The first thing we need to do is create our own widget by going through the following steps:
- In the Content Browser, navigate to the ThirdPersonBP\Blueprints folder.
- Right-click on the folder, then, at the bottom of the menu, hover over User Interface and click on Widget Blueprint.
- Name it MyWidget. We now have our Widget Blueprint asset, which is represented by a health bar icon, as shown in the following screenshot:

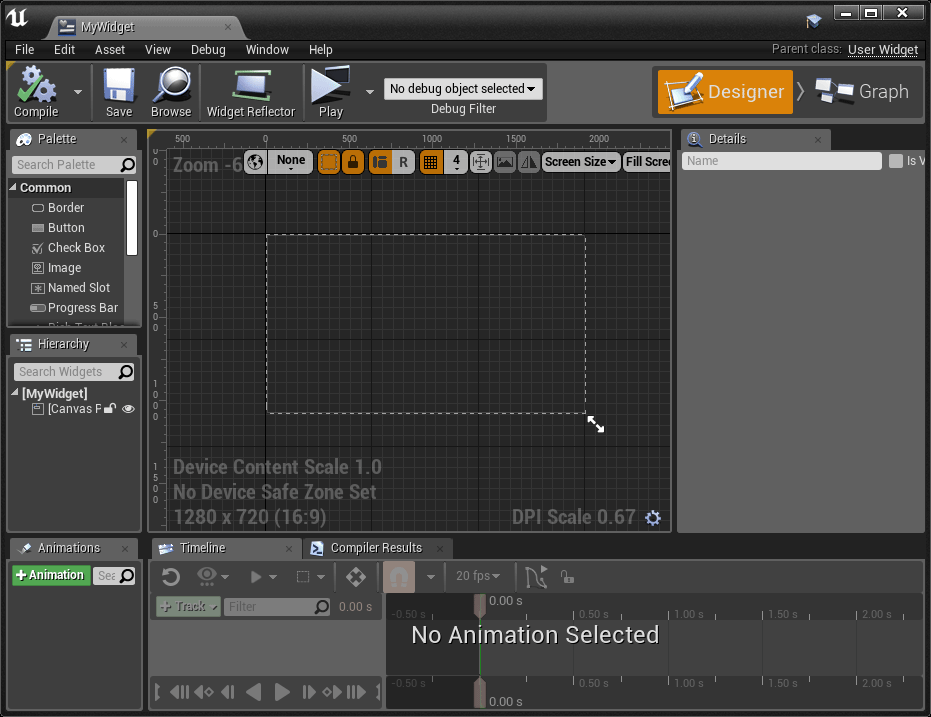
- Double-click on the Widget Blueprint asset and you should see the Designer menu for our Widget Blueprint asset appear as follows:

This is where we will add our UI elements—that is, all of the buttons, health bars, and other HUD and menu elements will be created in this Designer window.
In the top-right of this window, you will see the Designer and Graph buttons. If you click on Graph, you will see our familiar Blueprint...