To make the Map screen display a map, you have to add a map view to the view in the view controller scene for the Map screen. Go through the following steps:
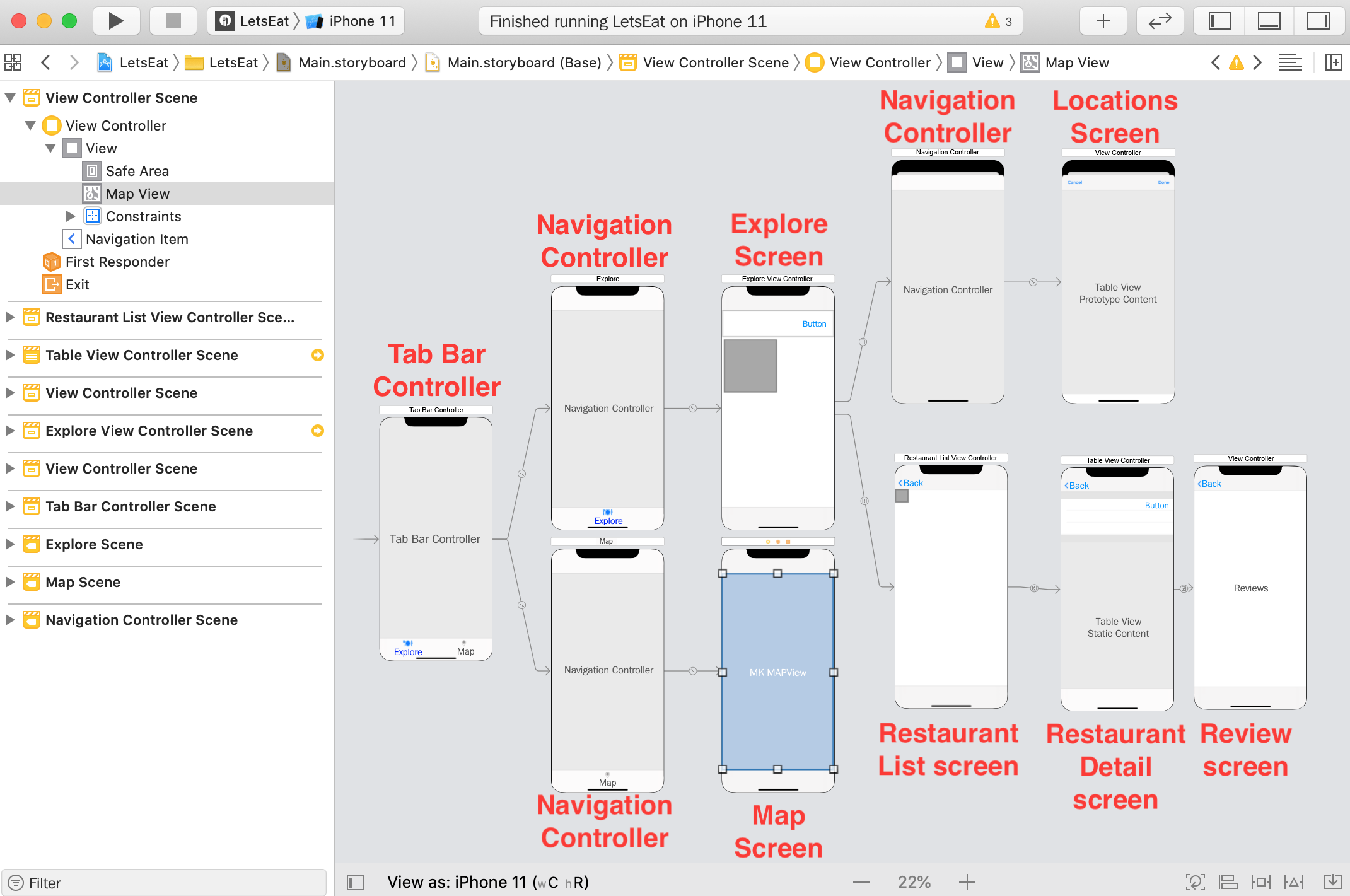
- Select the View Controller Scene for the Map screen:

- Click the Object library button and type map in the filter field. A Map Kit View object appears as one of the results. Drag it to the View in the View Controller Scene:

- With the Map Kit View selected, click the Add New Constraints button:

- Type 0 into all the Spacing to nearest neighbor fields and make sure that the red struts are selected (they will turn bright red). Click the Add 4 Constraints button.
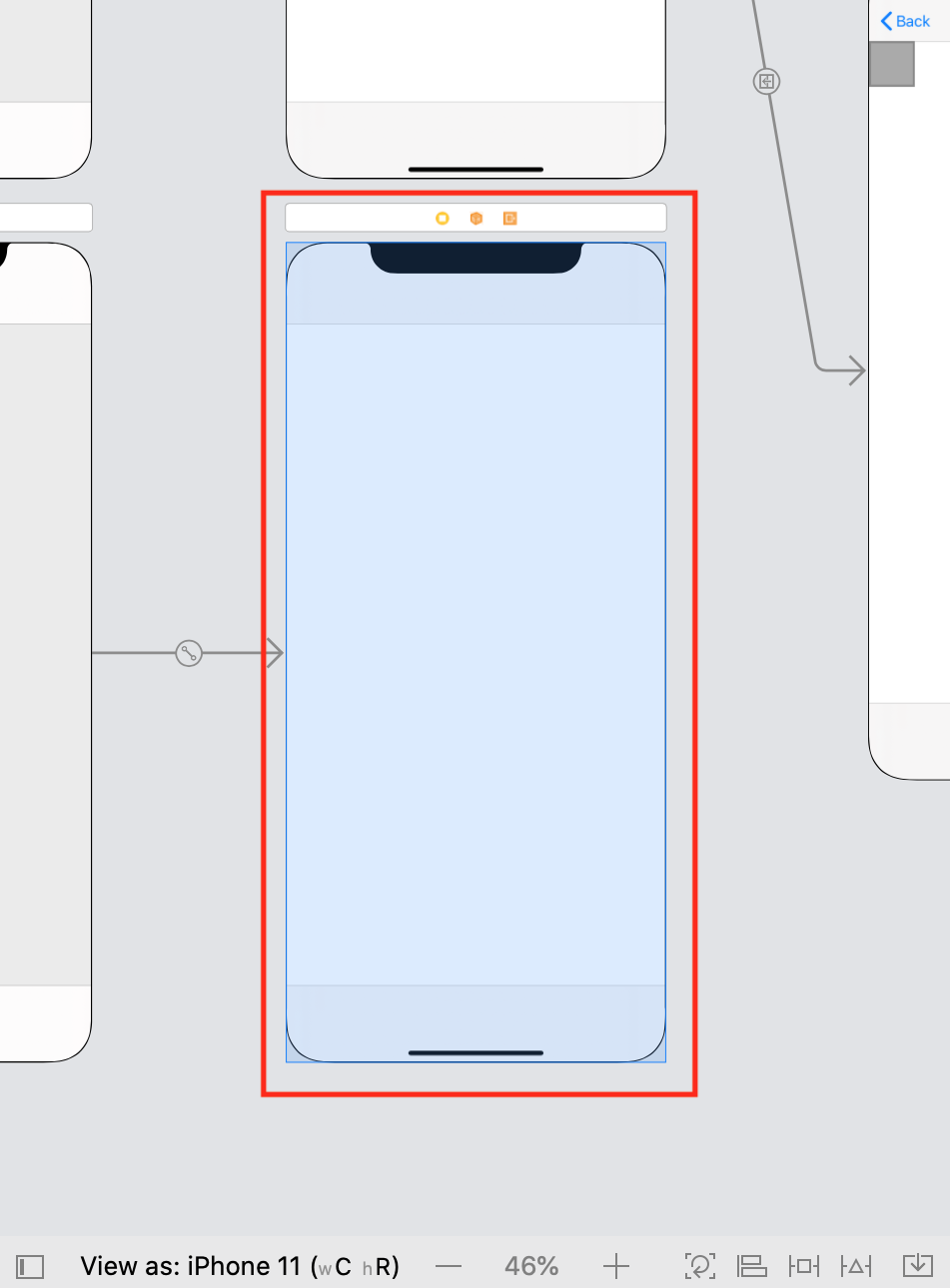
- The Map Kit View now fills the entire screen:

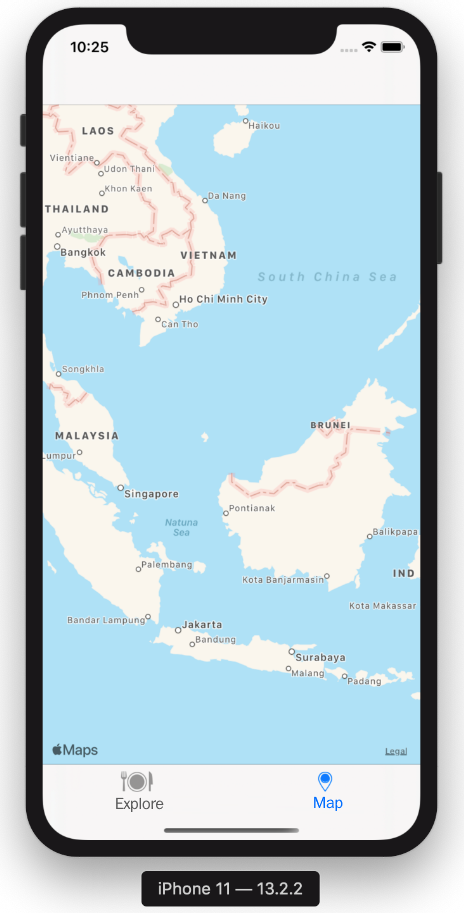
- Build and run your app. Click the Map button. You should see a map similar to the following one:

- Wonderful! You've now completed the basic structure of your app!