Setting up ChromeDriver for Google Chrome
Similar to Internet Explorer, in order to execute test scripts on the Google Chrome browser, we need to use ChromeDriver and a standalone ChromeDriver executable.
ChromeDriver is maintained by the Google Chromium team. You can find more information at https://sites.google.com/a/chromium.org/chromedriver/.
Let's setup ChromeDriver and create a test for testing the search feature on Google Chrome.
Getting ready
You need to download ChromeDriver from https://sites.google.com/a/chromium.org/chromedriver/downloads.
How to do it...
- After downloading the
ChromeDriverserver, unzip and copy the file to the driver's directory in thesrc/test/resourcesfolder, as shown in the following screenshot:
Note
On Linux and Mac operating systems, the
chromdriverfile needs to be made executable using thechmod +xcommand filename or thechmod 775filenamecommand. - Add a new test and name it as
GoogleSearchTestOnChrome.java, and add the following code:package com.secookbook.examples.chapter01; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.By; import org.openqa.selenium.support.ui.ExpectedCondition; import org.openqa.selenium.support.ui.WebDriverWait; import org.junit.*; import static org.junit.Assert.*; public class GoogleSearchTestOnChrome { private WebDriver driver; @Before public void setUp() { System.setProperty("webdriver.chrome.driver", "./src/test/resources/drivers/chromedriver.exe"); // Launch Chrome driver = new ChromeDriver(); // Maximize the browser window driver.manage().window().maximize(); // Navigate to Google driver.get("http://www.google.com"); } @Test public void testGoogleSearch() { // Find the text input element by its name WebElement element = driver.findElement(By.name("q")); // Enter something to search for element.sendKeys("Selenium testing tools cookbook"); // Now submit the form. WebDriver will find // the form for us from the element element.submit(); // Google's search is rendered dynamically with JavaScript. // Wait for the page to load, timeout after 10 seconds new WebDriverWait(driver, 10).until(new ExpectedCondition<Boolean>() { public Boolean apply(WebDriver d) { return d.getTitle().toLowerCase() .startsWith("selenium testing tools cookbook"); } }); assertEquals("Selenium testing tools cookbook - Google Search", driver.getTitle()); } @After public void tearDown() throws Exception { // Close the browser driver.quit(); } }Execute this test and you will see a Chrome window being launched and all the steps executed.
How it works...
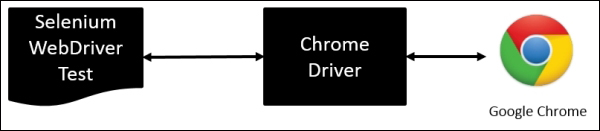
ChromeDriver is a standalone server executable that implements WebDriver's JSON-wire protocol and works as a glue between the test script and Google Chrome, as shown in the following diagram:

Note
For more information on ChromeDriver please visit https://code.google.com/p/selenium/wiki/ChromeDriver.
The tests should specify the path of the ChromeDriver executable before creating the instance of Chrome. This is done by setting the webdriver.chrome.driver property as shown in the following code:
System.setProperty("webdriver.chrome.driver","src/test/resources/drivers/chromedriver.exe");
"src/test/resources/drivers/chromedriver.exe");We can also specify a path externally through the –Dwebdriver.chrome.driver option using Maven command line options. In this case, we don't need to set up this property in test; we need to create an instance of ChromeDriver class that will connect to the ChromeDriver Server, as shown in the following code. It will then run the Selenium commands that we will call by using various WebDriver and WebElement methods from the test script:
driver = new ChromeDriver();
































































