Creating and deploying an IoT project on Galileo
In the new project view, on the left-hand side under the INTERNET OF THINGS EMBEDDED APPLICATION tab, you'll find two options: Templates and Import Your Node.js Project. Click on the Templates option, and you'll see a list of project templates.
We'll be using the Touch Notifier template. Click on it and then on the Continue button. The next thing to do is name your project. Feel free to name it as you wish, but we'll be naming it iot-doorbell.
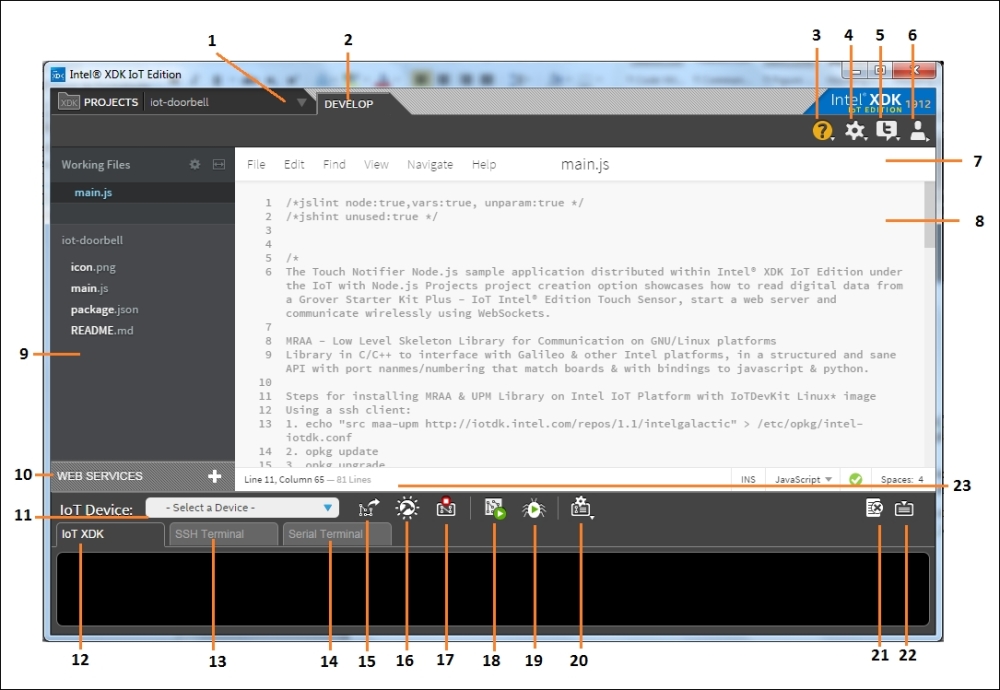
As soon as the project has downloaded and opened, you'll have the following workspace:

The IoT app editor
Here you can find the following key options:
|
Serial number |
Features |
|---|---|
|
1 |
Project selector |
|
2 |
Development mode |
|
3 |
Help |
|
4 |
Settings |
|
5 |
Twitter feed |
|
6 |
Account options |
|
7 |
File options |
|
8 |
Code editor |
|
9 |
Project files |
|
10 |
Web services integration |
|
11 |
Board selection |
|
12 |
App log |
|
13 |
SSH Terminal |
|
14 |
Serial Terminal |
|
15 |
Upload app |
|
16 |
Build app |
|
17 |
Stop app |
|
18 |
Run app |
|
19 |
Debug app |
|
20 |
Deployment... |