Installing PhoneGap 3
Installing PhoneGap is as easy as installing the node package manager (NPM) package. PhoneGap CLI uses NodeJS to power its command-line tool. NodeJS is a cross-platform runtime environment that uses the Google V8 JavaScript engine to execute code. NodeJS applications, including PhoneGap CLI, are written in JavaScript.
Getting ready
Before installing PhoneGap, you will need to ensure that you have all the required elements, as follows:
- A PC or Mac running Windows, OS X, or Linux. Note that you can build and run an iOS application on OS X only.
- A text editor, preferably with syntax highlighting, such as Notepad++ or Sublime Text.
How to do it…
As mentioned earlier, PhoneGap CLI is an NPM package, so we can easily install it using NPM. To install PhoneGap CLI, follow these steps:
- First, we need to download and install NodeJS from http://nodejs.org/ for our operating system. The installation process may be different for different operating systems. To check whether it's installed or not, you can open the terminal or Command Prompt (for Windows). Run
node -vornpm -v. If you see the version number, as shown in the following screenshot, it means that you have NodeJS installed on your machine:
Checking the NodeJS and npm version
- Then download and install Git client from http://git-scm.com/ if you don't have one already. PhoneGap CLI uses Git behind the scenes to download some assets during project creation.
- Install the
phonegapmodule usingnpm. Thephonegapmodule will automatically be downloaded and installed by running the following commands:- On Linux and OS X:
sudo npm install -g phonegap - On Windows:
npm install -g phonegap
- On Linux and OS X:
- Run the
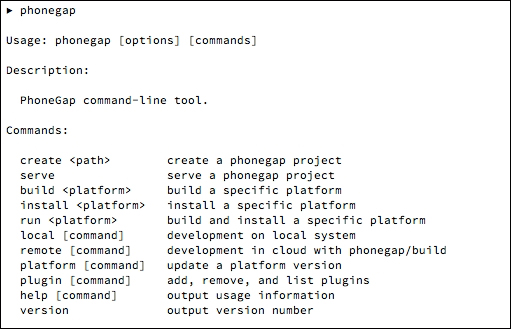
phonegapcommand on the terminal. You will see a help message, as follows:
Running the phonegap command to get a help message
How it works…
PhoneGap CLI is an NPM module, which is why we have to install NodeJS first. The NPM registry is located at https://www.npmjs.org/, and the PhoneGap CLI package is located at https://www.npmjs.org/package/phonegap.
The npm install command is a command used to install a new NPM module, and phonegap is the name of the module. The npm will search for a module named phonegap in the registry at https://www.npmjs.org/. Then, it will download the phonegap package along with its dependencies. We don't have to worry about which dependencies are used by phonegap; npm will do that for us. After the package has been downloaded successfully, npm will make the phonegap command available from the command line.
You might have noticed that we used a -g flag. This flag is used to install the module globally on our machine. It's necessary to make the phonegap module available globally so that we can run the phonegap command from anywhere, rather than only from a specific directory.
Note
NPM is like gem to Ruby and Composer to PHP if you have worked with Ruby or PHP before.
There's more…
It's valuable to know how NodeJS and NPM work because PhoneGap CLI is an NPM package. A public NPM package must be registered at https://www.npmjs.org/. Each NPM package is versioned using Git and must contain a package.json file in the repository. The PhoneGap CLI repository is located at https://github.com/phonegap/phonegap-cli.
The following JSON code is the package.json file from https://github.com/phonegap/phonegap-cli/blob/master/package.json:
{
"name": "phonegap", // npm module name
"description": "PhoneGap command-line interface and node.js library.", // module description
"version": "3.5.0-0.21.18", // version number
"homepage": "http://github.com/phonegap/phonegap-cli", // module homepage
// repository type and url.
"repository": {
"type": "git",
"url": "git://github.com/phonegap/phonegap-cli.git"
},
// module keywords
"keywords": [
"cli",
"cordova",
"phonegap",
"phonegap build",
"phonegap/build"
],
// global installation is preferred
"preferGlobal": "true",
// main js file
"main": "./lib/main.js",
// binary code for the module.
"bin": {
"phonegap": "./bin/phonegap.js" // phonegap command will use ./bin/phonegap.js
},
// script is command for certain action. in this case running npm test will run jasmine-node --color spec
"scripts": {
"test": "jasmine-node --color spec"
},
"engineStrict": "true", // force to use specific node engine
"engines": {
"node": ">=0.10.0" // node engine is set to min of version 0.10.0
},
// module dependencies
"dependencies": {
"colors": "0.6.0-1",
"cordova": "3.5.0-0.2.7",
"cordova-lib": "0.21.7",
"connect-phonegap": "0.13.0",
"minimist": "0.1.0",
"phonegap-build": "0.8.4",
"pluralize": "0.0.4",
"prompt": "0.2.11",
"qrcode-terminal": "0.9.4",
"semver": "1.1.0",
"shelljs": "0.1.4"
},
// in-development module dependencies.
"devDependencies": {
"jasmine-node": "1.14.5",
"chdir": "0.0.x"
},
// module contributors
"contributors": [
{
"name": "Michael Brooks",
"email": "michael@michaelbrooks.ca",
"url": "http://michaelbrooks.ca/"
},
{
"name": "Lorin Beer",
"email": "lorin.beer@gmail.com",
"url": "http://www.ensufire.com/"
},
{
"name": "Jesse MacFadyen",
"url": "http://risingj.com"
},
{
"name": "Ryan Stewart",
"email": "ryan@adobe.com"
}
]
}Tip
Downloading the example code
You can download the example code files from your account at http://www.packtpub.com for all the Packt Publishing books you have purchased. If you purchased this book elsewhere, you can visit http://www.packtpub.com/support and register to have the files e-mailed directly to you.
NPM will download and install every dependency referenced by package.json. You will notice the cordova module among the dependencies. NPM will download the cordova module too, so you can run cordova commands from your command line.
Note
If somehow the cordova module is not installed on your machine after installing PhoneGap CLI, you can install it manually by running npm i -g cordova from the terminal.
Apache Cordova (http://cordova.apache.org/) is the software underlying PhoneGap. Previously, PhoneGap and Cordova were one software project. But after Adobe acquired Nitobi, the original developer of PhoneGap, PhoneGap code was contributed to the Apache Software Foundation as Apache Cordova.























































