Getting tweets based on a user handle
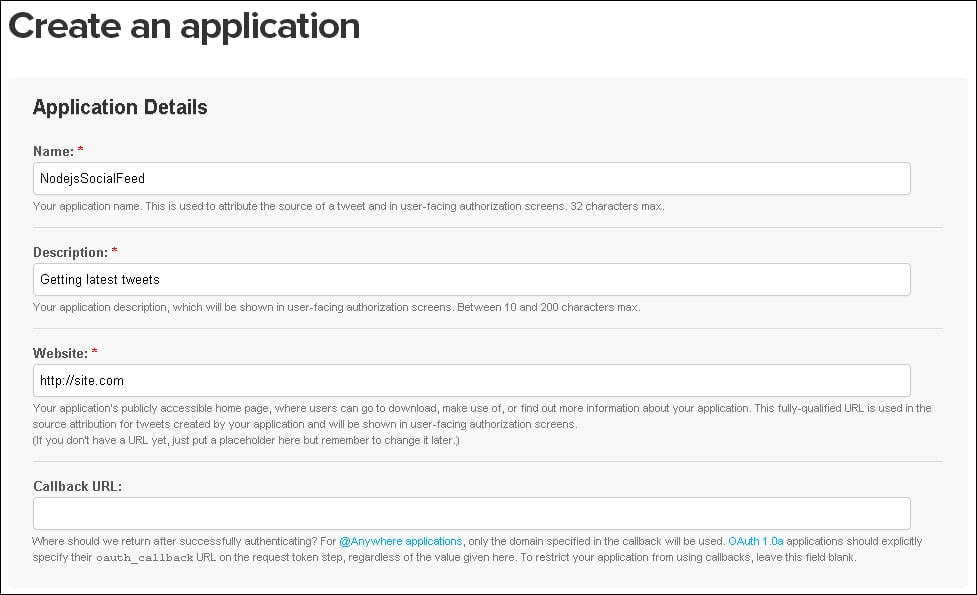
Before we write the code that requests data from the Twitter's API, we need to register a new Twitter application. First, we should open https://dev.twitter.com/ and log in with our Twitter Name and Password. After that, we need to load https://dev.twitter.com/apps/new and fill in the form. It should look like the following screenshot:

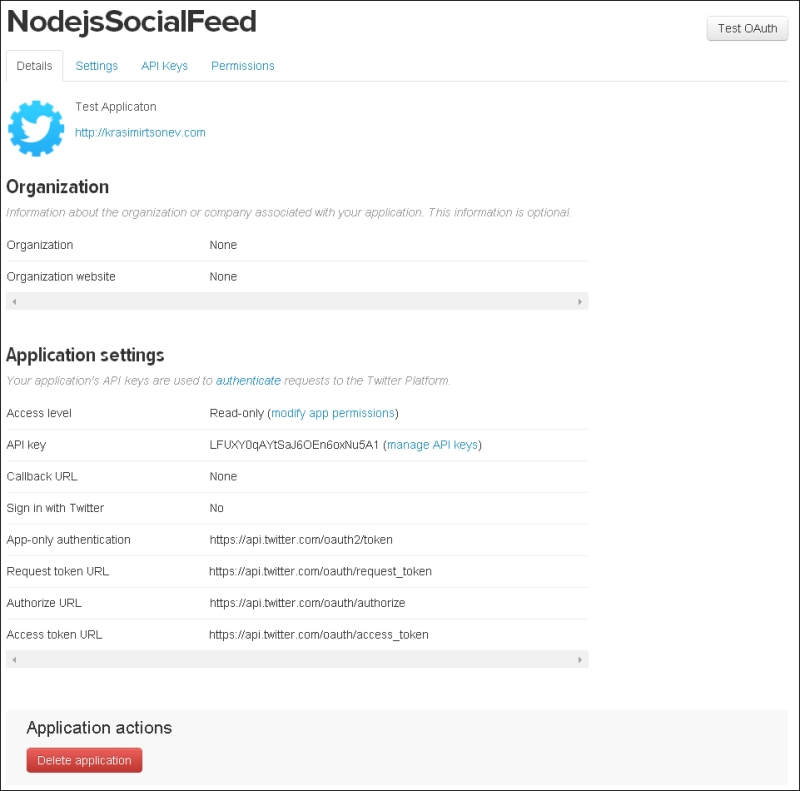
We can leave the Callback URL field empty. The Website field can have the address of our personal or company site. We should accept the terms and conditions present below the form, and click on Create your Twitter application. The next page, which we will see, should be similar to the following screenshot:

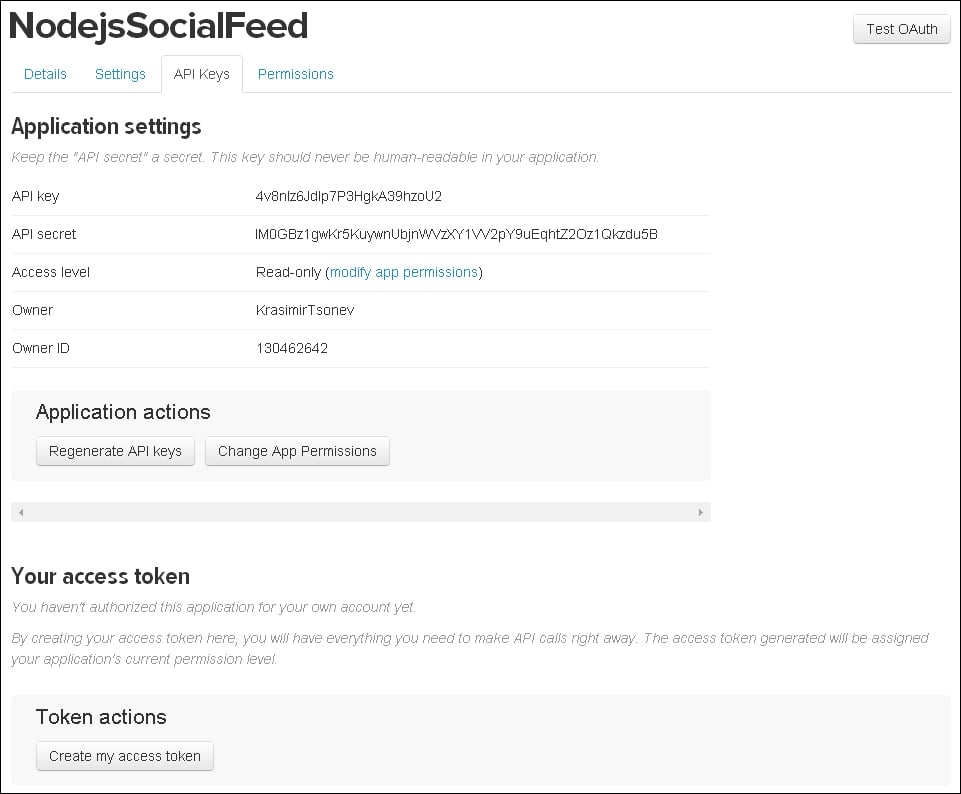
The information that we need is located in the third tab: API Keys. Once we click on it, Twitter will show us the API key and API secret fields, as shown in the following screenshot:

Additionally, we will generate an access token and access secret by clicking on the Create my access token button. Normally, the data doesn...































































