Setting up your local environment for Azure development
You need to set up and configure the development environment for building your applications in .NET and Azure. In this section, you will configure Visual Studio Code (VS Code) and Visual Studio. Visual Studio Code is an open source editor for building ASP.NET Core and C# applications.
Installing Visual Studio Code
Follow these steps to install Visual Studio Code:
- Visit the Microsoft site to download Visual Studio Code: https://visualstudio.microsoft.com/downloads/

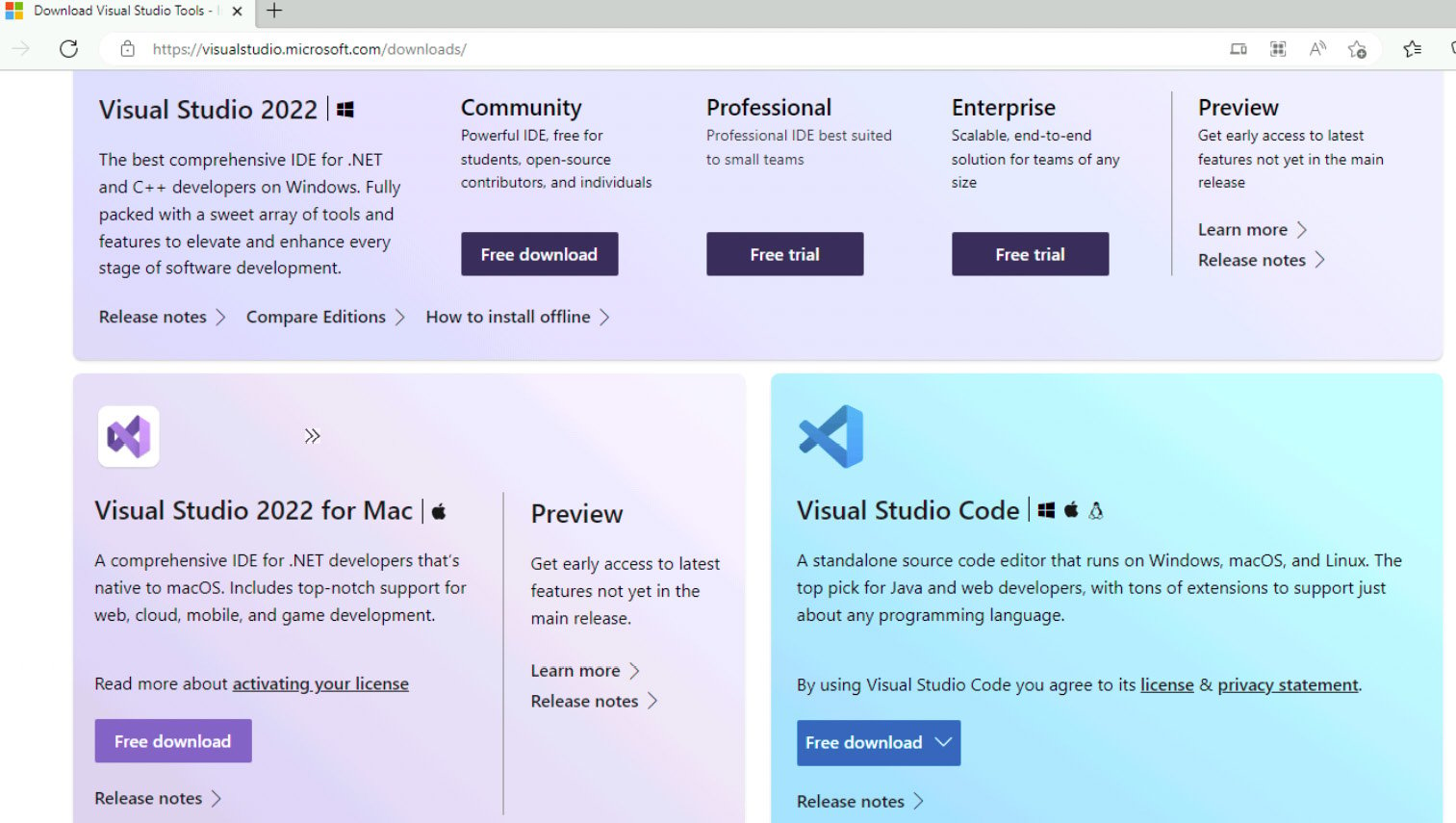
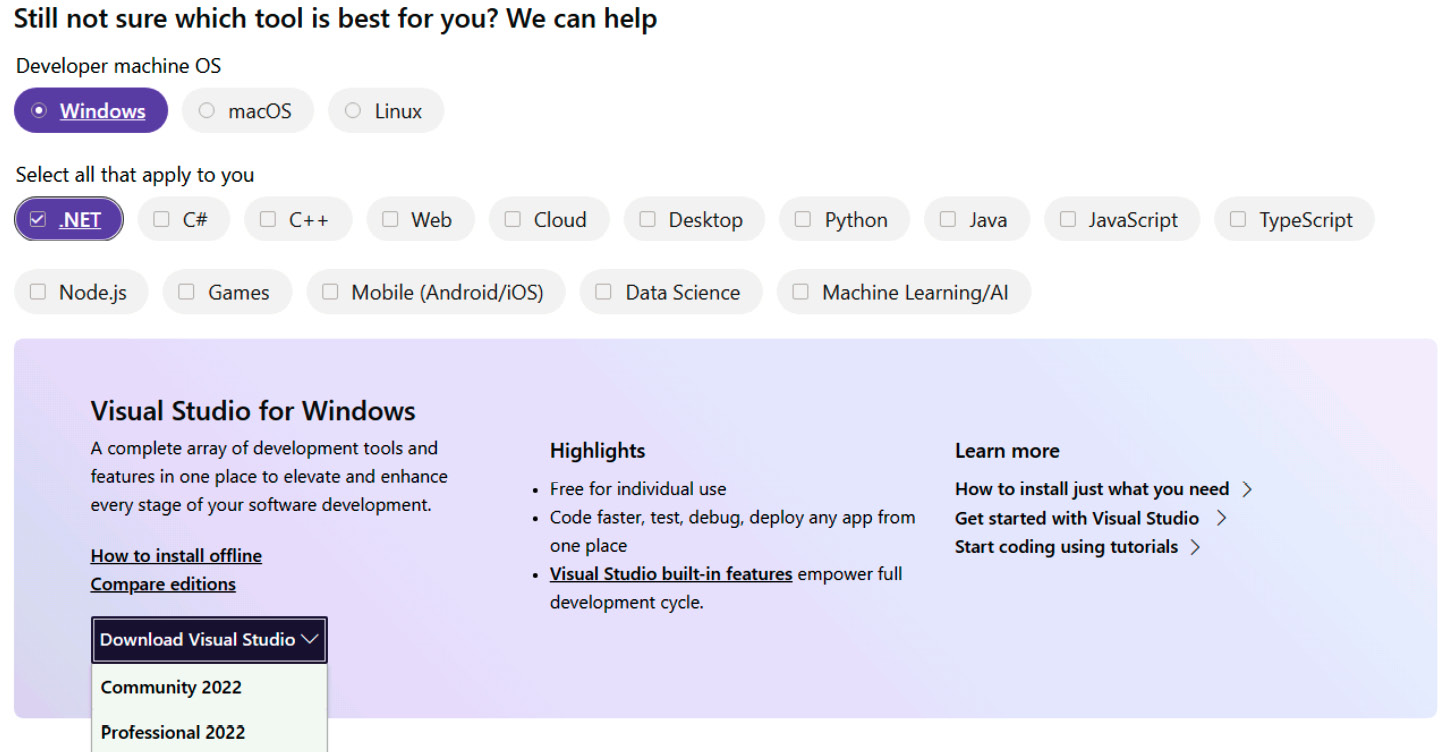
Figure 1.34 – Visual Studio/VS Code download page
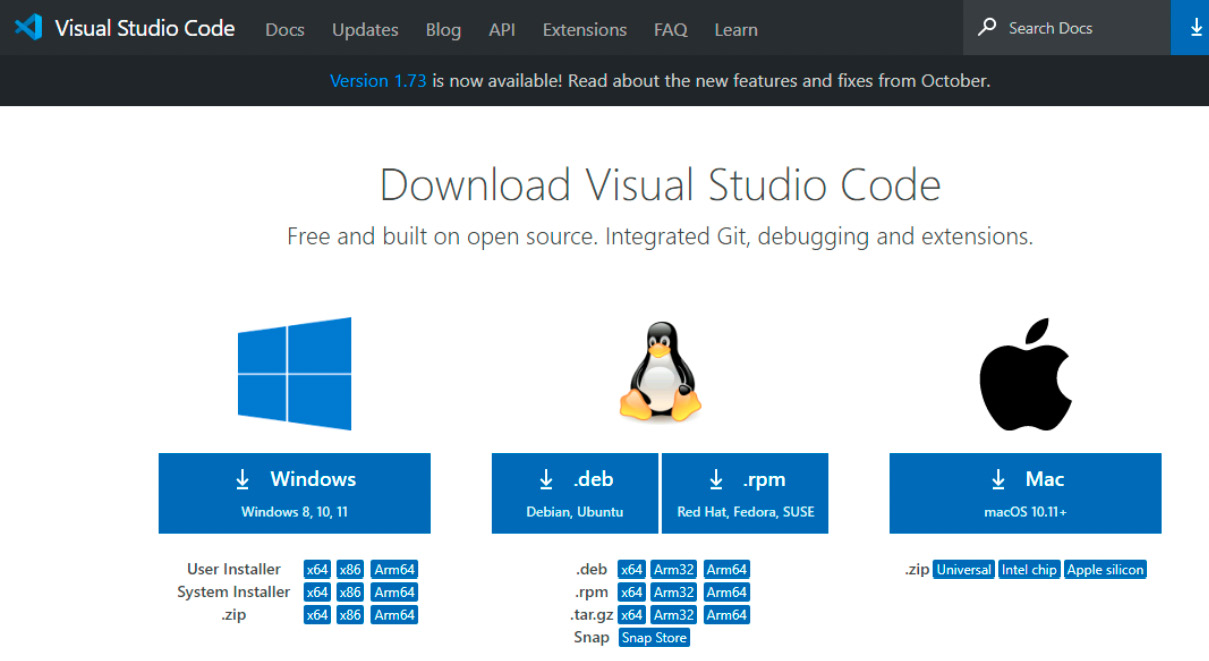
- Based on your development machine’s operating system, download the applicable VS Code executable.

Figure 1.35 – VS Code – download page
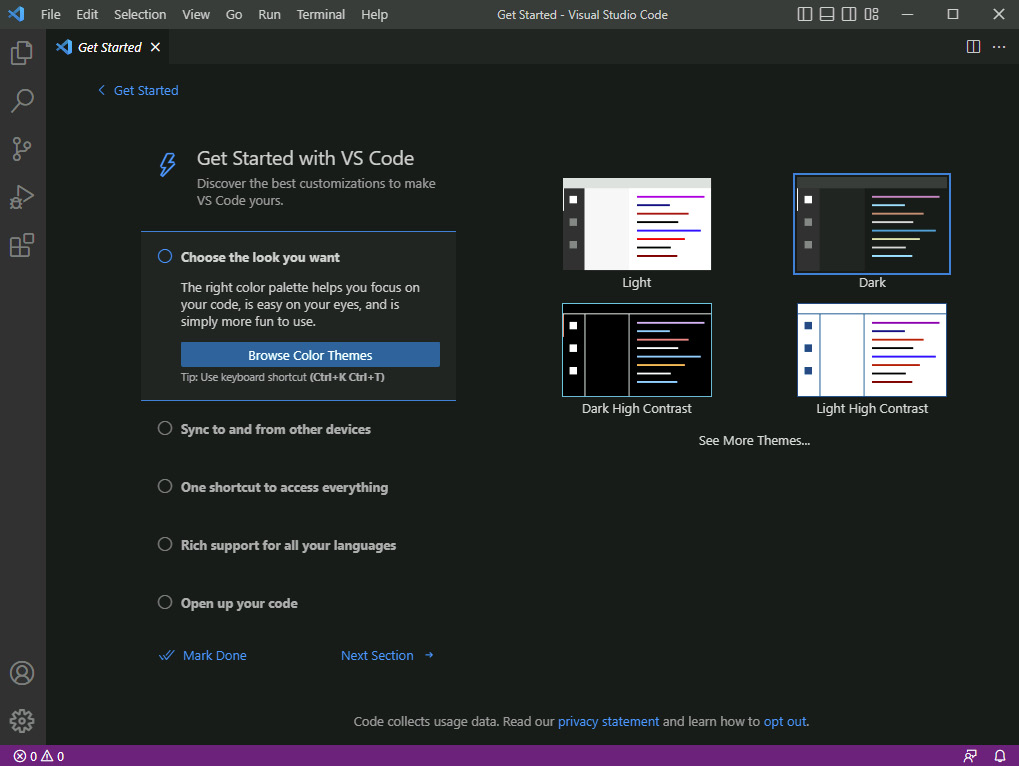
- Accept the terms and conditions and continue with the installation:

Figure 1.36 – VS Code Editor
- Unlike on Windows and Mac, installing VS Code on Linux is easy – we just need to run the following command:
sudo snap install --classic code. This will install VS Code on Linux. For more information on the VS Code installation, check out this page: https://code.visualstudio.com/docs/setup/linux. - Click on Extensions or press the Ctrl + Shift + X shortcut keys on Windows or Cmd + Shift + X on Mac and install the following extensions:
- Azure Tools
- Azure CLI Tools
- Azure Pipelines
- Azure Kubernetes Service
- Azure Storage Explorer
- C# Extension
Installing Visual Studio Community 2022
Follow these steps to install Visual Studio Community Edition 2022:
- Visit the Microsoft site to download Visual Studio: https://visualstudio.microsoft.com/downloads/

Figure 1.37 – Visual Studio download page
- Install Azure Development and the accompanying packages for .NET development; the Visual Studio setup will prompt for different installation configurations or workloads.

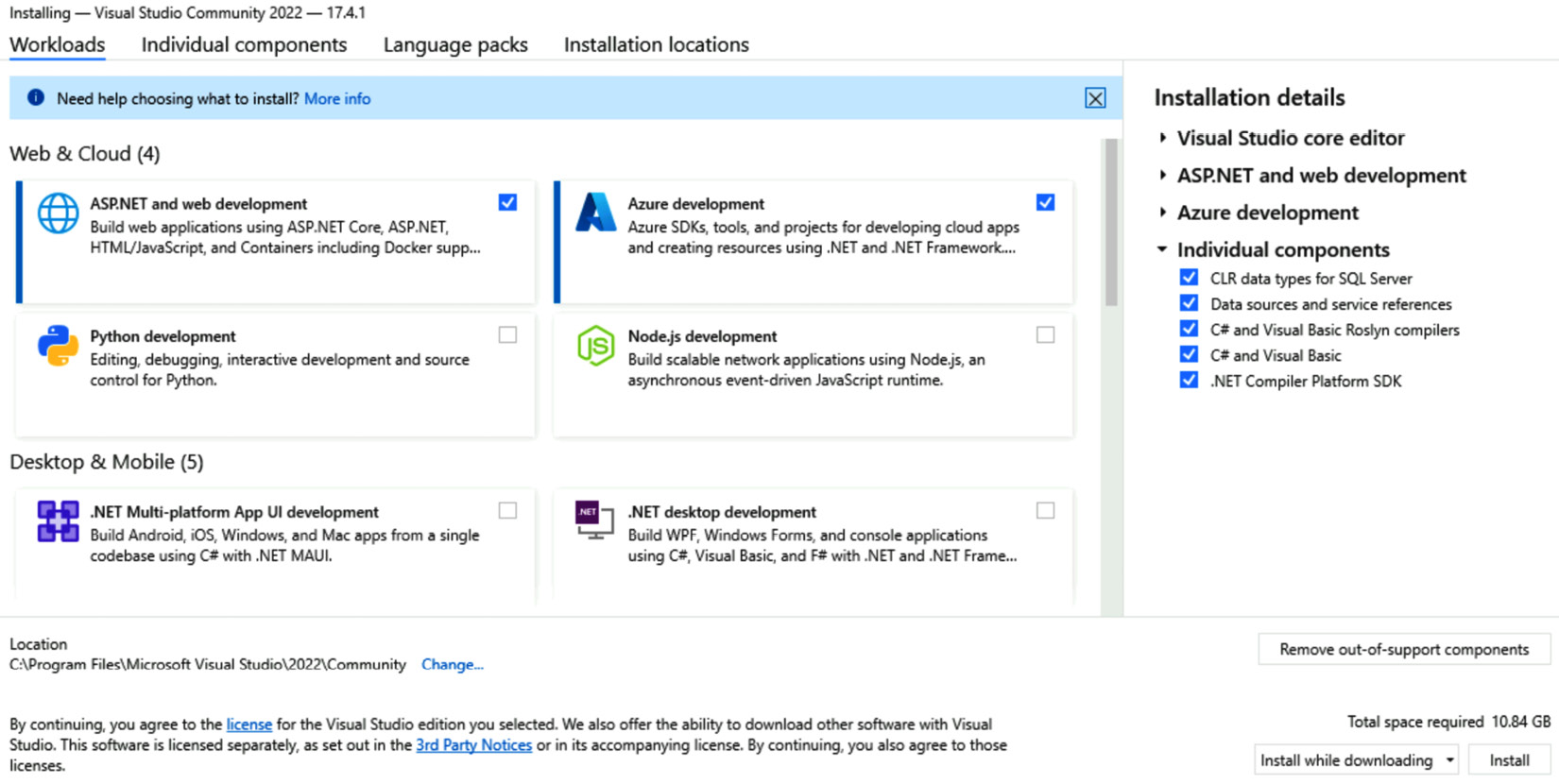
Figure 1.38 – Visual Studio – installation configuration
- Sign in to the cloud account you previously created to access the Azure resources within your IDE.

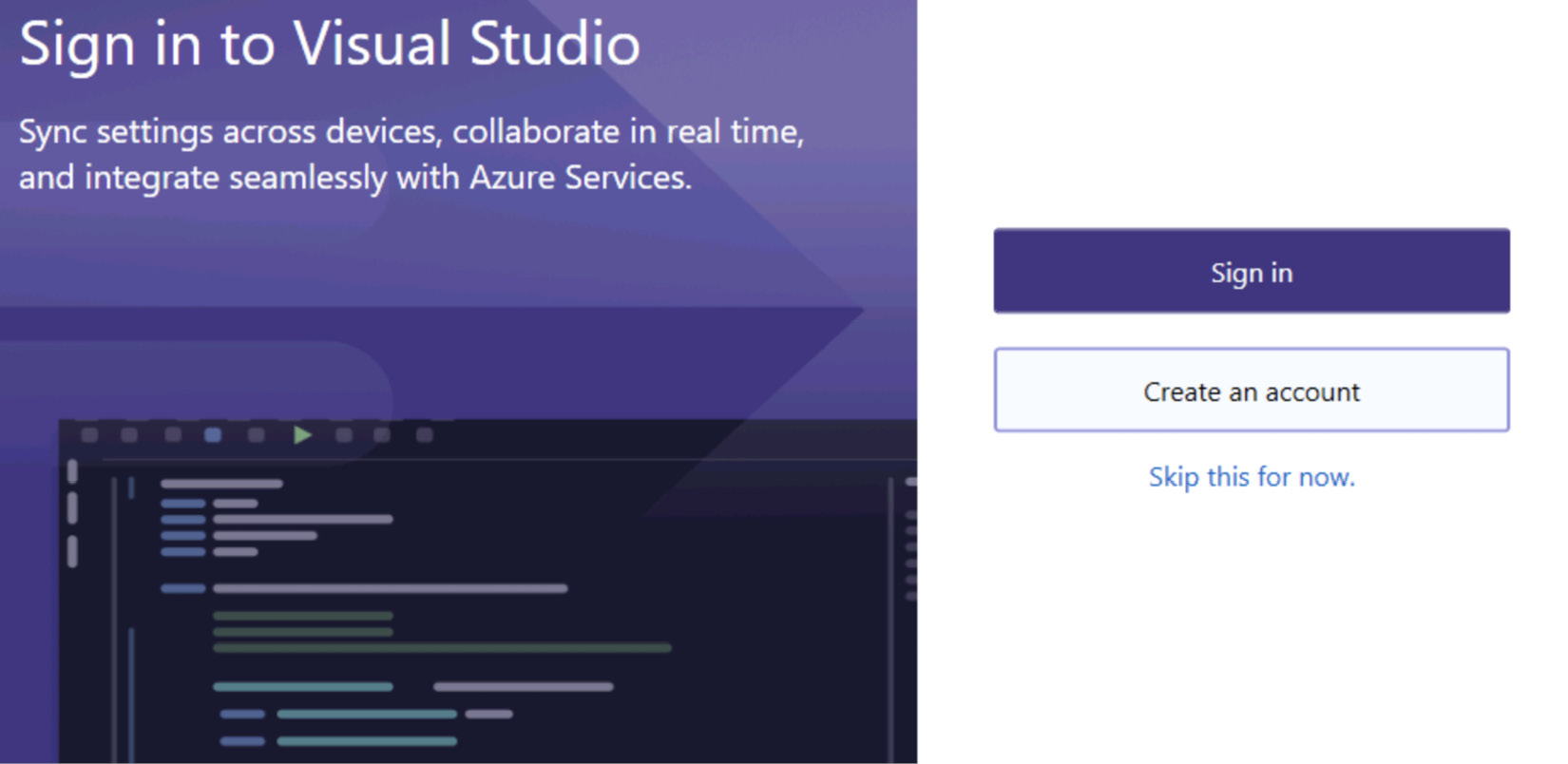
Figure 1.39 – Visual Studio – first screen
In this section, you learned about installing and configuring your development environment. VS Code is a cross-platform editor for debugging applications and Visual Studio is a fully featured IDE for building and debugging applications.
Now is the time to create our first project!