The portfolio management window
Our second window will be used to manage the contents of our portfolio as well as our application's settings such as our monetary objective. It will be comprised of two main sections.
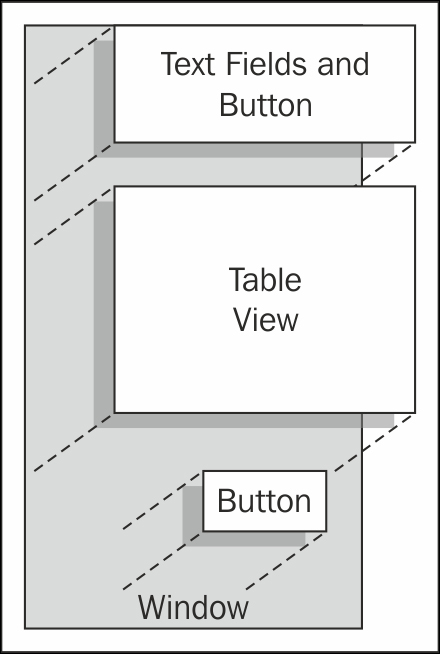
At the top, we will find a text field where the users will enter their monetary objective. There will also be two more text fields (symbol and quantity) and a button used to add a new stock to the user's portfolio. All these text fields will be accompanied by labels next to them for clarity.
The lower section of the screen will be used to display the portfolio's stocks using a table view control. Also, at the very bottom of the screen, there will be a button that will allow to save all the settings, refresh the portfolio's data, as well as close the current window:

Coding what we have designed
From the top menu of Titanium Studio, navigate to File | New | File. This will bring up the new file-creation dialog window. We will name the file as PortfolioWindow.js and it will be located...





















































