Adding Resources to the workflow
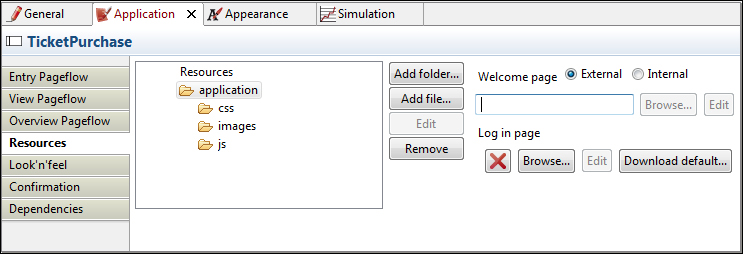
In addition to customizing the look and feel of the workflow, we can also add custom CSS and other resources, such as images, to enhance the styling of the Web forms. A Resources folder is created when a new workflow diagram is created. It contains an application folder, which in turn contains two folders: css and images. We can also add custom files and folders to the resources so that they are available for use throughout the applications.

Figure 7.3: Adding Resources files
A good practice is to add all the JavaScript files in a separate js folder within the application folder. Similarly, we can add additional custom images and css files, too. We can also change the login page from this console. We can override the default Bonita login page or even make changes to it depending on our requirement.