Viewing the app using Ionic View
Ionic View is an app viewer that you can download from the App Store or Google Play. When you are in the development process and the app is not completed, you don't want to submit it to either Apple or Google right away but rather, limit access to your testers. Ionic View can help load your own app inside of Ionic View and make it behave like a real app with some access to native device features. Additionally, Ionic View lets you use your app on an iOS device without any certificate requirement.
Since Ionic View uses the Cordova inAppBrowser plugin to launch your app, all device features have to be "hacked" to make it work. Currently, Ionic View version 1.0.5 only supports SQLite, Battery, Camera, Device Motion, Device Orientation, Dialog/Notification, Geolocation, Globalization, Network Information, and Vibration. It's a good idea to check the updated support list before using Ionic View to ensure your app works properly.
How to do it...
There are two ways to use Ionic View. You can either upload your own app or load someone else's App ID. If you test your own app, follow these steps:
- Download Ionic View from either App Store or Google Play.
- Make sure to register an account on ionic.io.
- Go to your app's project folder.
- Type
ionic upload. - Enter your credentials.
- The CLI will upload the entire app and give you the App ID, which is
152909f7in this case. You may want to keep this App ID to share with other testers later.
- Open Ionic View and log in if you haven't done so.
- Select Load your own apps.

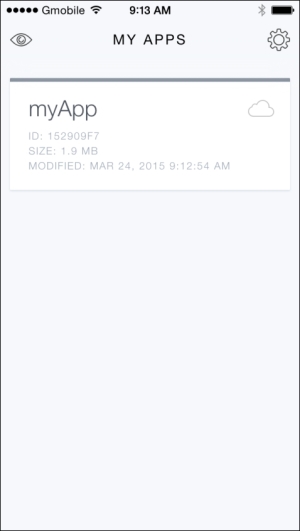
- Now you should be able to see the app name in your My Apps page. Go ahead and select the app name (myApp in this case).

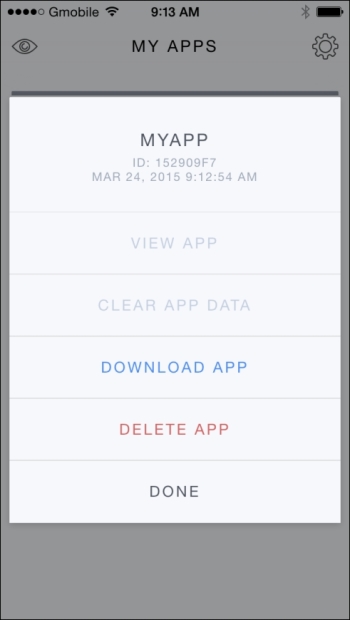
- Select Download App to download the entire app in your Ionic View.

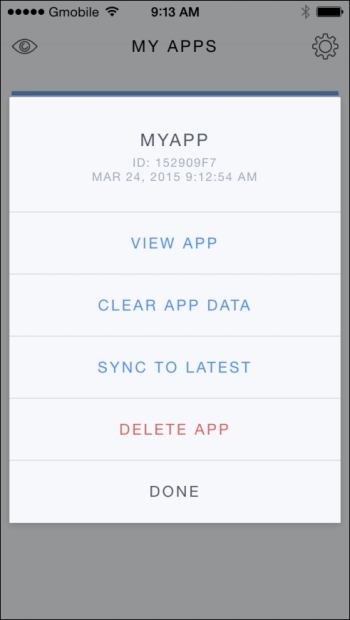
- After the download process has completed, select View App to run the app.

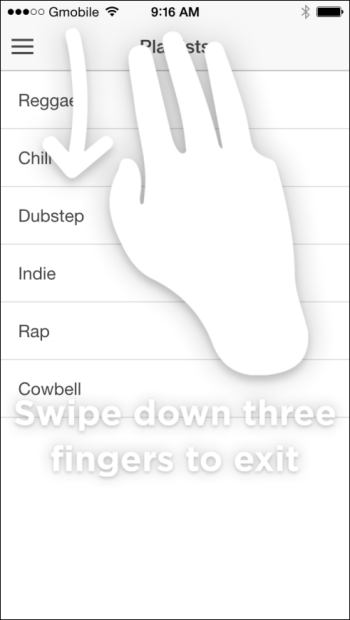
- You will see the app interface appears with initial instructions on how to exit the app. Since your app will cover the full screen of Ionic View, you need to swipe down by using three fingers to exit back to Ionic View.

If there is no code update, the process is the same except that you need to select Sync to latest at the menu.
In summary, there are several benefits of using Ionic View:
- It's convenient because there is only one command line to push the app.
- Anyone can access your app by entering the App ID.
- There is no need to even have iOS Developer Membership to start developing with Ionic. Apple has its own TestFlight app in which the use case is very similar.
- You can stay agile in the developer process by having testers test the app as you develop it.
- Ionic View has a wide range of device feature support and continues to grow.





















































