In this recipe, we will create three tkinter Radiobutton widgets. We will also add some code that changes the color of the main form, depending upon which Radiobutton is selected.
Using radio button widgets
Getting ready
This recipe extends the previous recipe, Creating a check button with different initial states.
How to do it...
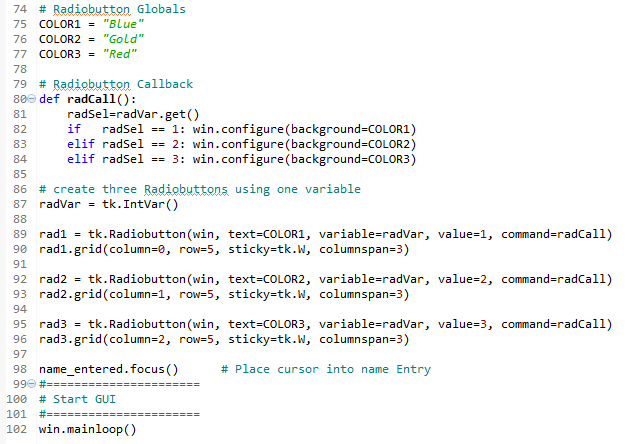
We add the following code to the previous recipe:

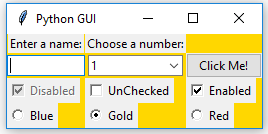
Running this code and selecting the Radiobutton named Gold creates the following window:

How it works...
In lines 75-77, we create some module-level global variables which we will use in the creation of each radio button as well as in the callback function that creates the action of changing the background color of the main form (using the instance variable win).
We are using global variables to make it easier to change the code. By assigning the name of the color to a variable and using this variable in several places, we can easily experiment with different colors. Instead of doing a global search-and-replace of a hardcoded string (which is prone to errors), we just need to change one line of code and everything else will work. This is known as the DRY principle, which stands for Don't Repeat Yourself. This is an OOP concept which we will use in the later recipes of the book.
Line 80 is the callback function that changes the background of our main form (win) depending upon the user's selection.
In line 87 we create a tk.IntVar variable. What is important about this is that we create only one variable to be used by all three radio buttons. As can be seen from the screenshot, no matter which Radiobutton we select, all the others will automatically be unselected for us.
Lines 89 to 96 create the three radio buttons, assigning them to the main form, passing in the variable to be used in the callback function that creates the action of changing the background of our main window.
There's more...
Here is a small sample of the available symbolic color names that you can look up at the official tcl manual page at http://www.tcl.tk/man/tcl8.5/TkCmd/colors.htm.
| Name | Red | Green | Blue |
| alice blue | 240 | 248 | 255 |
| AliceBlue | 240 | 248 | 255 |
| Blue | 0 | 0 | 255 |
| Gold | 255 | 215 | 0 |
| Red | 255 | 0 | 0 |
Some of the names create the same color, so alice blue creates the same color as AliceBlue. In this recipe, we used the symbolic names Blue, Gold, and Red.






































































