Layout
In all the previous examples we have discussed, we did the complete view coding in a single file. This results in a lack of flexibility and reduced reusability.
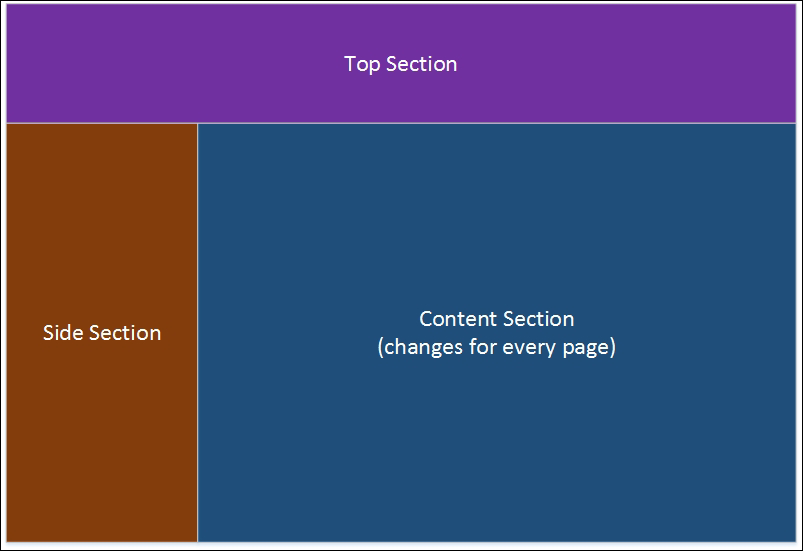
Consider the following web page structure, where the Top Section contains the company logo or banner and the Side Section contains links to various sections of the site. The Content Section changes for every page:

If we code the complete content in a single view, we may have to duplicate the Top Section and Side Section on every page. If we want to change anything in the Side Section, we will have to change all the files. This clearly shows that a single view file is not the best solution.
The layout comes to the rescue in this scenario, defining the site structure, which can be reused across all web pages. The layout does not need to have a top section or side section; it can contain a simple HTML structure, where you can have common content and the body content will be rendered from the individual view.
We can use HTML frames...