Setting up the project
In this chapter, we will learn how to use Flutter’s layout widgets and APIs to build a responsive, adaptive Notes application that allows us to create, edit, and delete notes.
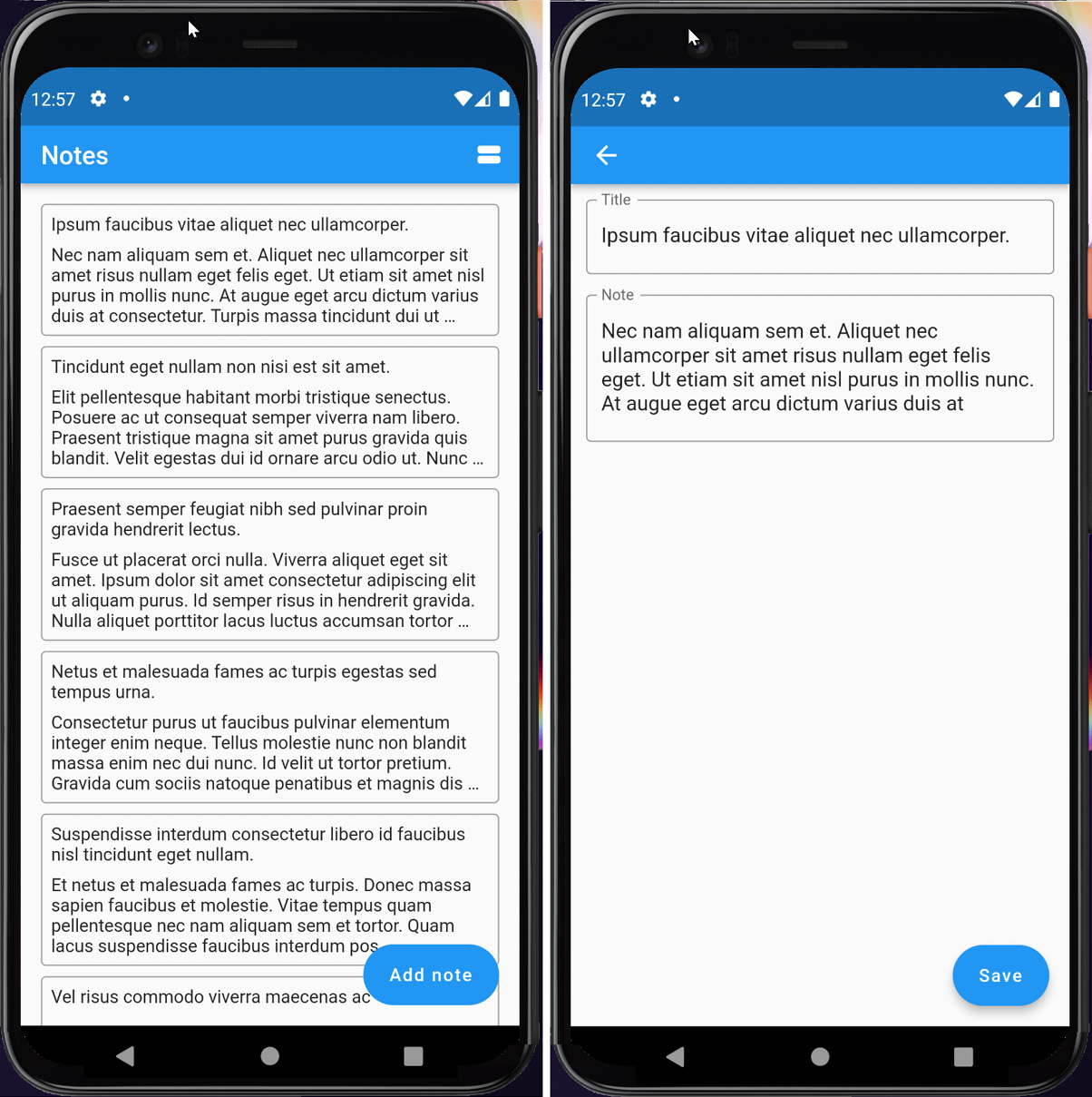
When finished, the resulting application on your mobile should mirror Figure 8.1:

Figure 8.1 – The Notes application running on a mobile platform
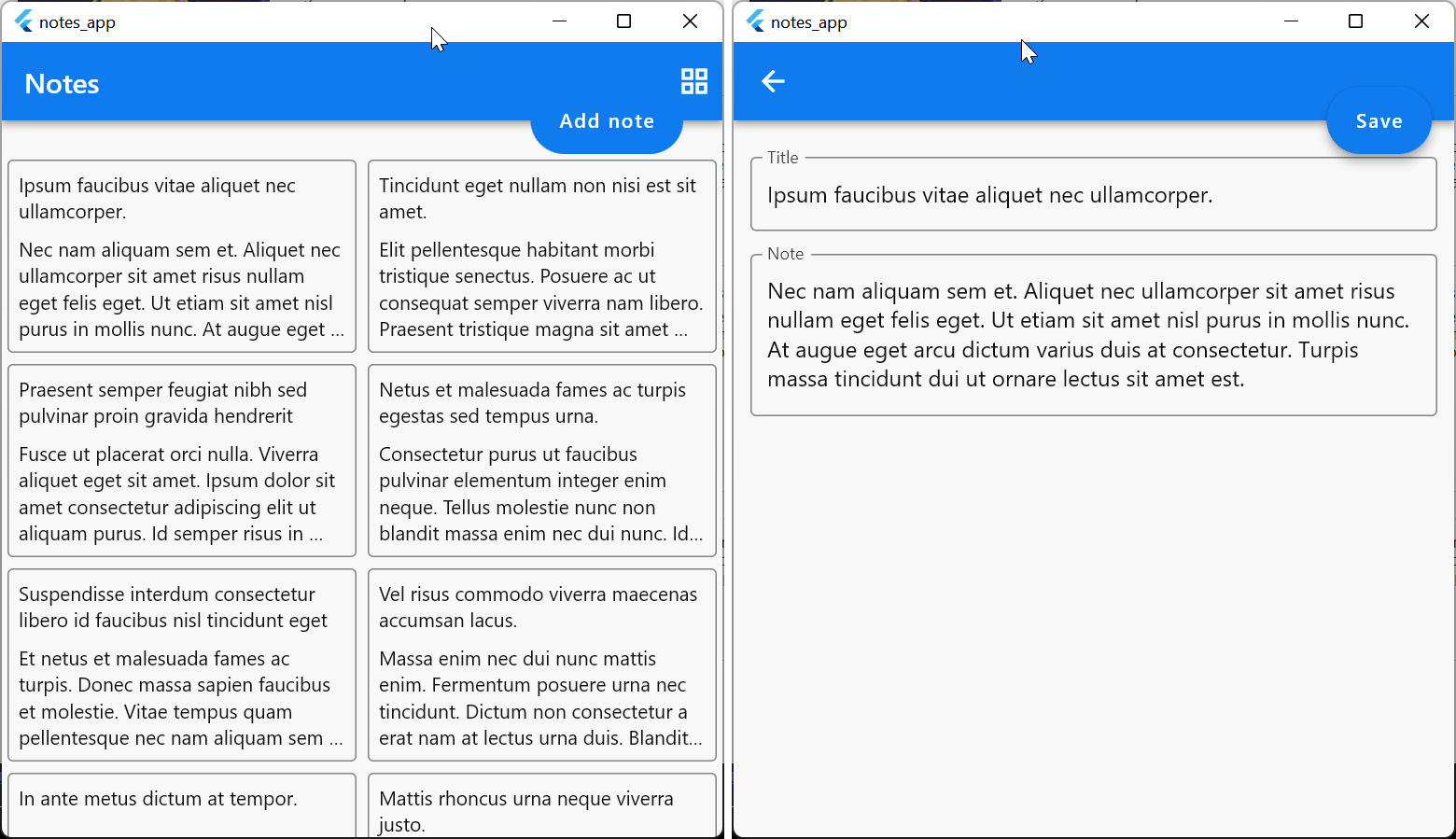
And if you view the application on your desktop, it should mirror Figure 8.2:

Figure 8.2 – Notes application running on a desktop platform
In Figure 8.1, we see the notes application when running on a mobile platform. In Figure 8.2, we see the same application running on a desktop platform. Notice the following differences:
- The mobile list view renders as a vertical single-column list, while the desktop list view renders as a multi-column grid.
FloatingActionButtonfloats in a mobile view and is docked inAppBarin the desktop view.- Dimensions such...































































