The Xcode interface
Your project is now open, and it is time for us to get familiar with all of the panels. If this is your first time in Xcode, then it probably will be a bit overwhelming for you. Therefore, we will break it down into five parts:
- NAVIGATOR PANEL
- STANDARD EDITOR
- UTILITIES PANEL
- DEBUG PANEL
- TOOLBAR
- WINDOW PANE CONTROLS

Navigator panel
The primary use for the Navigator panel is to add new files and/or select existing files. The other icons are used from time to time, which we will cover as we need them.
Standard editor
The Standard editor is a single panel view used to edit files. The Standard editor area is the primary area in which you will work. In this area, we can view Storyboard files, see our Swift files, or view our project settings.
Utilities panel
The Utilities panel can be a bit confusing when you first use Xcode, because this menu changes based on what you have selected in the Standard editor. When we start building an app, we will dig deeper into this. For now, just know that the Utilities panel is made up of the inspector pane at the top and the library pane at the bottom. The inspector pane allows you to change attributes or properties of things you put in your Storyboard—the library pane allows you to insert objects, image assets, and code snippets into your app.
Debug panel
The Debug panel will allow us to see log messages from our app. You will become very familiar with this panel by the time you finish this book. The Debug panel is one of the greatest tools to get feedback on what your app is doing or not doing.
Toolbar
Next, we look at the Toolbar:

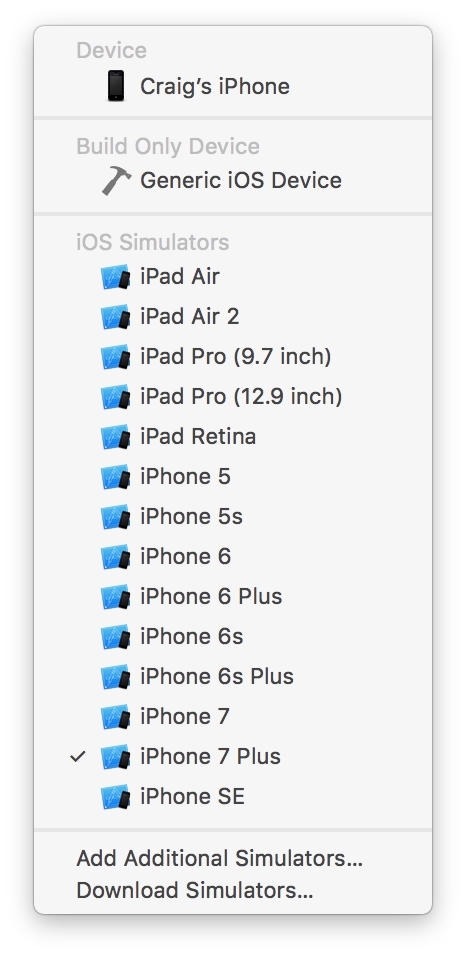
First, we have a Play button, which is how we launch our app (or use Cmd + R). Next, you will see a Stop button, which will not be active until you run your app. This Stop button (or Cmd + .) is used to stop your app from running. To the right of the Stop button, you will see your target (your project name) along with the current simulator selected. If you click on your project name, you will see a screen similar to this:

This drop-down menu, which we will call the device and Simulator drop-down menu, allows you to change your simulator type. For the purposes of our project, select iPhone 7 Plus as your simulator and then click on the play icon (or use Cmd + R) to run your app. Your app will be blank and most likely will not fit the entire screen (unless you are on a large screen).
In order to see the entire screen, you can scroll right and left—however, doing this gets harder once you have elements in your app. So, an alternative to scrolling is to resize your app to fit the screen. We can do this by going to your Simulator menu and navigating to Window | Scale:

Here, you will be able to scale from 100% to 75%, 50%, 33%, or 25% (select whichever percentage allows the app to best fit your screen size).
Now, let's return to Xcode and select the Stop button (or use Cmd + .).
Tip
If you use the keyboard shortcut, make sure Xcode is in focus; otherwise, this shortcut will not work. I work on a 15-inch Macbook Pro Retina—therefore, when I am working on an app, I will use the iPhone 6 or iPad Air 2 simulator in landscape. They both fit nicely on my screen without having to resize either.
In addition to the simulator, there is a Build Only Device as well as a Device section, both at the top of the device and Simulator drop-down menu that was shown earlier in this chapter. Note that, for our purposes, you will only need a Simulator while we are building the app—however, you can add an iOS device if you would like (see under iOS Device).
Generic iOS Device
The Generic iOS Device, under the Build Only Device section of the device and simulator drop-down menu, is used for when you need to archive your app, which means that you are preparing your app for submission to Apple (either to the App Store or to Test Flight). If you try to select Generic iOS Device now and run the app, you will get the following message:

Therefore, change Generic iOS Device to an actual Simulator, and then you will be able to continue.
iOS device
If you do not have a device connected to the computer, you will see No devices connected . . . under the Device section of the device and simulator drop-down menu.
As noted earlier, when we start building the Let's Eat app, you will have the option of using the Simulator or connecting a device to Xcode. Using a device is slower—however, the simulator will not perform the same as a device will.
In the past you, you needed to have a paid account to build your app on a device. Now, you do not need a developer account in order to run the app on your device. Note that if you decide to connect your device instead of using a simulator, you will need iOS 10 installed on it. The following steps are only for those who do not want to pay for the Apple Developer Program at this time:
- Connect your iOS device via USB.
- In the drop-down menu, select your device (here, Craig's iPhone):

- Wait for Xcode 8 to finish indexing and processing. This may take a bit of time. Once complete, the status will say Ready.
- Run the project by hitting the Play button (or use Cmd + R).
You will get two errors that state the following:
- Signing for ExploringXcode requires a development team. Select a development team in the project editor.
- Code signing is required for product type Application in SDK iOS 10.0.
Ignore the specifics of these errors as they basically indicate that we need to create an account and add our device to that account.
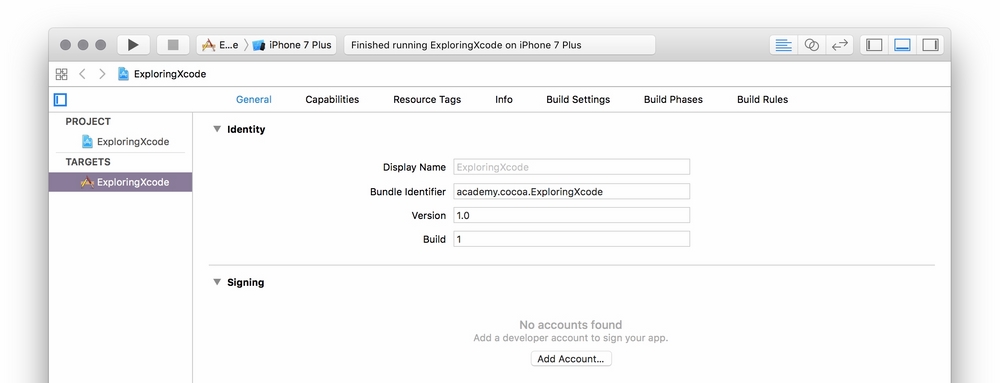
- Now, in the Standard editor, you will see under Signing that you need to add an account:

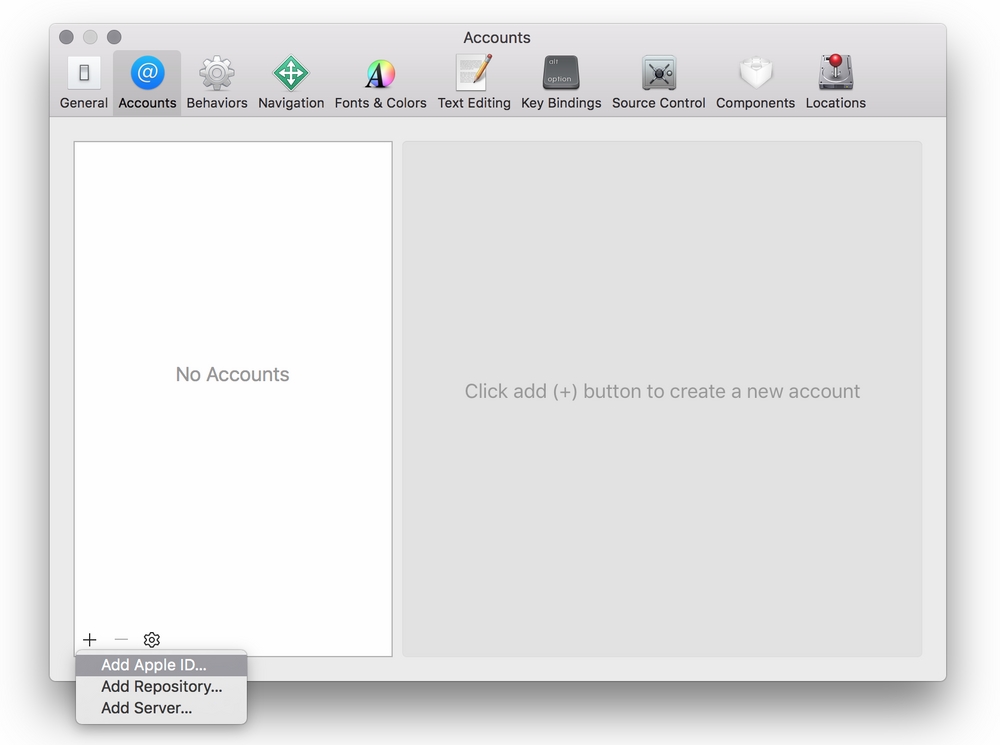
- Click on Add Account. If a Sign in to Xcode with your Apple ID dialog box does not pop up, inside of the Accounts screen on the bottom left, click on the + and select Add Apple ID:

- Then, you will click on Create Apple ID. You will be asked to enter your birth date, name, e-mail, and password, along with security questions. Make sure that you verify your e-mail before you answer the security questions; otherwise, you will have to come back to this screen and add Apple ID again.
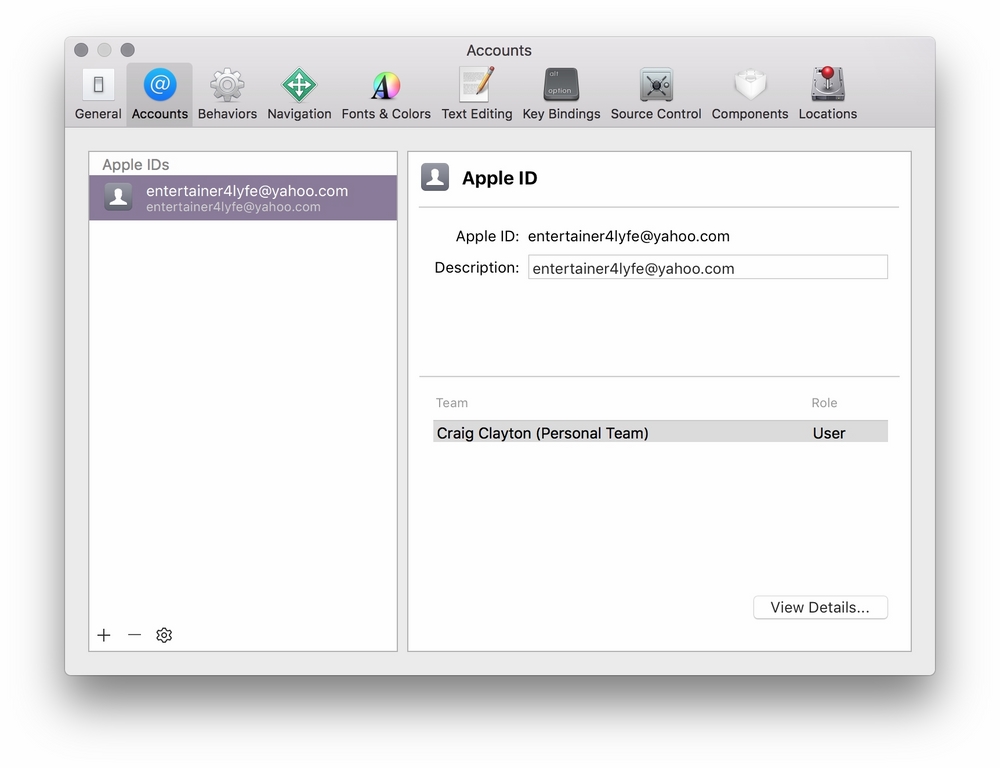
- Once you have finished all the steps, you will see your account:

If you already have an account, then, instead of seeing Add Account, you will see a drop-down menu with your account listed. If your device is not connected to this account, you might see a message asking if you would like to add your device to your account.
You will not need to use a device for the majority of this book—however, depending on the type of Macbook you have, you might need to use a device.
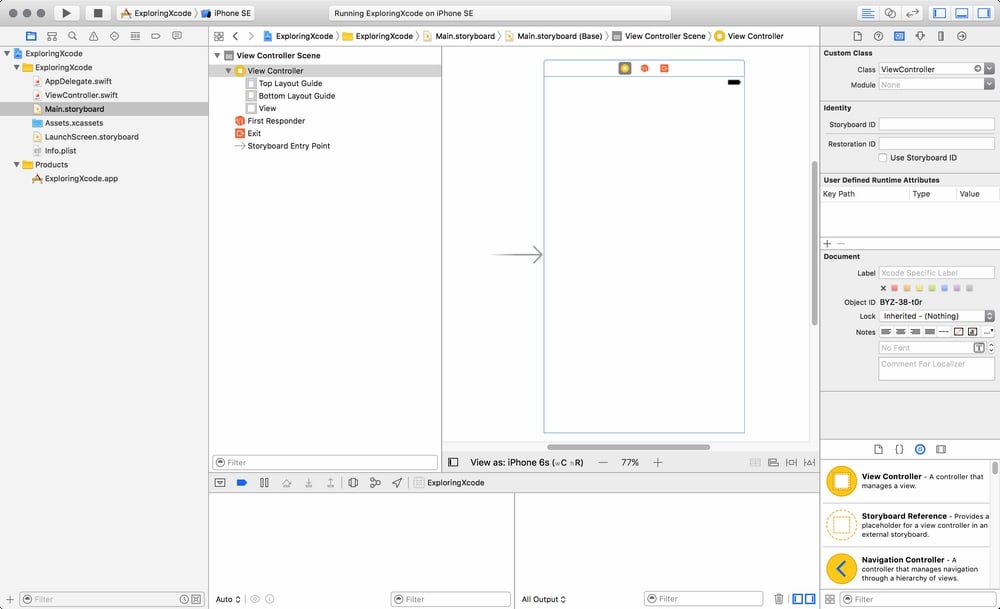
Before we get to the right side of the Toolbar, select the Main.storyboard file in your Navigator panel. This file is used to do all of your visual setup for your entire app. We will cover this in detail later in the book. After you select the file, you should see the following:

Window Pane Controls
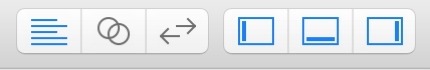
The following screenshot shows Window Pane Controls:

Tip
For better quality of images, download the Graphics bundle from : https://www.packtpub.com/sites/default/files/downloads/iOS10ProgrammingforBeginners_ColoredImages.pdf
Moving onto the Window Pane Controls, you will see two groups of icons. The first group is called the Editor Mode, and the second group is called the View. Let's look at the functions of the Editor Mode icons:
|
Editor Mode icons |
Function |
|---|---|

|
This icon controls the Standard editor (which is the center panel in the earlier screenshot of the |

|
This icon splits the Standard editor into two panels, where you will see the |

|
This icon is the Version editor. We will not address the Version editor in this book, since it is a more advanced feature. |
At this point, you might be thinking that there are way too many panels open, and I would agree with you. This is where the last group of View icons in the Toolbar comes in handy.
Let's look at these icons and their functions in the following table:
|
View Mode icons |
Functions |
|---|---|

|
This icon will toggle (hide or show) the Navigator panel (or use Cmd + 0). |

|
This icon will toggle (hide or show) the Debug panel (or use Cmd + Shift + Y). |

|
This icon will toggle (hide or show) the Utilities panel (or use Cmd + Alt + 0). |






















































