Accessing CSS features in Power Pages Studio
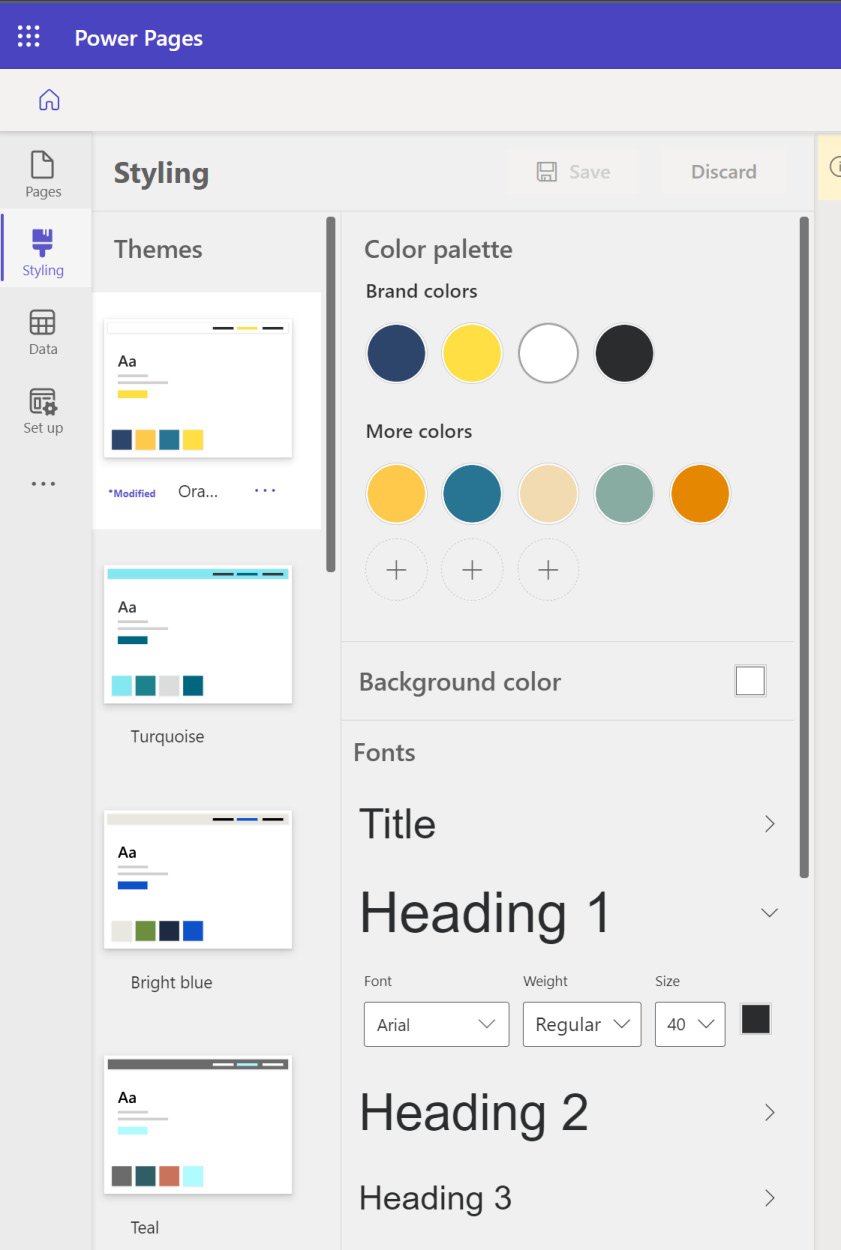
To access these CSS features, Sarah navigated to the main dashboard of Power Pages Studio and selected the Styling tab. This tab provides access to the themes offered by Power Pages for every website. Sarah has chosen a theme that was closest to the branding. For example, there were themes with dark and white backgrounds and color schemes that looked good. Having selected a theme, Sarah was then able to change many of the common styles for the body color, fonts, and objects such as buttons and links. She made changes, selecting the colors from the branding book, and it started to look close to what she needed. Sarah was able to save and preview the existing pages to check how the style changes appeared. Here is a screenshot of the Styling tab:

Figure 3.1 – The Styling tab provides access to various themes and styles
Power Pages Studio’s interface made it easy for Sarah to interact with CSS. The...































































