Block template
Each block that Drupal displays also has a block.html.twig template that it uses. We can override this template like we did with the Node template. All we need to do is identify the path and the filename suggestion to use.
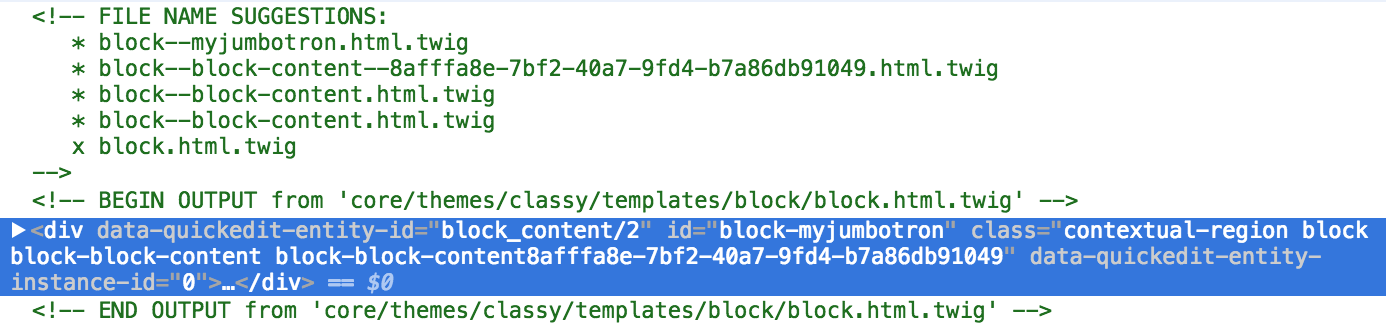
Begin by inspecting the Headline label and identifying which template is being used:

Based on the Twig comments, we know the exact location of the Twig template and that Drupal is using the base block.html.twig template. With this information, we can override the template by following these steps:
- Copy the
block.html.twigtemplate from/core/themes/classy/templates/block/block.html.twig. - Paste the copy into
/themes/twiggy/templates. - Rename
block.html.twigtoblock--myjumbotron.html.twig.
Make sure to clear Drupal's cache and then refresh our page within the browser. Drupal is now using our copy of the template and we can proceed by modifying the markup as needed.
Open block--myjumbotron.html.twig and replace the markup with the following:
{{ content.field_headline...