Using the scenegraph to overlay a 3D model onto the camera view
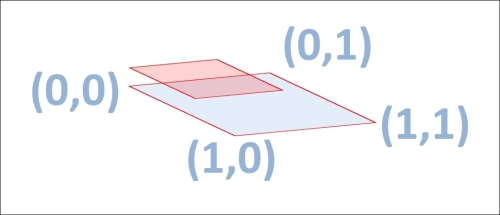
In the previous chapter you learned how to set up a single viewport and camera to render the video background. While the virtual camera determines how your 3D graphics are projected on a 2D image plane, the viewport defines the mapping of this image plane to a part of the actual window in which your application runs (or the whole screen of the smartphone if the app runs in fullscreen mode). It determines the portion of the application window in which graphics are rendered. Multiple viewports can be stacked and can cover the same or different screen areas as shown in the following figure. For a basic AR application, you typically have two viewports. One is associated with the camera rendering the background video and one is used with a camera rendering the 3D objects. Typically, these viewports cover the whole screen.

The viewport size is not defined in pixels but is unitless and is defined from 0 to 1 for the width and height...