Visual Studio 2019 for Mac
If Windows isn't your primary operating system, Microsoft also offers Visual Studio for Mac, which unsurprisingly runs on Apple's macOS operating system. Historically, this product evolved from what was known as Xamarin Studio prior to Microsoft's acquisition of Xamarin in 2016.
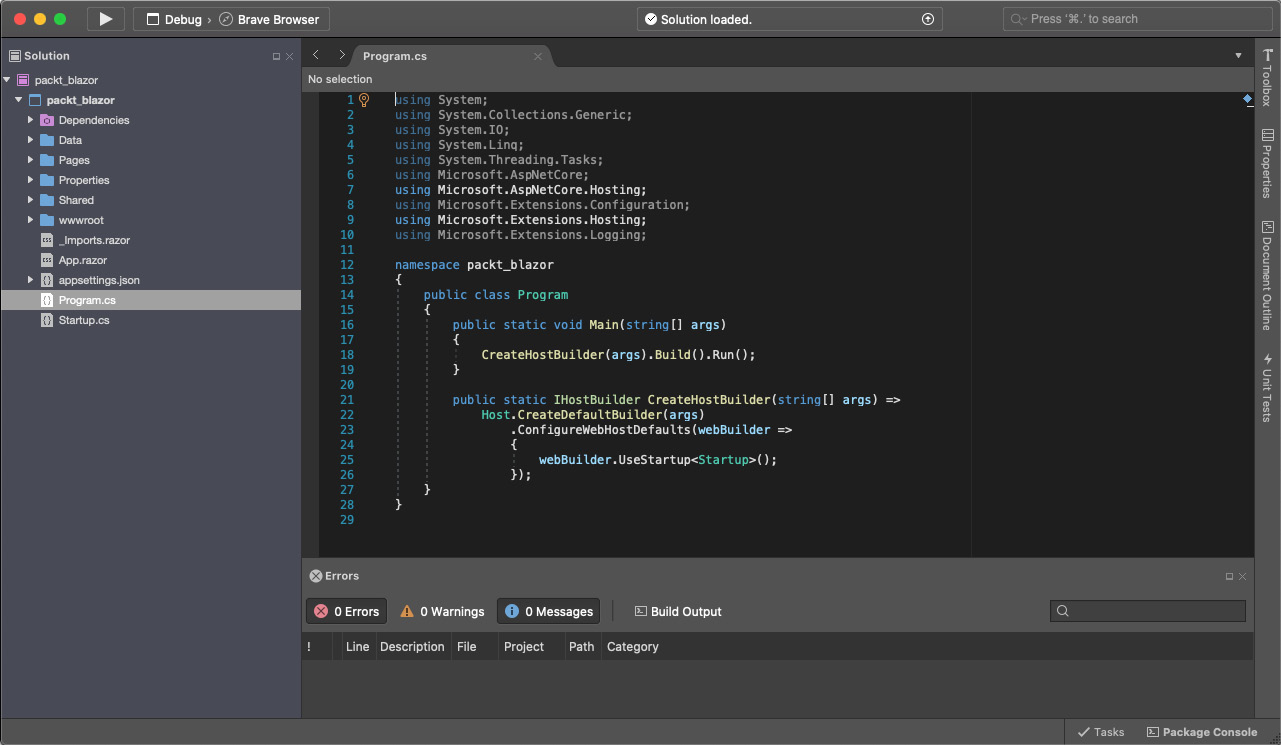
Visual Studio 2019 for Mac supports development in C#, F#, Razor, HTML, CSS, JavaScript, TypeScript, XAML, and XML. It also supports ASP.NET Core and .NET Core development, Azure Functions, Azure Connected Services, and the ability to publish to Azure. Like its Windows parallel, the Mac version comes in Community, Professional, and Enterprise versions. It has support for using Docker containers, Unity game programming, and mobile app development using Xamarin and C#:

Figure 1.4 – Visual Studio 2019 – Mac
Note
One notable feature missing from VS 2019 for Mac, VS Code (discussed next), and .NET Core in general, is the ability to create cross-platform desktop applications (such as WPF, Windows Forms, and UWP). While there are several possible alternatives (Electron, Avalonia UI, Uno Platform, and so on), none truly stand out as a native interface like WPF on Windows with Visual Studio.
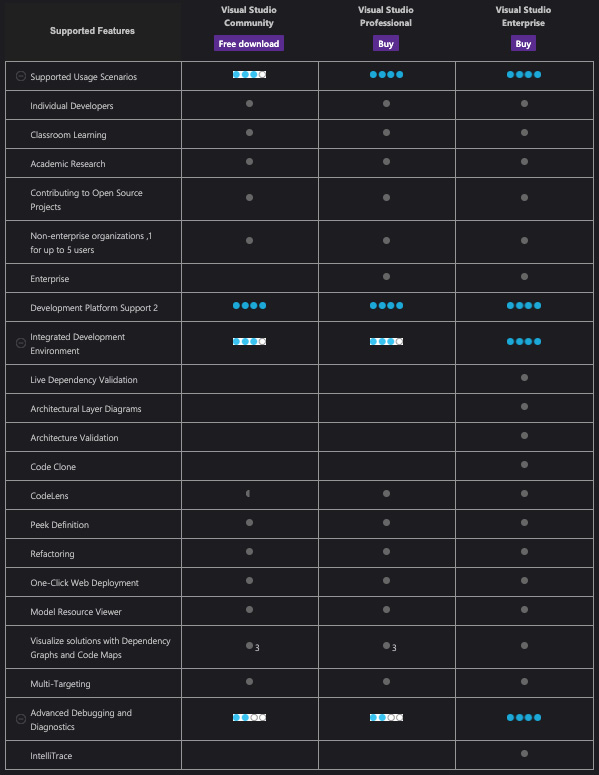
For convenience, the following figure shows a feature comparison between Visual Studio 2019 for Mac and VS 2019 (Windows). The few differences between these products lie in Mac's lack of support for some types of Windows desktop, Python, and Node.js development:

Figure 1.5 – Visual Studio 2019 Comparison
Note
The full image is available in Chapter 1, Flavors of Visual Studio at https://static.packt-cdn.com/downloads/9781800203525_ColorImages.pdf
Alternatively, use this link to see a comparison between the two versions: https://visualstudio.microsoft.com/vs/mac/#vs_mac_table.
One of the most glaring shortcomings of Visual Studio for Mac is its lack of robust source control integration functionality. Developers often compensate for this using third-party tools such as Litracens, SourceTree, gmaster, and so on. That said, the Visual Studio for Mac experience improves with each release and includes more support for different application types. With the differences between the Mac and Windows versions shrinking, it is conceivable that within a few releases, the Mac and Windows experiences of Visual Studio will become nearly identical to VS Code.
Commonly referred to as VS Code, the Visual Studio Code product had humble beginnings as a text editor with support for optional plugins, similar to Atom or Sublime Text. Many developers consider it a lightweight tool specifically geared toward building and debugging modern web and cloud applications. However, it has grown into a full cross-platform (covering Linux, macOS, and Windows) editor that is free for both private and commercial use. It runs cross-platform, supports multiple programming languages, and has basic features such as syntax highlighting and code-completion aids (IntelliSense), as well as support for more advanced features such as debugging, refactoring, and code snippets, provided by plugins:

Figure 1.6 – VS Code – Windows
Both the popularity and the capabilities of VS Code have increased dramatically since Microsoft open-sourced this product back in late 2015. The integrated terminal is one thing many developers like about VS Code. This feature can be very convenient as you do not have to switch between applications to perform command-line tasks.
The ease of writing plug-ins, such as OmniSharp for debugging support, is credited with evolving this tool into (almost) a full-fledged IDE with support for many C# application types (including .NET Console, .NET Standard, and .NET MVC), as well as a number of other languages such as Java, Python, Ruby, and NodeJS. It supports common development operations including debugging, task running, and version control. It remains simplified to provide just what a developer needs for quick code-build-debug cycles.
The following screenshot depicts VS Code running on Linux, superimposed over a screenshot of VS Code running on macOS. Noteworthy is the striking similarity between the Windows, Mac, and Linux versions of VS Code. This makes for a consistent experience between platforms and makes shifting between them feel quite natural:

Figure 1.7 – VS Code on Mac (upper-left) and Linux (lower-right)
Microsoft has really made great strides to achieve a seamless experience here. The plugins are supported on each platform, the "look and feel" is seamless, and the capabilities are identical. With the cross-platform development and deployment features of .NET Core, and the IDE features and debugging of VS Code, many developers have made the switch to use this as their primary development environment. With the strength of the IDE, as well as the availability of strong plugins (see Chapter 12, Overviewing VS Code Extensions) the experience is pleasant, and the tool is very capable as a "daily driver."
Two is better than one
Lots of developers use both the full version of VS 2019 and install VS Code as well. The same code in most solutions can be opened and developed in either application. Some tasks, such as editing web files, may be done in VS Code, whereas the full version may be used for others, such as performing dependency validation.
Code examples in this book will alternate between the use of a "full version of VS 2019 and VS Code. The installation files for all versions described in this chapter can be downloaded from https://visualstudio.microsoft.com/downloads/.