Signals and slots in a nutshell
Compared to callbacks (which Qt 6 also supports), the signals and slots mechanism is comparably more fluid and flexible for the programmer to use. It is both type-safe and not strongly coupled to the processing function, which makes it better than callback implementation.
How to do it…
Let’s get started by following these steps:
- Let’s create a Qt Widgets Application project and open up
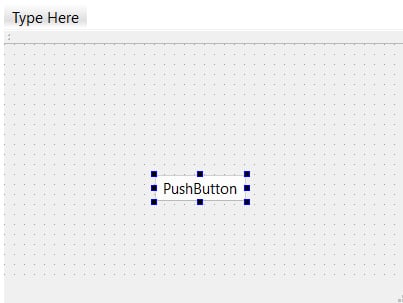
mainwindow.ui. - Drag and drop a PushButton widget from the Widget Box to the UI canvas:

Figure 2.1 – Dragging and dropping a push button to the UI canvas
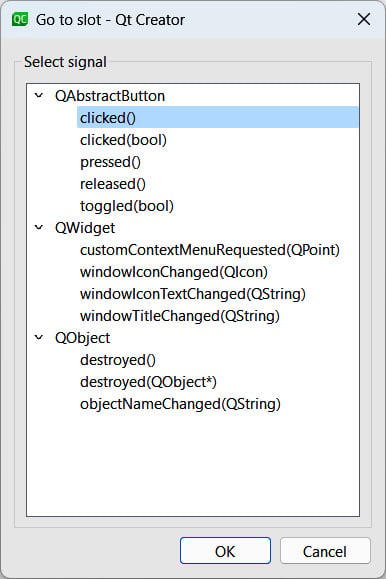
- Right-click on the PushButton widget and select Go to slot. A window will appear:

Figure 2.2 – Selecting the clicked() signal and pressing OK
- You will see a list of built-in slot functions available for the push button. Let’s select the clicked() option and press OK. A slot function...
























































