The prototype chain
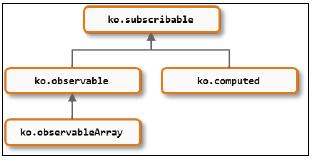
Back in Chapter 1, Knockout Essentials, I showed you this diagram:

The way functions are inherited by these objects is not through the normal JavaScript prototype chain, where a constructor function has its prototype assigned to an object. This is because observables are functions and not objects, and functions cannot be created with constructors or the Object.create function. Standard JavaScript prototypical inheritance doesn't work for functions. To see how Knockout shares methods, let's look at how subscribable and its descendant observable are constructed.
First, the base methods for subscribables are defined on the fn object:
var ko_subscribable_fn = {
subscribe: function (callback, target, event) { /* logic */ },
notifySubscribers: function (value, event) { /* logic */ },
limit: function(limitFunction) { /* logic */ },
hasSubscriptionsForEvent: function(event) { /* logic */ },
getSubscriptionsCount: function () { /* logic */ },
isDifferent: function(oldValue...























































