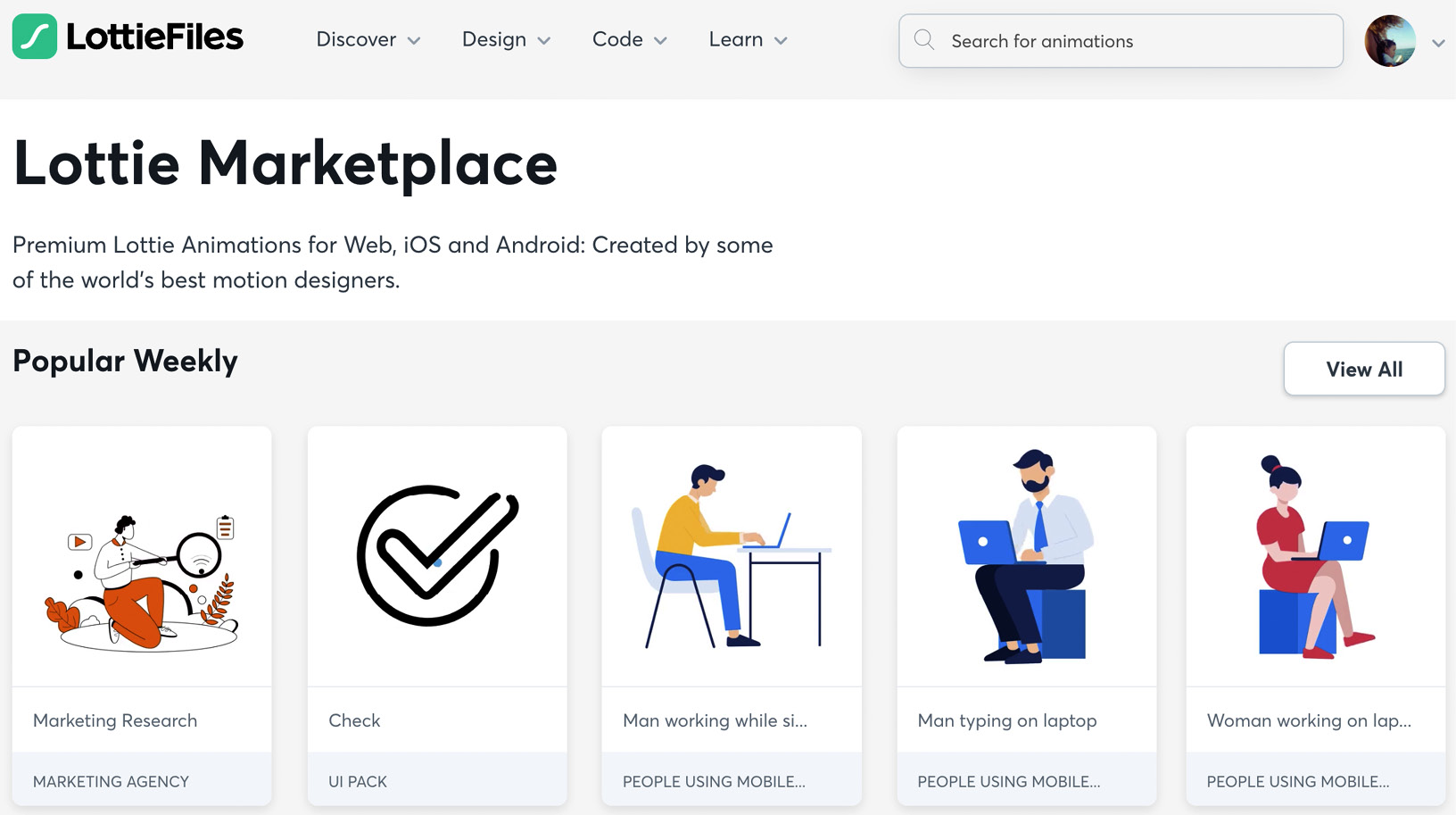
Launched during the COVID-19 lockdown, LottieFiles Marketplace offers many premium animations, both individual and in packs, made by the best motion designers in the world:

Figure 1.11 – Web view of LottieFiles Marketplace
LottieFiles preview
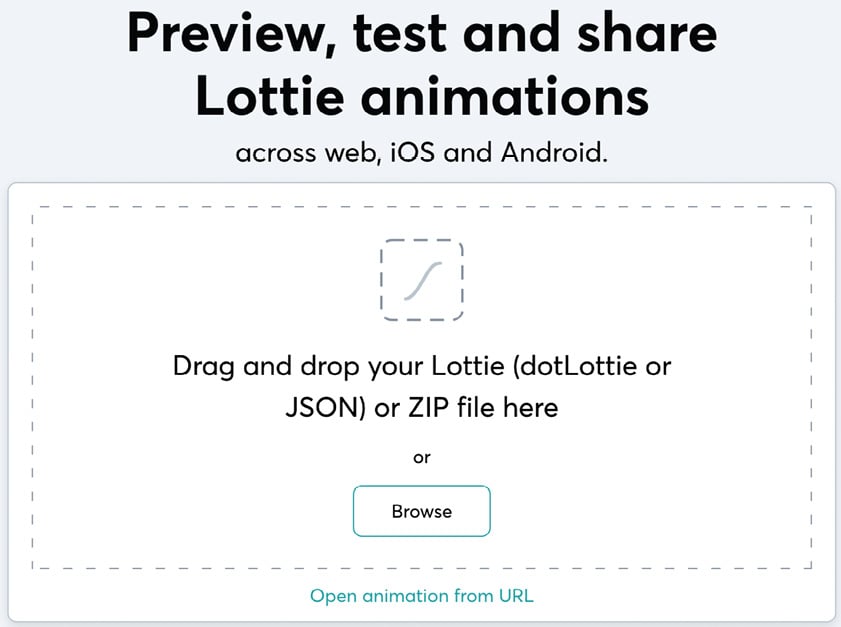
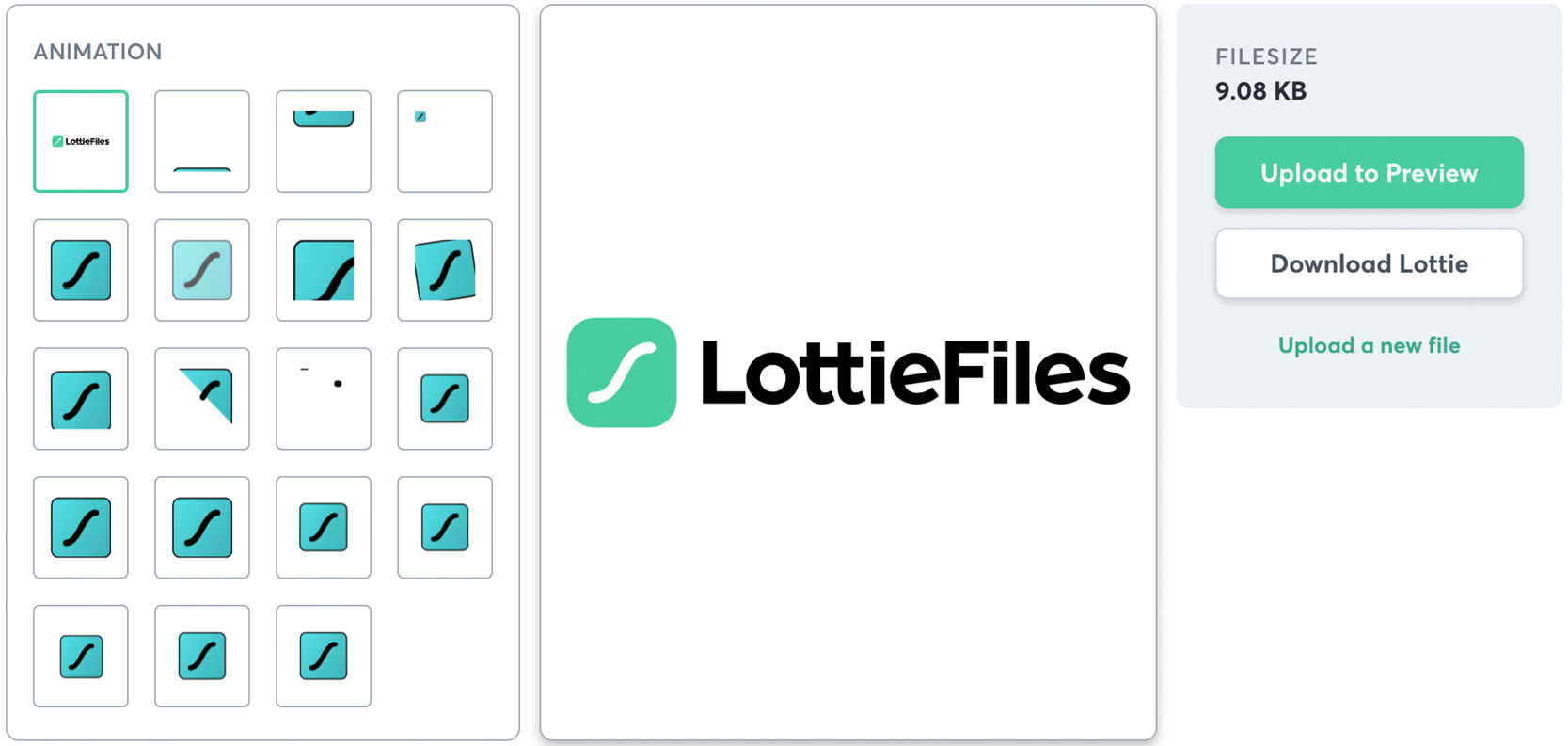
Within the LottieFiles platform, you can preview, test, and share your own Lottie animations before uploading them into your projects, simply by using drag and drop. Also, you can do this through the same website and in the iOS, Android, or desktop apps:

Figure 1.12 – The LottieFiles preview feature on a web browser
LottieFiles Editor
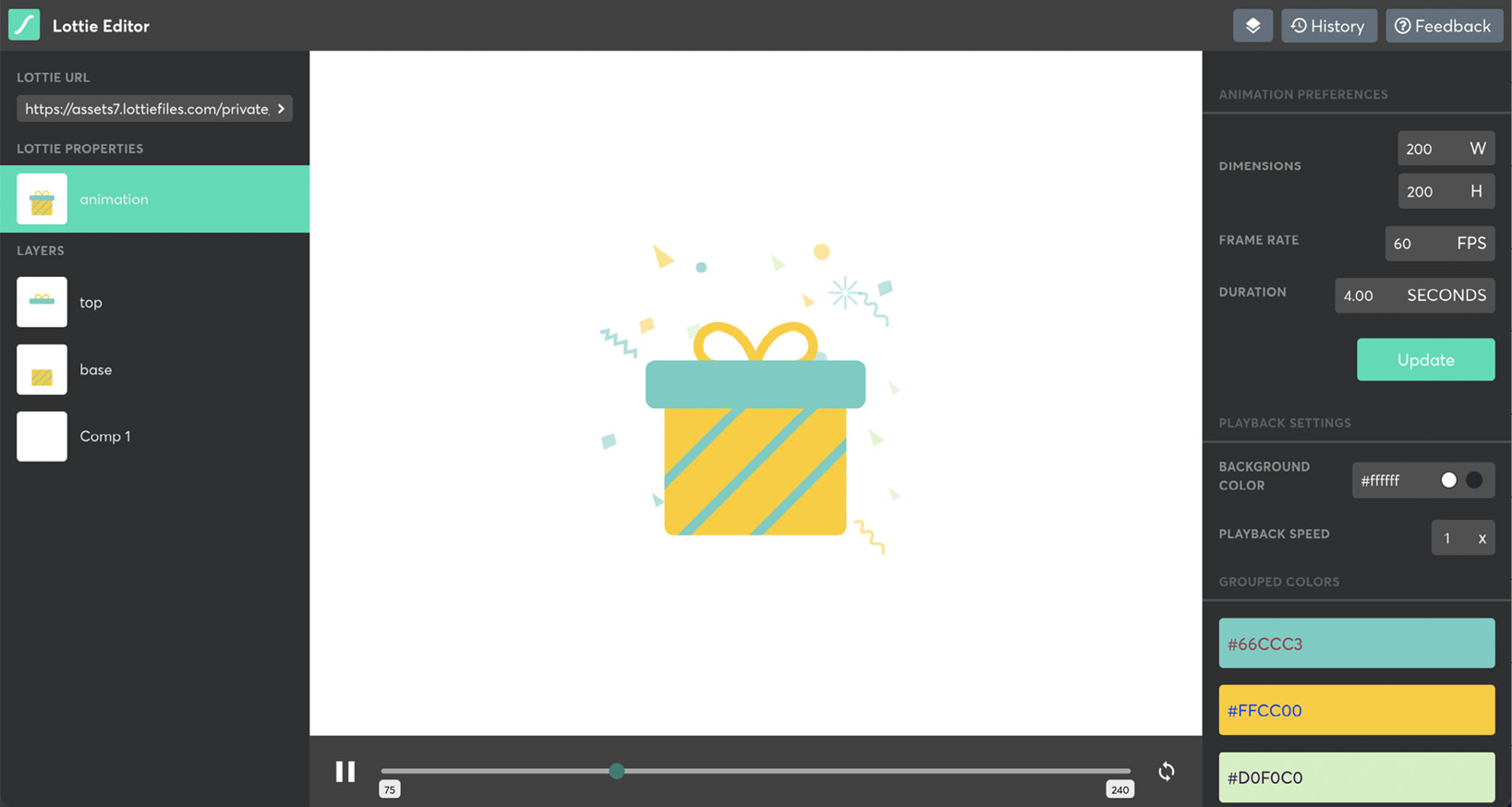
In my opinion, the editor is one of the most powerful tools that LottieFiles provides. This is where you can upload any Lottie animation (your own or the ones you've just found in the library), and tweak it very easily. You can adjust the dimensions, frame rate, duration, speed, and colors on the go. Additionally, you can export it as a Lottie .json file or share it back into the LottieFiles library:

Figure 1.13 – The LottieFiles Editor feature on a web browser
From Lottie to Telegram stickers
Thanks to LottieFiles, creating stickers for Telegram is as simple as creating an animation, exporting it using the Bodymovin or LottieFiles plugin for After Effects, and having a conversation with Telegram's Sticker Bot. However, let's not worry about that yet. We will go into more depth in future chapters:

Figure 1.14 – The Telegram icon
Converting SVG into Lottie
If you want to skip Adobe After Effects to create your animations, now you can. The LottieFiles platform gives you the option to create great animations without the need to animate (I know, it sounds a bit confusing). But by just uploading an SVG file, along with the tool to convert SVG into Lottie, you can create fantastic animations within seconds:

Figure 1.15 – The LottieFiles "Converting SVG into Lottie" feature on a web browser
Converting Lottie into GIF
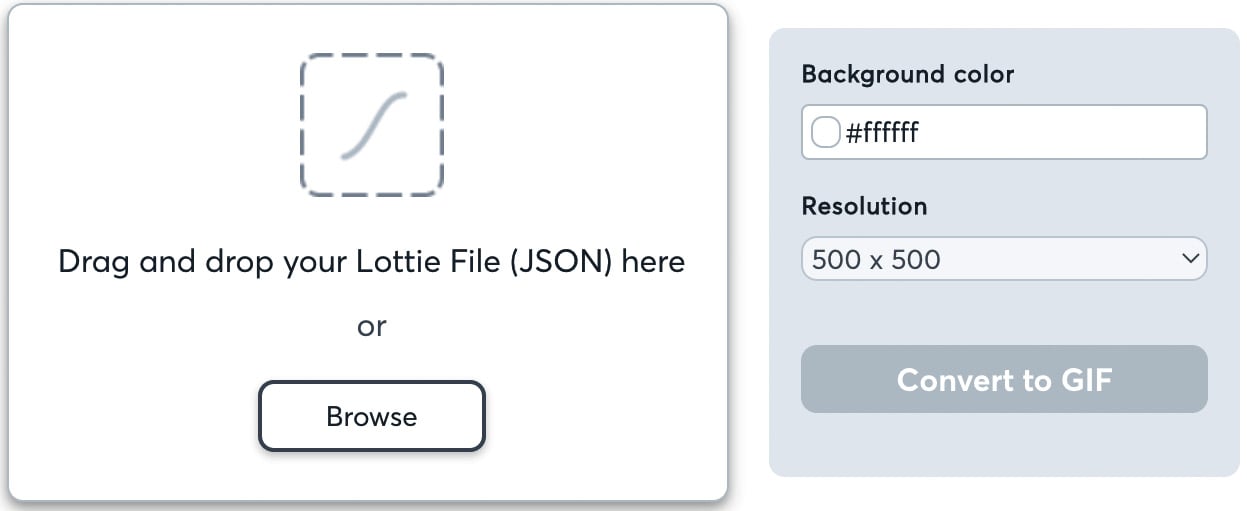
With LottieFiles, you can also convert your Lottie aminations into GIF files very quickly, by uploading the JSON file onto the platform and managing a couple of settings. Now your animated GIF is ready to use:

Figure 1.16 – The LottieFiles "Converting Lottie into GIF" feature on a web browser
Lottie JSON Editor
If you are a developer and don't want to go through all the After Effects parts and jump straight into code instead, with the JSON editor, you can update your animation from the inside out. Change a few parameters and check the results in real time:

Figure 1.17 – The LottieFiles .JSON file editor feature on a web browser
Lottie Learn
The LottieFiles website also offers many resources for you to get started with Lottie. I recommend that you navigate through its video courses, blogs, FAQ pages, and forums to get more insights about what Lottie is and what you can do with it:

Figure 1.18 – Web view of the Lottie Learn resources for designers and developers
What is the Difference between Lottie and LottieFiles?
Just to be clear, Lottie is used to call the animated JSON file, while LottieFiles is the platform to upload, test, and share your Lottie animation.
So, now that we've learned what a Lottie file is and what the LottieFiles platform is used for, let's see what tools we are going to need to start creating our animations.























































