Adding graphics
We can also add graphics imported in After Effects to the 3D Track footage, which can add visual appeal. So, we will add a location graphic to the 3D Track composition. To do so, follow these steps:
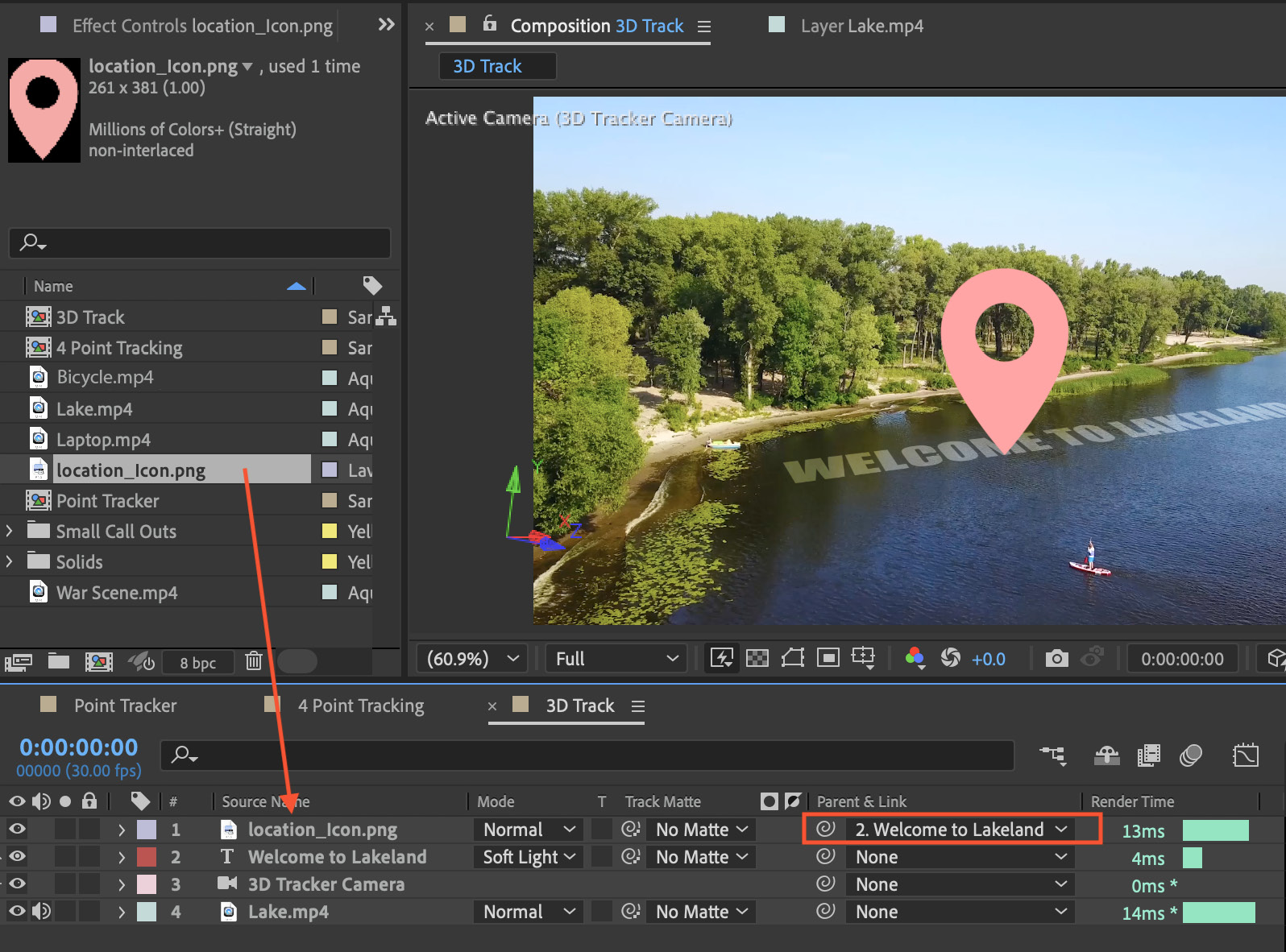
- Locate the location_Icon.png layer in the Project panel and drag it in the 3D Track composition on top of the Welcome to Lakeland layer.
- Now, make the location_Icon.png layer the child of the Welcome to Lakeland layer by selecting the Welcome to Lakeland layer in the Parent & Link field of the location_Icon.png layer.

Figure 11.22: Making the location_Icon.png layer the child of Welcome to Lakeland
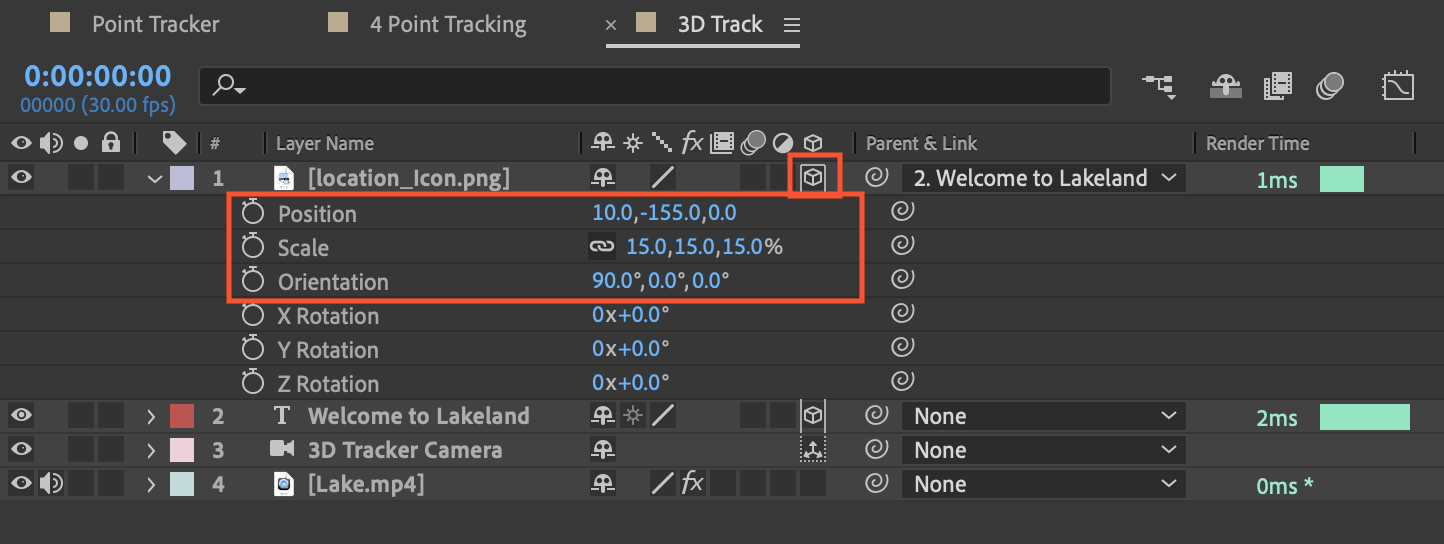
- Now, enable the 3D switch of the location_Icon.png layer to convert this layer to a 3D layer.
- Now, change the Transform properties of the location_Icon.png layer as follows:
- Position:
10.0,-155.0,0.0 - Scale:
15.0,15.0,15.0 - Orientation:
90.0,0.0,0.0
- Position:
Figure 11.23 shows these updates:

Figure...
























































