Display
In the previous chapter, we were introduced to the idea of displaying control values on the EV3 screen. This feedback is useful so you do not have to be connected to your computer to make changes to the way the program is executed.
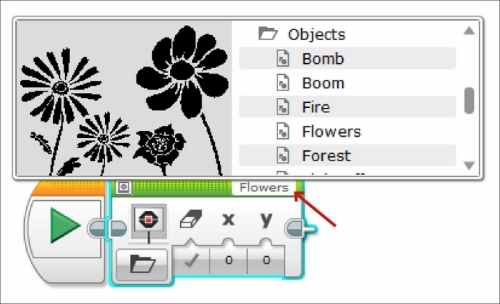
After you have dragged a Display block onto your Programming Canvas, if you click on the upper right-hand corner on the File Name, you can load an image. As you can see in the following screenshot, the EV3 software has numerous stock images that you can use in the LEGO image files:

By clicking on the Display Preview button on the upper left-hand corner of the Display block, the display preview is opened. If the Display block is inside a loop or switch, the preview may get cut off. You can resize the loop or switch to make room for the display preview. The image in the display preview is pixelated. Although the EV3 software could generate a high-resolution image, the display preview is reflecting the actual lower resolution of the display on the EV3 brick...