Introducing the NavigationView
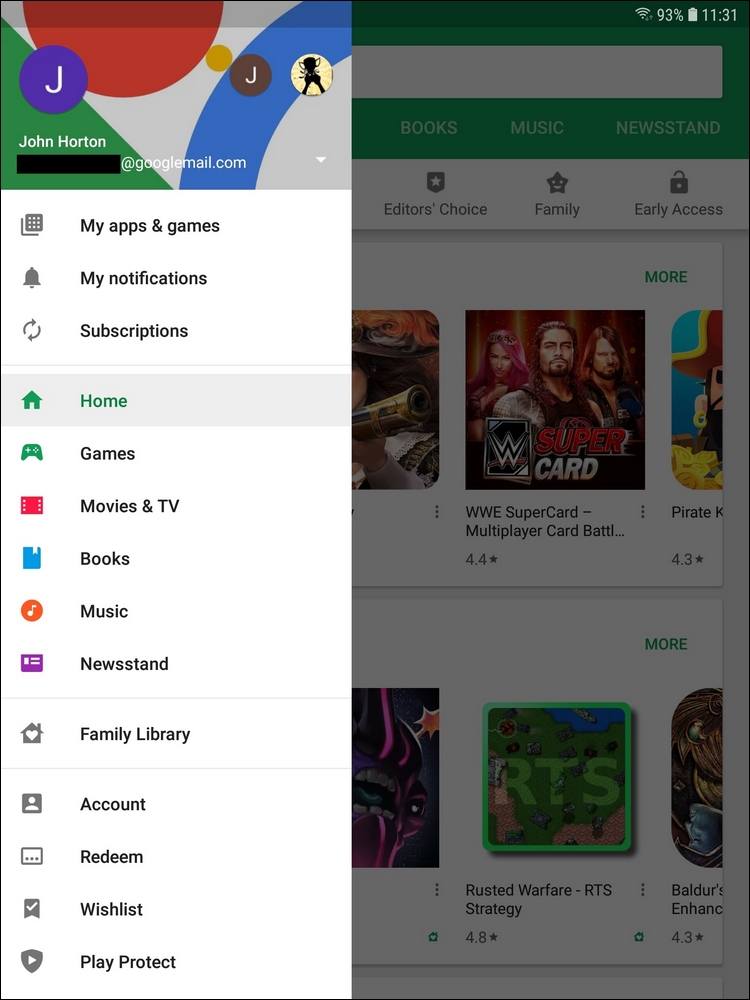
What's so great about the NavigationView? Well the first thing that might catch your eye is that it can be made to look extremely stylish. Look at this following screenshot, which shows off a NavigationView in action in the Google Play app:

To be honest, right from the outset, ours is not going to be as fancy as the one in the Google Play app. However, the same functionality will be present in our app.
What else is neat about this UI is the way that it slides to hide or reveal itself when required. It is because of this behavior that it can be a significant size, making it extremely flexible regarding the options that can be added to it and, when the user is finished with it, it completely disappears—like a drawer.
Tip
I suggest trying the Google Play app now and seeing how it works, if you haven't already.
You can slide your thumb or finger from the left-hand edge of the screen and the drawer will slowly slide out. You can, of course, slide it...






















































