Building a complete web application
Beginning with this chapter, we are going to build a complete web application. The web application that we build will be a clone of a popular social image-sharing site. We'll call our site imgPloadr.io.
The following screenshot is from the home page of the completed site:

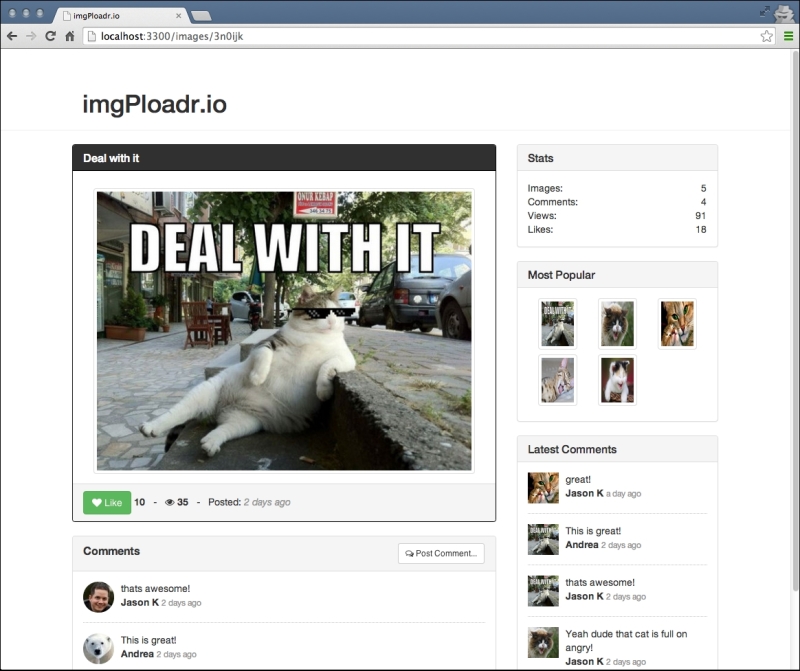
The next screenshot is an image's details page from the site:

The requirements of the site are as follows:
The home page will allow visitors to upload an image as well as browse the existing uploads, which will be ordered based on newest to oldest.
Each uploaded image will be presented via its own page that shows its title, description, and a large image display. Visitors will be able to like the image as well as post comments.
A consistent shared sidebar will be visible on both pages that will showcase some general statistics about the site, the most popular images, and most recent comments.
The site will use Bootstrap so that it has a nice professional design and is responsive on any device...































































