Compiling and running your first OpenGL application in Windows
There are several ways to set up an OpenGL project. Here, we create a sample project using Visual Studio 2013 or higher and provide a complete walkthrough for the first-time configuration of the OpenGL and GLFW libraries. These same steps can be incorporated into your own projects in the future.
Getting ready
Assuming that you have both Visual Studio 2013 and GLFW (version 3.0.4) installed successfully on your environment, we will start our project from scratch.
How to do it...
In Visual Studio 2013, use the following steps to create a new project and compile the source code:
- Open Visual Studio 2013 (VS Express 2013 for desktop).
- Create a new Win32 Console Application and name it as
Tutorial1.
- Check the Empty project option, and click on Finish.

- Right-click on Source Files, and add a new C++ source file (Add | New Item) called main.cpp.

- Copy and paste the source code from the previous section into the main.cpp and save it.
- Open Project Properties (Alt + F7).
- Add the
includepath of the GLFW library, C:\Program Files (x86)\glfw-3.0.4\include, by navigating to Configuration Properties | C/C++ | General | Additional Include Directories.
Tip
Downloading the example code
You can download the example code files from your account at http://www.packtpub.com for all the Packt Publishing books you have purchased. If you purchased this book elsewhere, you can visit http://www.packtpub.com/support and register to have the files e-mailed directly to you.
- Add the GLFW library path, C:\Program Files (x86)\glfw-3.0.4\lib, by navigating to Configuration Properties | Linker | General | Additional Library Directories.

- Add the GLFW and OpenGL libraries (
glu32.lib,glfw3.libandopengl32.lib) by navigating to Configuration Properties | Linker | Input | Additional Dependencies.
- Build Solution (press F7).
- Run the program (press F5).
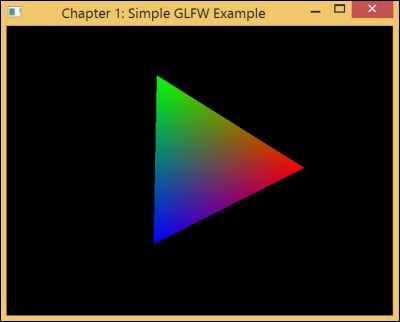
Here is your first OpenGL application showing a rotating triangle that is running natively on your graphics hardware. Although we have only defined the color of the vertices to be red, green, and blue, the graphics engine interpolates the intermediate results and all calculations are performed using the graphics hardware. The screenshot is shown as follows: