Moving shapes
Once you have selected your shapes, you can move them by simply click-dragging them with the mouse cursor. You can also hold the Alt key to force drag without having to click and hold the selected objects. This is particularly useful when the selected object you want to move is behind another object and avoids changing the selection with that initial click.
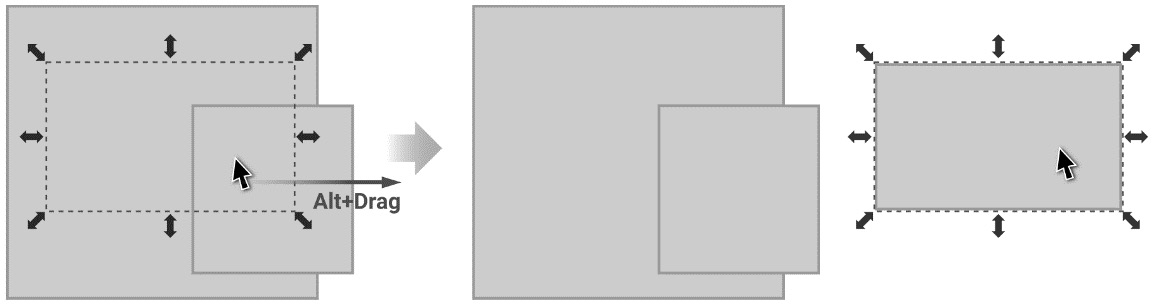
As you can see in Figure 2.16, while holding Alt, you can click anywhere on the canvas to move the selected objects. In this example, our selected rectangle is behind other shapes, so we hold the Alt key to make sure we only move what’s already selected:

Figure 2.16 – Force dragging with the Alt key
We’ve got a pretty good grip of moving shapes around in various ways, but what if we want more of the same shape... or maybe we’re just tired of our shape and want it gone entirely? Let’s have a look at how to copy, cut, paste, and delete shapes in Inkscape...
































































