Adding a legend
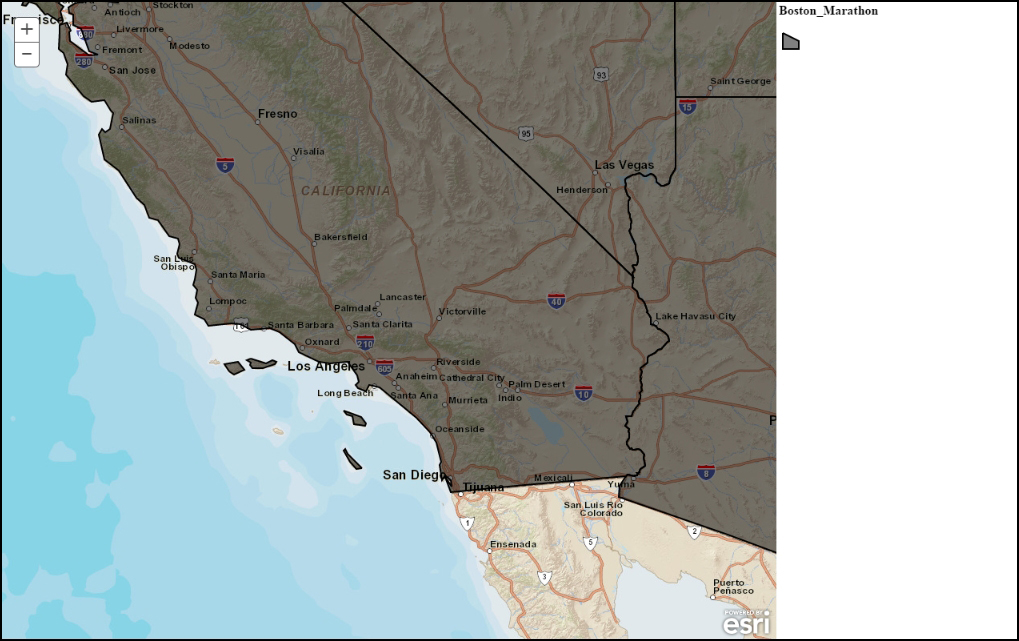
A user can tap a feature and see the details in a mobile-enabled popup. It would be nice to differentiate more easily between the respective map and feature layers. To do this, a legend would be an excellent addition. For the next code sample, we will again use our starter code sample: http://www.webmapsolutions.com/book/mobilearcgis/chapter4/MobileMapBase2.html. Let's begin by showing you a screenshot of the application that you are about to build:

ArcGIS Legend widget
Notice the layout. The screen is subdivided into two: a map and a legend panel. First, we need to update our code to include this new layout. In this code example, we need to update the style first by changing the map width and adding rightPane:
<style>
html, body, #map {
height: 100%;
width: 98%;
margin: 0;
padding: 0;
}
#rightPane {
width: 20%;
height: 100%;
background: White;
position: absolute;
top:1px;
right:1px;
...