Advanced editing with in-place editor
The inplace component provides easy in-place editing and inline content display. in-place consists of two members:
The
displayelement that is the initial clickable labelThe
inlineelement, which is the hidden content that'll be displayed when thedisplayelement is toggled
How to do it...
The basic declaration of the component would be as follows:
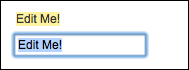
<p:inplace> <h:inputText value="Edit Me!" /> </p:inplace>
This would render an input text field that could be clicked by the user to go into the edit mode. To go out of the edit mode, the user needs to click on the enter button after typing.

By default, the inplace component displays its first child's value as the label; this can also be customized with the label attribute. This attribute defines the label that will be shown in the display mode regardless of the text input by the user.
<p:inplace label="My Input Field"> <h:inputText value="Edit Me!" /> </p:inplace>
The emptyLabel...































































