Groups
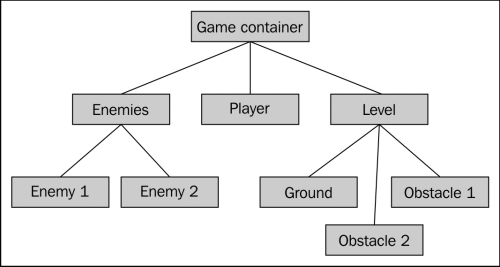
It's very convenient to organize the elements of your game in a hierarchical manner. A typical game could be organized this way:

To allow this, we need to add a very simple thing called groups to our framework. A group is basically a simple div, positioned exactly like a sprite, but has no background and no width and height. We will add a gf.addGroup function to do this for us. Its signature will be the same as that of gf.addSprite, but the options argument will only hold x and y coordinates.
The following example shows you how to generate the tree shown in the previous figure:
var enemies = gf.addGroup(container,"enemies");
var enemy1 = gf.addSprite(group,"enemy1",{...});
var enemy2 = gf.addSprite(group,"enemy2",{...});
var player = gf.addSprite(group,"player",{...});
var level = gf.addGroup(container,"level");
var ground = gf.addSprite(group,"ground",{...});
var obstacle1 = gf.addSprite(group,"obstacle1",{...});
var obstacle2 = gf.addSprite(group,"obstacle2",{....























































