Running Webpack
Now that we have a high-level understanding of Webpack, let's run it and see how it bundles the default frontend asset files.
First, ensure you have all the development dependencies installed:
$ npm installCLI
Webpack is typically runs from the command line, for example:
$ webpack [options]Rather than figuring out the correct CLI option ourselves, we can use one of the Weback scripts predefined in package.json. For example, the development script will run Webpack with options suitable for creating a development build.
package.json:
"scripts": {
...
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
...
}First build
Let's now run the dev script (a shortcut for the development script):
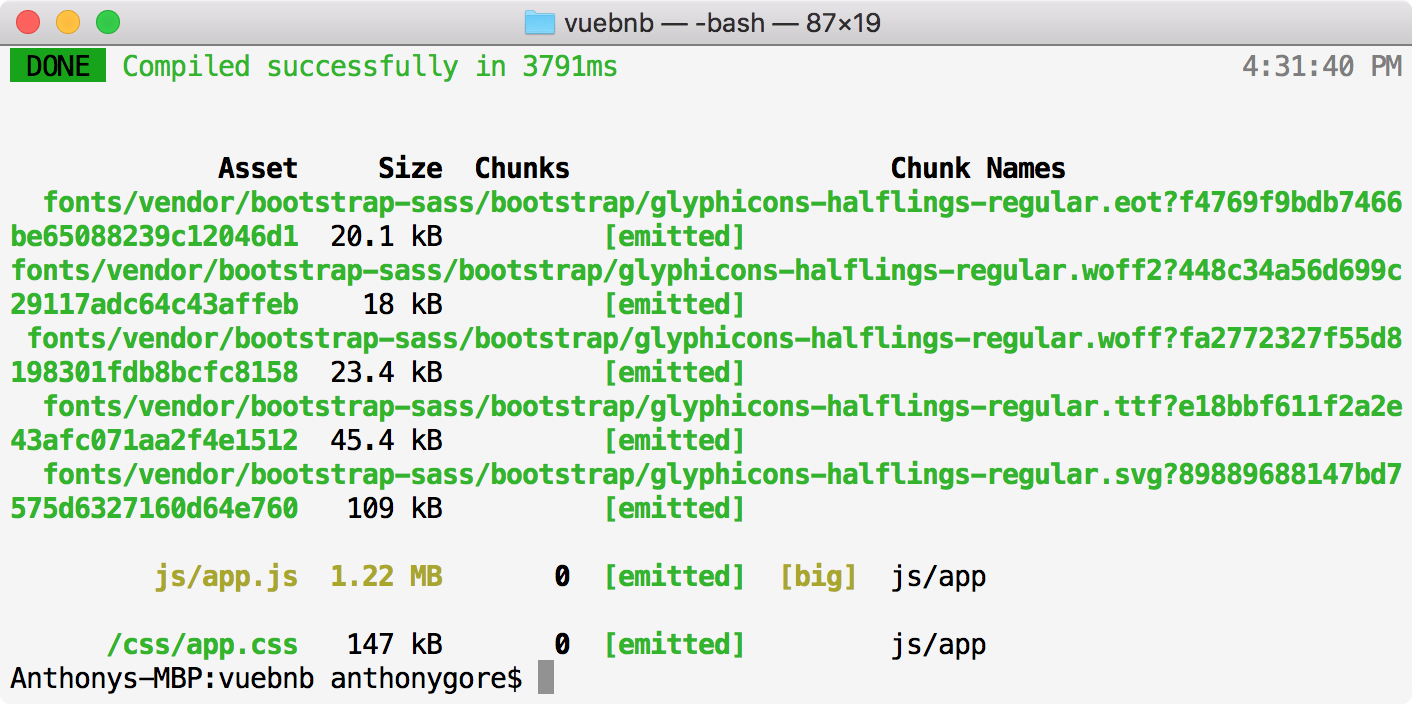
$ npm run devAfter this runs, you should see an output in the Terminal similar to the following:

Figure 5.4. Webpack Terminal output
This output tells us a number of things, but most...



























































