Displaying a message box with AlertDialog
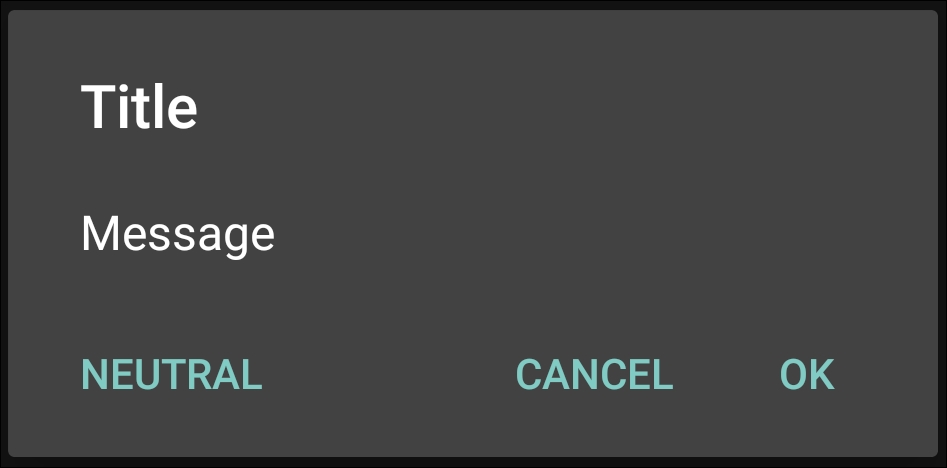
In Chapter 4, Menus, we created a theme to make an Activity look like a dialog. In this recipe, we'll demonstrate how to create a dialog using the AlertDialog class. The AlertDialog offers a Title, up to three buttons, and a list or custom layout area, as shown in this example:

Note
The button placement can vary depending on the OS version.
Getting ready
Create a new project in Android Studio and call it: AlertDialog. Use the default Phone & Tablet options and select the Empty Activity option when prompted for the Activity Type.
How to do it...
To demonstrate, we'll create a Confirm Delete dialog to prompt the user for confirmation after pressing the Delete button. Start by opening the main_activity.xml layout file and follow these steps:
Add the following
<Button>:<Button android:id="@+id/buttonClose" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Delete" android:layout_centerVertical...






















































