At first glance, the layout editor in Android Studio is a standard WYSIWYG editor; however, it has several important features that you need to be aware of. Most importantly, it actually runs the code for the widgets in order to render them within the editor. This means that if you write a custom layout or widget, it will look and behave as it will on the emulator or on a device. This is fantastically useful for rapidly prototyping screens, and can drastically cut down on development time when used properly.
To ensure that your layout is being rendered correctly, you'll sometimes need to ensure that the layout editor is configured correctly. From the toolbar at the top of the layout editor, you can select the virtual device configuration you would like it to emulate. This includes whether the layout is being viewed in portrait or landscape mode, and even what language settings to use for the layout rendering and resource selection:

It's important to keep in mind that the list of available Android platform versions that the layout editor can emulate is limited, and it is not connected to the list that you have installed as virtual devices (so you cannot add new versions to the layout editor by installing additional platform versions). If you want to see how your user interfaces of versions that Android Studio doesn't directly support look, the only way to do it is to run the application.
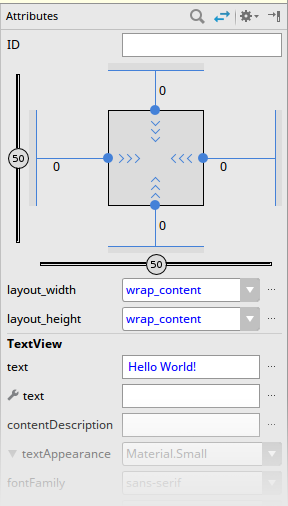
The next really important thing to note is the attributes panel, which is docked to the right of the layout editor by default. When you select a component in the design area, the attributes panel allows tweaking of all the attributes that can be changed in XML, and of course, you get to see the results of any changes live in the layout editor:

The number of attributes is generally kept well under control by Android Studio. The default panel only shows the most commonly used attributes for the selected widget. To toggle between this shortlist and the list of all the available attributes (something you'll do more often than you think), you'll want to use the toggle button (![]() ) at the top of the attributes panel.
) at the top of the attributes panel.
However, when you look at the All Attributes view, you'll note that their sheer number makes the view rather difficult to use. The easiest way to solve this is to use the search button (![]() ) to find the attribute you're looking for. This will allow you to search for attributes by name, and is the quickest way to filter the list and get to the attribute, or group of attributes, that you're looking for (that is, scroll will give you all the attributes containing the word scroll, including scrollIndicators, scrollbarSize, scrollbarStyle, and so on).
) to find the attribute you're looking for. This will allow you to search for attributes by name, and is the quickest way to filter the list and get to the attribute, or group of attributes, that you're looking for (that is, scroll will give you all the attributes containing the word scroll, including scrollIndicators, scrollbarSize, scrollbarStyle, and so on).


































































