Time for action—using an extension to resize the Chrome browser window
Let's try out the Window Resizer extension for Google Chrome. To resize the Chrome browser window using Window Resizer, perform the following steps:
1. To download the Window Resizer extension, we will go to https://chrome.google.com/webstore/detail/kkelicaakdanhinjdeammmilcgefonfh. The following screenshot shows what this site looks like:

2. We will click on ADD TO CHROME to install the extension.
3. When prompted, we will click on Continue and then on Add.
4. Once the extension is installed, an icon will appear in the toolbar. We will click on it to see the different screen sizes available, as shown in the following screenshot:

5. We will select the screen size that we want.
What just happened?
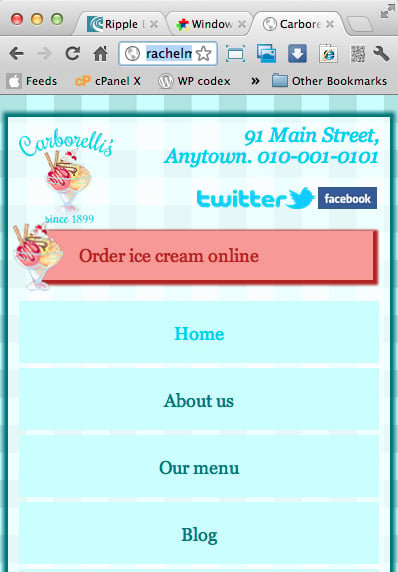
We installed an extension for Google Chrome and used it to resize the screen. Let's see how that looks for the Carborelli's site, as shown in the following screenshot:

The layout adjusts in line with our media queries, but it doesn...































































