Using CSS3 for styling your HTML
In web design, you will use HTML to describe the structure of your documents and CSS language to describe their presentation, including fonts, colors, and layout. The current standard HTML5 and CSS3 versions work on most modern browsers and mobile devices. CSS3 extends the old CSS with other new selectors, text effects, background gradients, and animations. The power of CSS3, the new functionalities, and high acceptance on mobile devices using HTML5 and CSS3 make them the standard for modern web design. The combination of HTML5 and CSS3 is ideal for building responsive websites because of their high acceptance on mobile phones (and other devices).
Together, HTML5 and CSS3 introduce many new features. You will be shown the ones that are the most significant when learning about their concepts within this book.
Using CSS Selectors to style your HTML
With Less (and CSS), you can style your HTML code using selectors. CSS selectors are patterns or names that identify which HTML elements of the web page should be styled. CSS selectors play an important role in writing Less code.
For body p.article {color:red}, the selector here is body p.article. Selectors don't refer exclusively to one element. They can point to more than one element and different ones can refer to the same element. For instance, a single p selector refers to all the p-elements, including the p-elements with a .article class. In the case of conflicts, cascade and specificity determine which styles should be applied. When writing Less code, we should keep the aforementioned rules in mind. Less makes it easier to write complex CSS without changing how your website looks. It doesn't introduce any limitations on your final CSS. With Less, you can edit well-structured code instead of changing the effect of the final CSS.
CSS3 introduces many new and handy selectors. One of them is :nth-child(n), which makes it possible to style, for example, every fourth paragraph's p tag in an HTML document. Such selectors add powerful functions to CSS3. Now we are able to perform operations with CSS alone, whereas, in the past we needed JavaScript or hardcoded styles (or classes at the very least). Again, this is one of the reasons to learn Less. Powerful selectors will make CSS more important, but CSS code also becomes cumbersome and difficult to maintain. Less will prevent this problem in CSS, even making complex code flexible and easy to maintain.
Note
Please visit https://developer.mozilla.org/en-US/docs/Web/CSS/Reference#Selectors for a complete list of CSS selectors.
Specificity, Inheritance, and Cascade in CSS
In most cases, many CSS styles can be applied on the same HTML element, but only one of them will win. W3C specifications describe the rules for which CSS styles get the most precedence and will ultimately be applied. You can find these specifications in the following section.
The rules regarding the order of importance have not significantly changed with CSS3. They are briefly mentioned to help you understand some of the common pitfalls with Less/CSS and how to solve them. Sooner or later, you will be in a situation where you're trying to apply a CSS style to an element, but its effect stays invisible. You will reload, pull out your hair, and check for typos again and again, but nothing will help. This is because in most of these cases, your style will be overruled with another style that has a higher precedence.
The global rules for Cascade in CSS are as follows:
Find all the CSS declarations that apply to the element and property in question.
Inline styles have the highest precedence, except for
!important. The!importantstatement in CSS is a keyword used to add weight to a declaration. The!importantstatement is added at the end of a CSS property value. After this, check who set the declaration; styles set by the author get a higher precedence than the styles defined by the user or browser (default). Default means the styles are set by the web browser, author styles are defined by CSS in the web page, and user styles are set by the user via the settings of his or her web browser. The importance of the user is higher than the default, and the code with the!importantstatement (see Chapter 2, Using Variables and Mixins for its meaning in Less) will always get the highest precedence. Note that browsers such as Firefox have options to disable pages in order to use other alternatives to user-defined fonts. Here, the user settings overrule the CSS of the web page. This way of overruling the page settings is not part of the CSS precedence unless they are set using!important.Calculate the specificity, which is discussed in the following section.
If two or more rules have the same precedence and specificity, the one declared last wins.
As a Less/CSS designer, you will be making use of the calculated CSS specificity in most cases.
How CSS specificity works
Every CSS declaration gets a specificity, which will be calculated from the type of declaration and the selectors used in its declaration. Inline styles will always get the highest specificity and will always be applied (unless overwritten by the first two Cascade rules). In practice, you should not use inline styles in many cases as it will break the DRY principle. It will also disable you from changing your styles on a centralized location only and will prevent you from using Less for styling.
An example of an inline style declaration is shown as follows:
<p style="color:#0000ff;">
After this, the number of IDs in the selector will be the next indicator to calculate specificity. The #footer #leftcolumn {} selector has 2 IDs, the #footer {} selector has 1 ID, and so on.
Tip
Note that in this case, an ID is a unique selector starting with #; the selector [id=] for the same HTML element counts as an attribute. This means that div.#unique {} has 1 ID and div[id="unique"] {} has 0 IDs and 1 attribute.
If the number of IDs for two declarations is equal, the number of classes, pseudo classes, and attributes of the selector will be of importance. Classes start with a dot. For example, .row is a class. Pseudo classes, such as :hover and :after, start with a colon, and attributes, of course, are href, alt, id, and so on.
The #footer a.alert:hover {} selector scores 2 (1 class and 1 pseudo class) and the #footer div.right a.alert:hover {} selector scores 3 (2 classes and 1 pseudo class).
If this value is equal for both declarations, we can start counting the elements and
pseudo elements. The latest variable will be defined with a double colon (::) . Pseudo elements allow authors to refer to otherwise inaccessible information, such as ::first-letter. The following example shows you how that works.
The #footer div a{} selector scores 2 (2 elements) and the #footer div p a {} selector scores 3 (3 elements).
You should now know what to do when your style isn't directly applied. In most cases, make your selector more specific to get your style applied. For instance, if #header p{} doesn't work, then you can try adding a #header #subheader p{} ID, a #header p.head{} class, and so on.
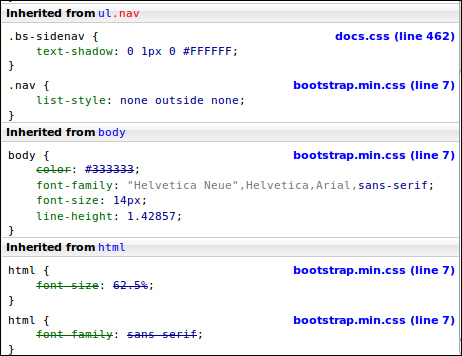
When Cascade and !important rules do not give a conclusive answer, specificity calculation seems to be a hard and time-consuming job. Although Less won't help you here, tools such as Firebug (and other developer tools) can make the specificity visible. An example using Firebug is shown in the following screenshot, where the selector with the highest specificity is displayed at the top of the screen and the overruled styles are struck out:

An example of specificity in Firebug
Building your layouts with flexible boxes
The Flexbox Layout (also called flexible boxes) is a new feature of CSS3. It is extremely useful in creating responsive and flexible layouts. Flexbox provides the ability to dynamically change the layout for different screen resolutions. It does not use floats and contains margins that do not collapse with their content. Unfortunately, major browsers do not offer full support for Flexbox layouts at this moment. We focus on Flexbox due to its power, and as it is an important feature of CSS, we can also produce and maintain it using Less. You can access a set of Less mixins for CSS3 Flexbox at https://gist.github.com/bassjobsen/8068034. You can use these mixins to create Flexbox layouts with Less, without using duplicate code.
These mixins will not be explained in great detail now, but the following example shows how Less reduces the code needed to create a flex container. Using CSS, you might use the following code:
div#wrapper {
display: -webkit-flex;
display: -moz-flex;
display: -ms-flexbox;
display: -ms-flex;
display: flex;
}Tip
Downloading the example code
You can download the example code files for all Packt books you have purchased from your account at http://www.packtpub.com/. If you purchased this book elsewhere, you can visit http://www.packtpub.com/support/ and register to have the files e-mailed directly to you.
However, if you use Less, the same effect can be produced by inserting the following line of code:
div#wrapper { .flex-display; }You can use Google Chrome to test your Flexbox layouts. At the time of writing this book, Firefox and Internet Explorer IE11 also offered full or better support for Flexbox layouts. Flexboxes have been mentioned because they have the potential to play an important role in the future of web design. For now, they are beyond the scope of this book. This book will focus on creating responsive and flexible layouts with Less using CSS media queries and grids.
Note
Please visit https://developer.mozilla.org/en-US/docs/Web/Guide/CSS/Flexible_boxes for additional information, examples, and browser compatibility.

























































