In this case study, we'll be creating a new Android application that will have a button which that show a new text view when clicked. We'll also be writing UITest for this application:
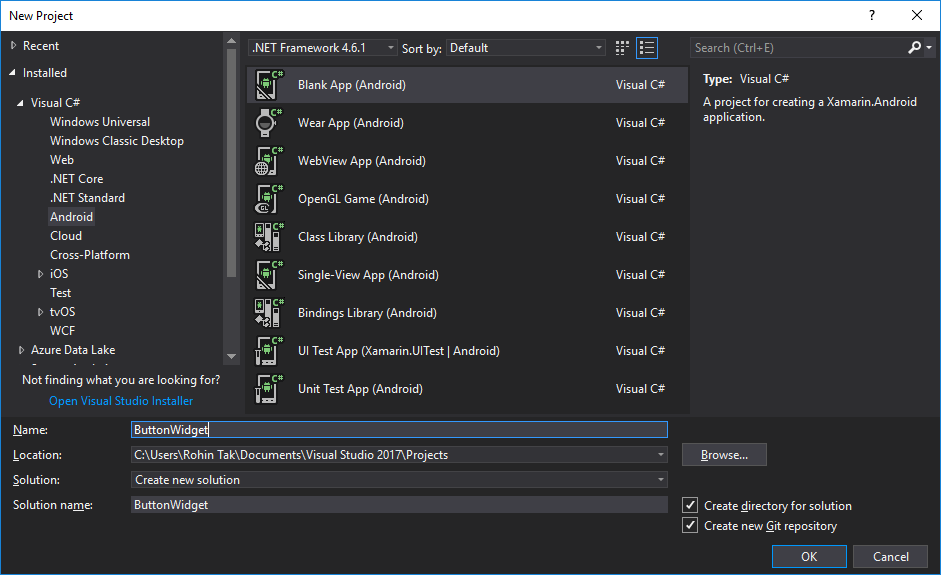
- Create a new blank Android application project in Visual Studio, name it ButtonWidget, and click OK:

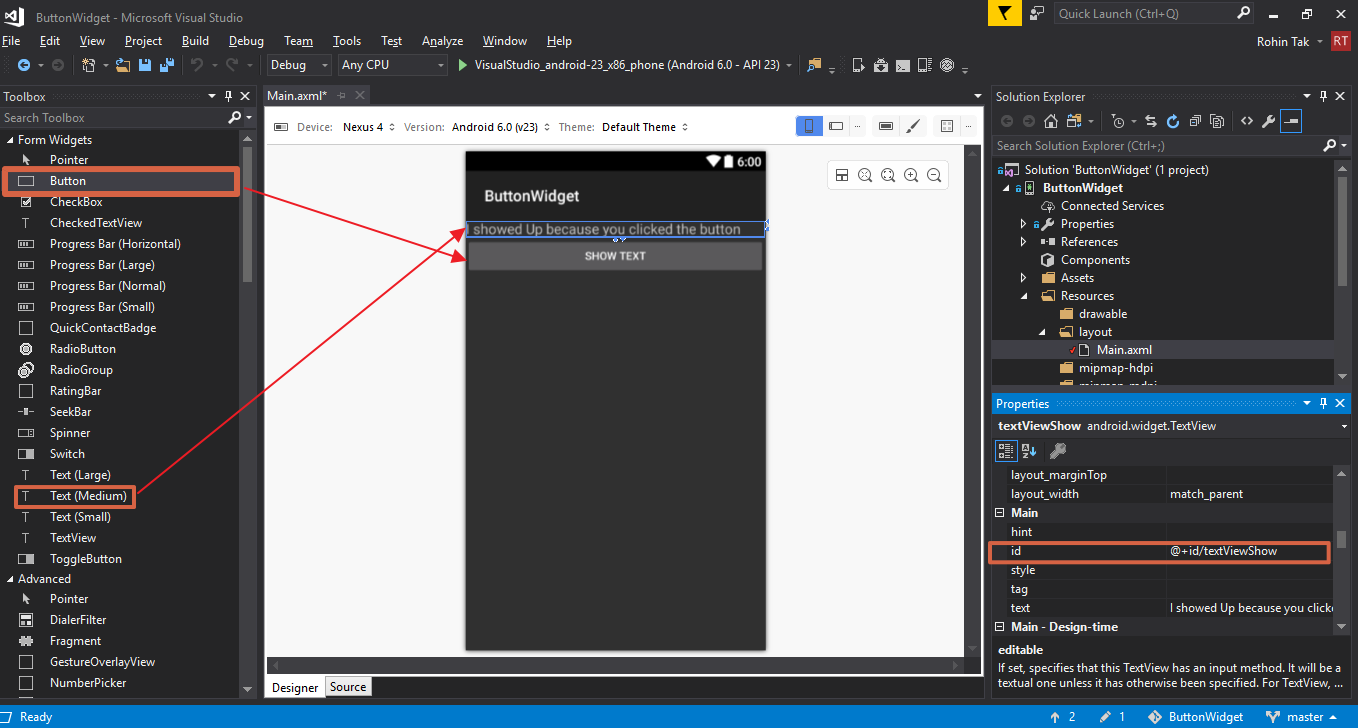
- After creating the project, open the Main.axml file from Resources | Layout in Solution Explorer.
- Then, add a text view and a button to the view from the Toolbox on the left.
- Give each of these IDs to identify them in the code. You can select them, then show the property window, and give them IDs there:

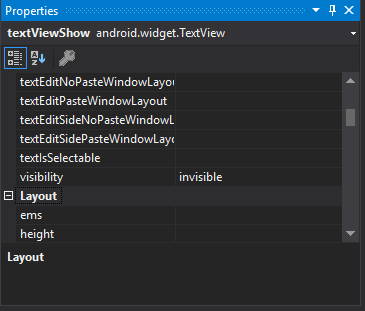
- Also, set the visibility of the text view to hidden, because we'll be showing this text only on a button-click:

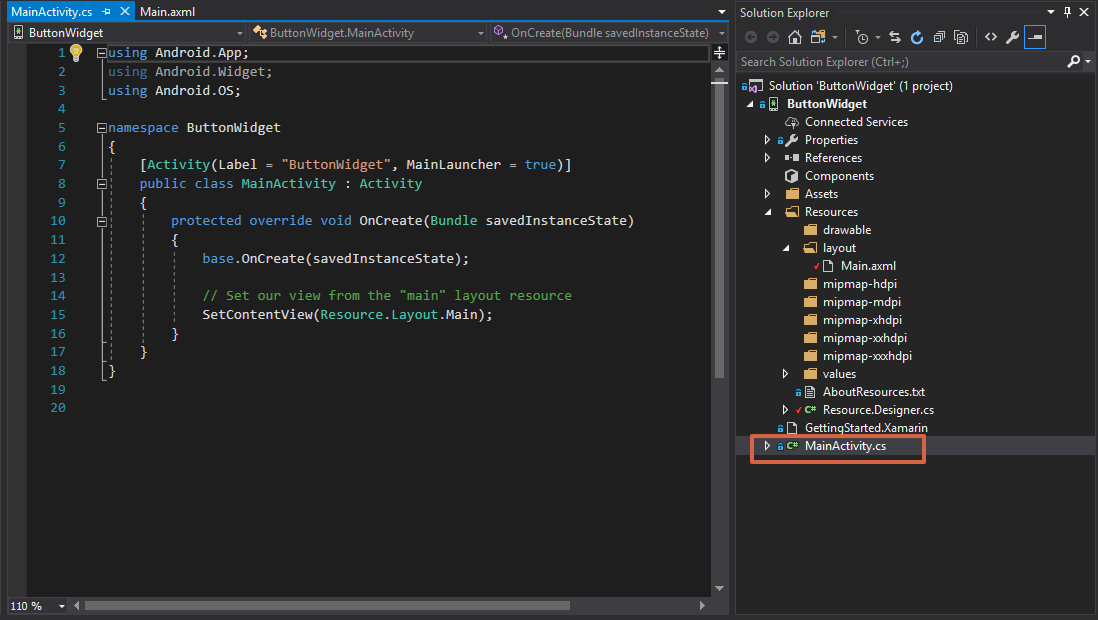
- Now, open the MainActivity.cs file from Solution Explorer:

- In MainActivtiy.cs, add code to show the text view when the button is clicked...