Getting familiar with PrestaShop
The reason why it is important that you have those basics clear is that it will make it much easier to understand what can be done to modify the theme. However, if you knew everything, you wouldn't need a beginner's book. We do not expect you to be at an intermediate or an advanced level; this beginner's book will show you step by step how to modify the default theme and develop a new theme for your online shop.
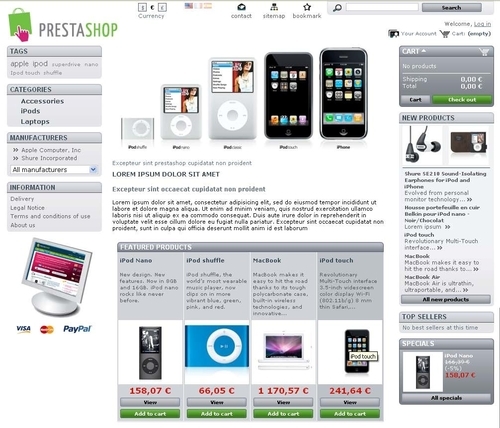
For a start, let's look at the default theme named "PrestaShop" that comes in the PrestaShop software pack.

The PrestaShop sample sites
Let's have a look at a few example of sites that have been developed using PrestaShop. There are many nicely built sites, which are drawn out of using just the default themes. Some use more additional third party modules, which helped make a more unique look, for example, using a top menu bar, moving boxes on the featured block, and so on.
Let's have a look at a few sites we have chosen as examples:
http://www.Homology.com—Using "carousels" for products and footer links, the designer has also managed to make a unique look.

http://www.peugeotsport-store.com/—An example of a minimalistic approach in changing the default theme but the end result is good. Here, the designer maintained the three columns of the default template and played around keeping a limited color on the blocks and integrated a flash file at the home page center column.

http://www.dakoyo.fr—This site is also using the three column layout, just like the default theme. There is a use of flash slide in the home page center column, and the image gallery viewer does make a lot of difference, even if most of the basic structure is retained.

http://www.lookforlook.com—By changing the home page logo picture with a flash slide show, a "carousel" on featured products, and using a top menu bar, a footer, and so on, the theme looks very different from the default theme.

You can view more of these on the PrestaShop website in the live showcases section.
























































