Designing a modular layout
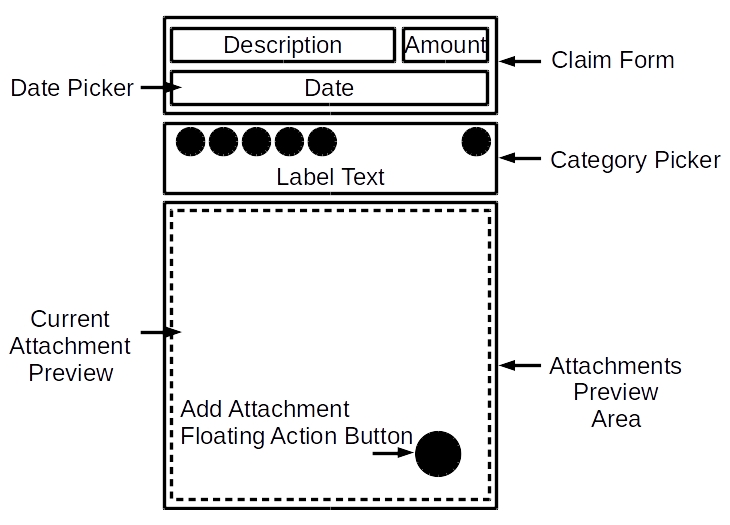
So far, you've built a single Activity class with a layout composed out of two layout files containing widgets. This is a pretty normal state of affairs, but it's not the best situation. Like in most user interfaces, the claim capturing screen can be divided into a range of very logical areas:

In an Android user interface, you always have the individual widgets (such as Button, TextView, ImageView, and friends) at the bottom level, and Activity at the top level, but when you look at that screen mockup, you can instantly see that the screen can be divided into other layers in between Activity and widget. You can, of course, take each of the CardView layouts from this screen and place them in their own layout XML files, and then import them:
<?xml version="1.0" encoding="utf-8"?> <!-- card_claim_capture_info.xml --> <android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com...

































































