Monitoring data remotely from a dashboard
In this recipe, we are going to build a project on top of what we just created. We are going to use the data that was logged on dweet.io, and display this data in an online dashboard.
Getting ready
We are going to use a free online dashboard to display the data graphically; Freeboard.io. You can find this at the Freeboard website:
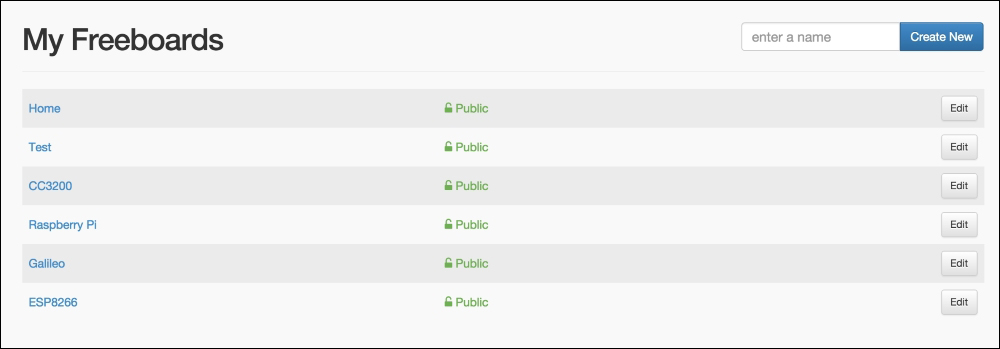
You can now create a new account, and, once this is done, you can create a new dashboard:

Make sure that the previous recipe, which sends data to dweet.io continuously, is still running.
How to do it...
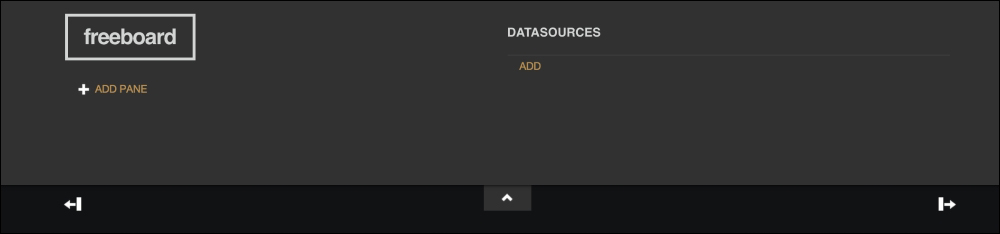
We are now going to configure our newly created dashboard so that it can display the measurements from the Galileo board.
The first step is to create a data source that will stream the data into our dashboard. You can do this by clicking on the ADD button:

This will take you to a panel where you can fill in the details about your datasource. Basically, you just need to select dweet.io and then enter the...