Although you can change an observable directly, it is highly recommended that you use actions to do it. If you remember, in the previous chapter, we saw that actions are the ones that cause a state-change. The UI simply fires the actions and expects some observables to be mutated. Actions hide the details of how the mutation should happen or what observables should be affected.
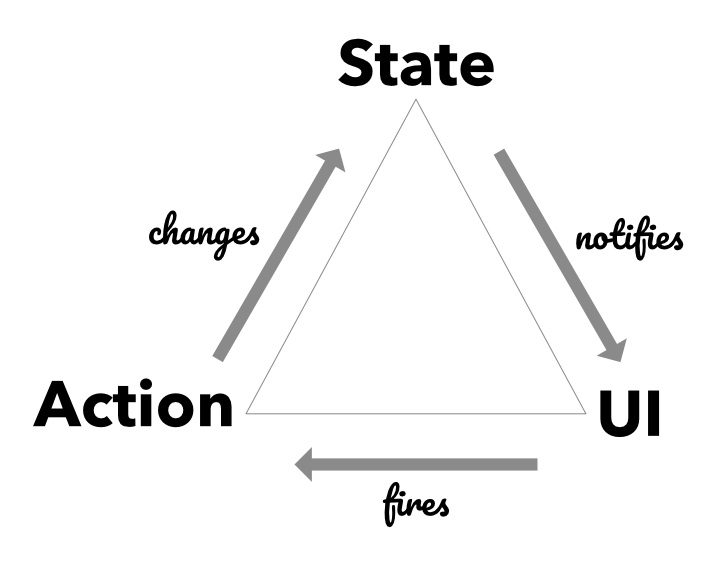
The diagram below is a reminder that UI can modify the State only via an Action:

Actions introduce vocabulary into the UI and give declarative names to the operations that mutate the state. MobX embraces this idea completely and makes actions a first-class concept. To create an action, we simply wrap the mutating function inside the action() API. This gives us back a function that can be invoked just like the original passed-in function. Take a look at this code block:
import { observable, action...

























































