Before we can use the Post Processing Stack, we must first get it from the newly introduced Package Manager. A Unity package is a single file that contains various assets that can be used in Unity in a similar manner to a .zip file. Previously, Unity used the Asset Store to share these files with users, but as time has gone on, the Package Manager has been added to give users an easy way to get free content from Unity. We will actually be using the Package Manager again in Chapter 12, Shader Graph, but right now we will be using it for the Post-Processing package that it contains.
Installing the Post Processing Stack
Getting ready
To get started with this recipe, you will need to have Unity running and have created a new project. This chapter also requires you to have an environment to work from. The code files provided with this book will contain a basic scene and content to create the scene Unity's Standard Assets.
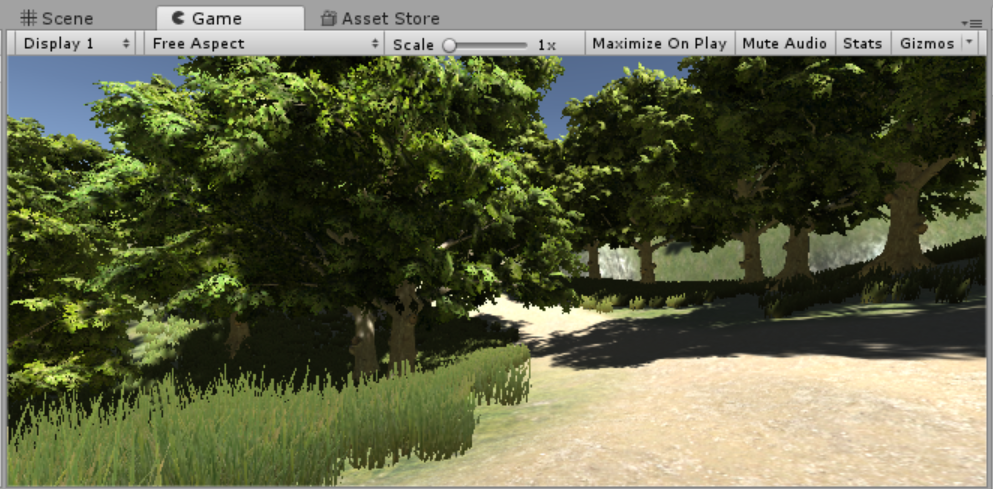
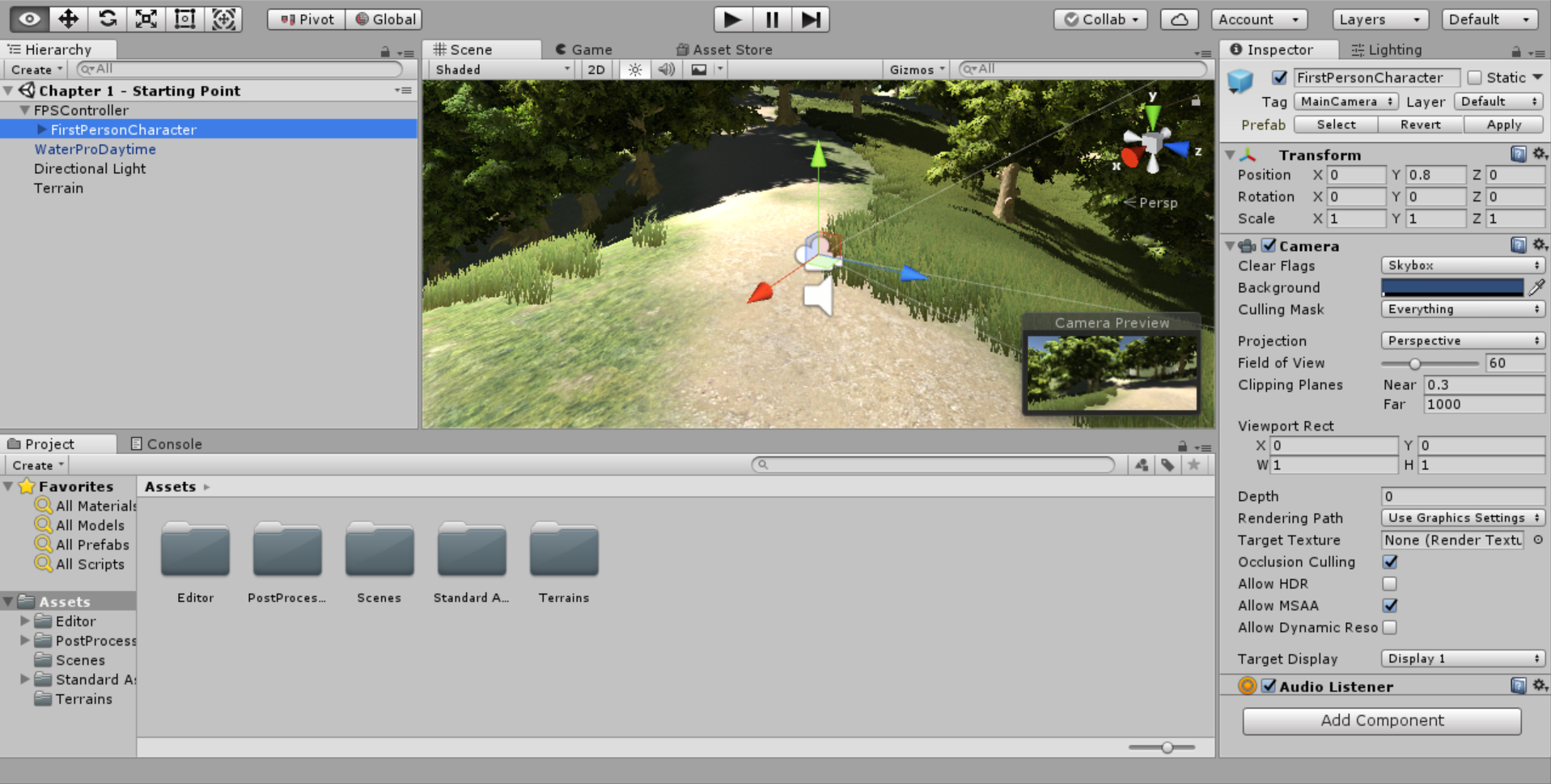
Open the Chapter 1 | Starting Point scene inside of the Asset | Chapter 01 | Scenes folder from the Project browser. If all goes well, you should see something like this from the Game tab:

This is a simple environment that will allow us to easily see how changes made in post-processing effects can modify how things are drawn on the screen.
How to do it...
To begin:
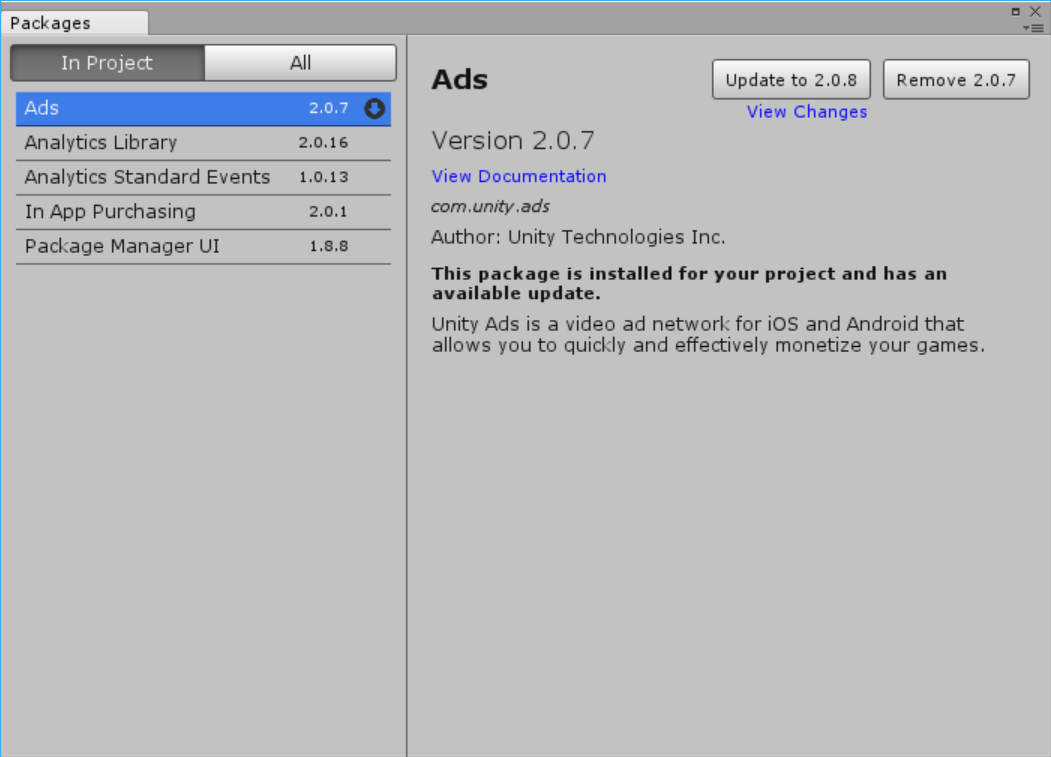
- Open up the Package Manager by going to Window | Package Manager (or by pressing Ctrl + 9):

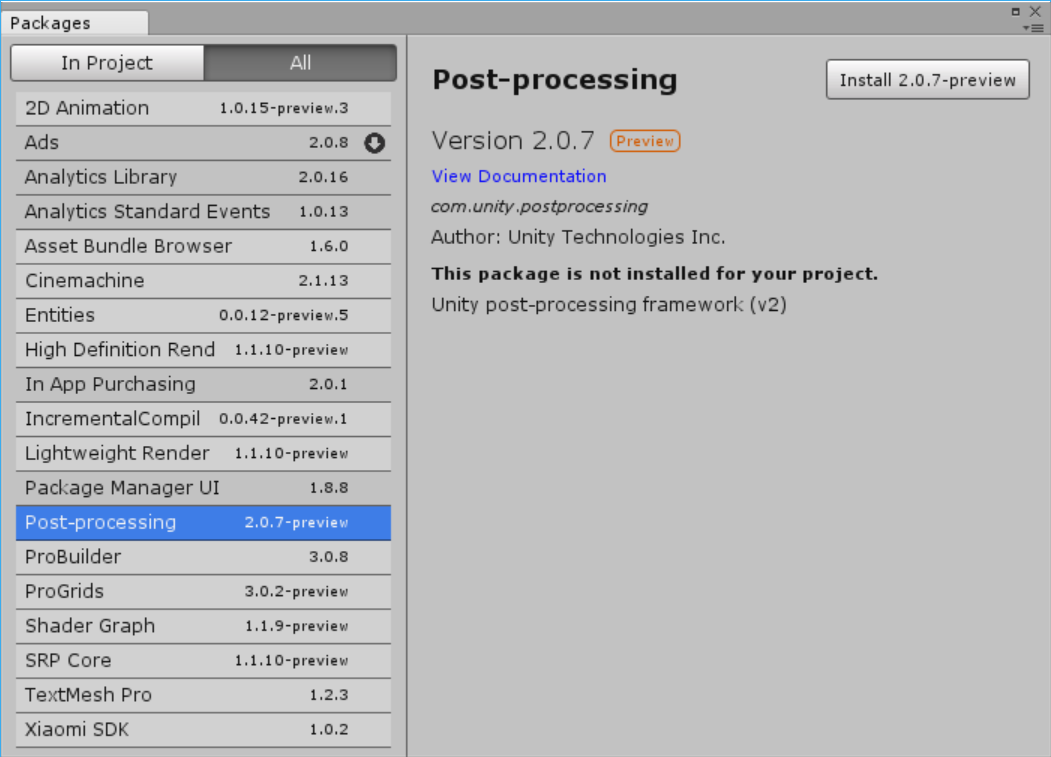
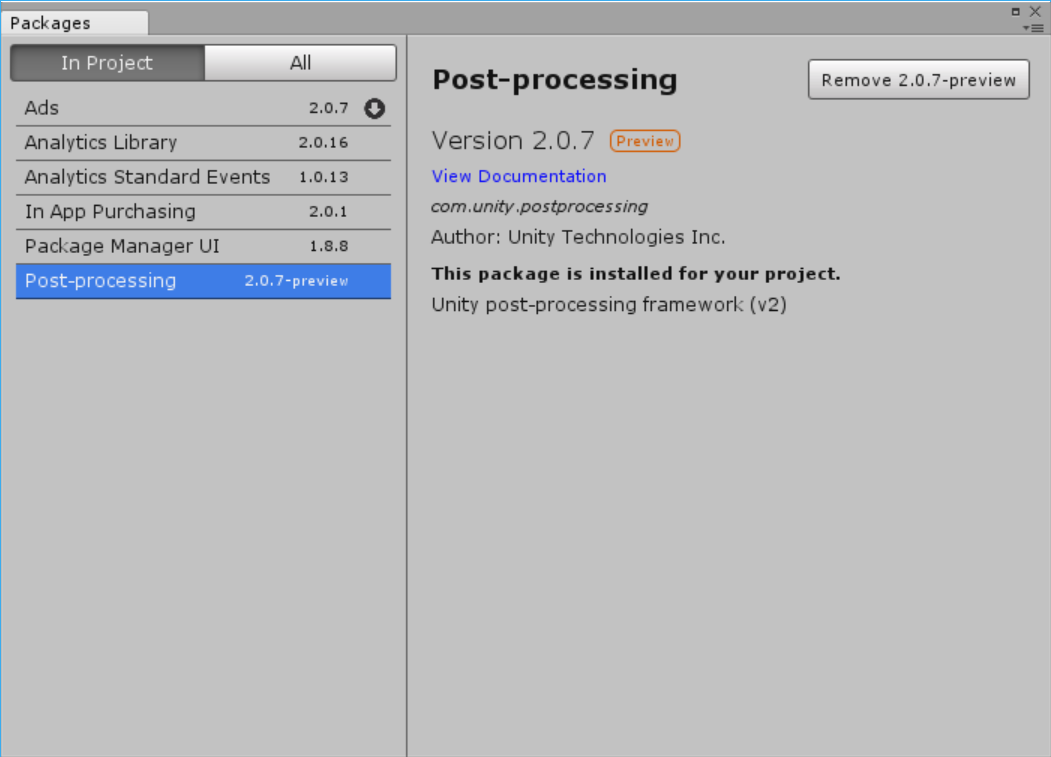
- From the list view, click on the All button to display a list of all of the possible packages that are there. Once the list populates with all of the choices, select the Post-processing option:

- From there, at the top right of the menu, click on the Install 2.0.7-preview button. You may need to wait for a while for it to complete downloading the content. Once it's completed, you should be brought back to the In Project selection and now you'll see Post-processing added to the list:

- Close out of the Packages tab and go back to the Scene window to see the level. Then, from the Hierarchy window, we want to select the object that has our Camera component attached to it, as the Post Processing Stack needs to know which screen we want to modify. If you are using your own project, you may select the MainCamera object that comes with the default Unity scene, but the example project that is being used has the Camera located as a child of the FPSController object. To select it, click on the arrow next to the name to extend the object's children and then select the FirstPersonCharacter object:

This object has the Camera component on it, which is in charge of drawing what it sees to the Game tab when the game starts.
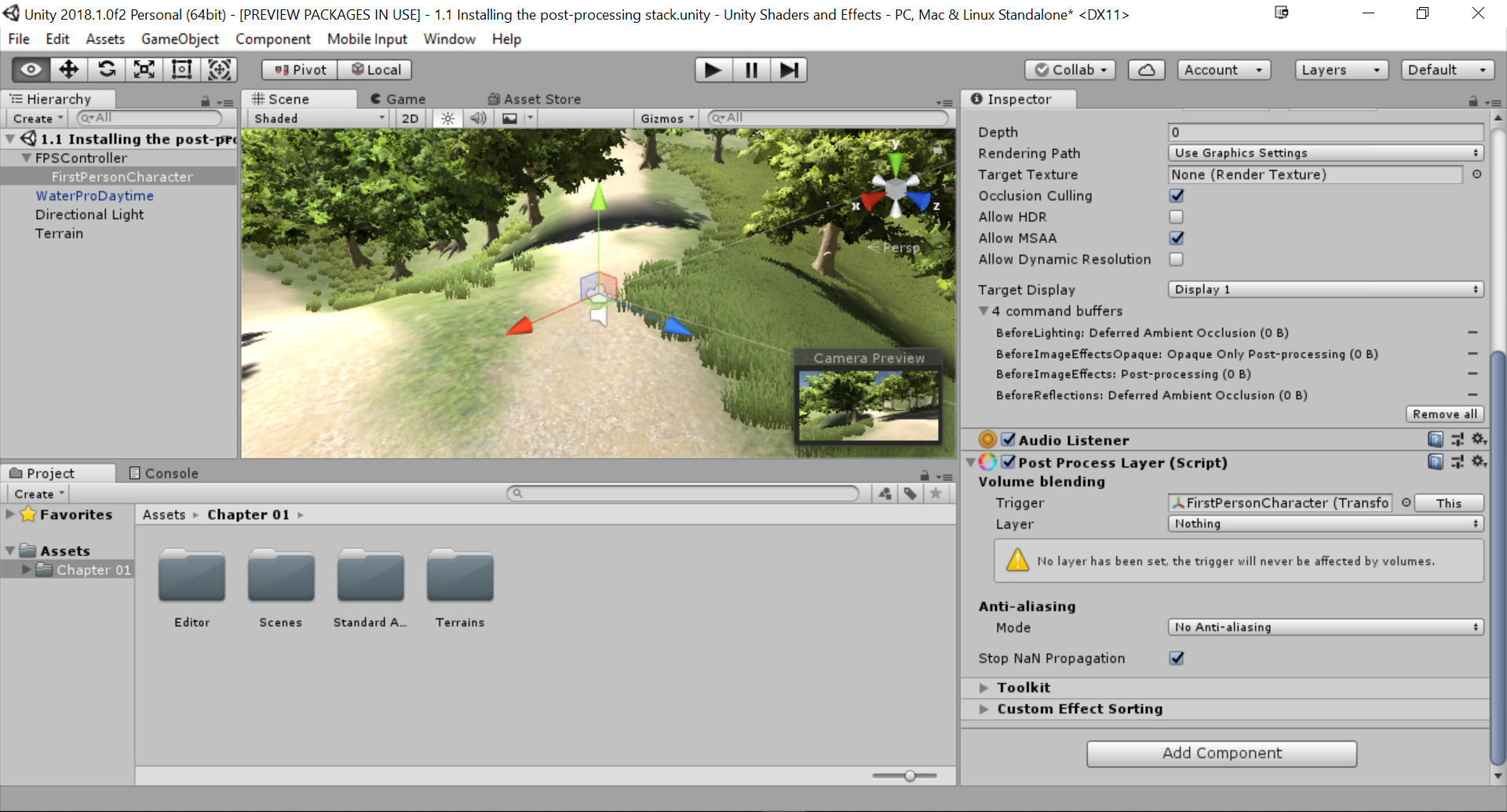
- With the object selected and our Camera component attached to it, next we need to add the Post-processing Behavior component to the object by going into Component | Rendering | Post-process Layer:

- Once added, from the Inspector tab, scroll down to the Post Process Layer (Script) component and, under Layer, change the dropdown to PostProcessing.
- This tells the component which objects we want to draw on the screen. When setting this, an object must have its Layer property set to PostProcessing in order to be seen.
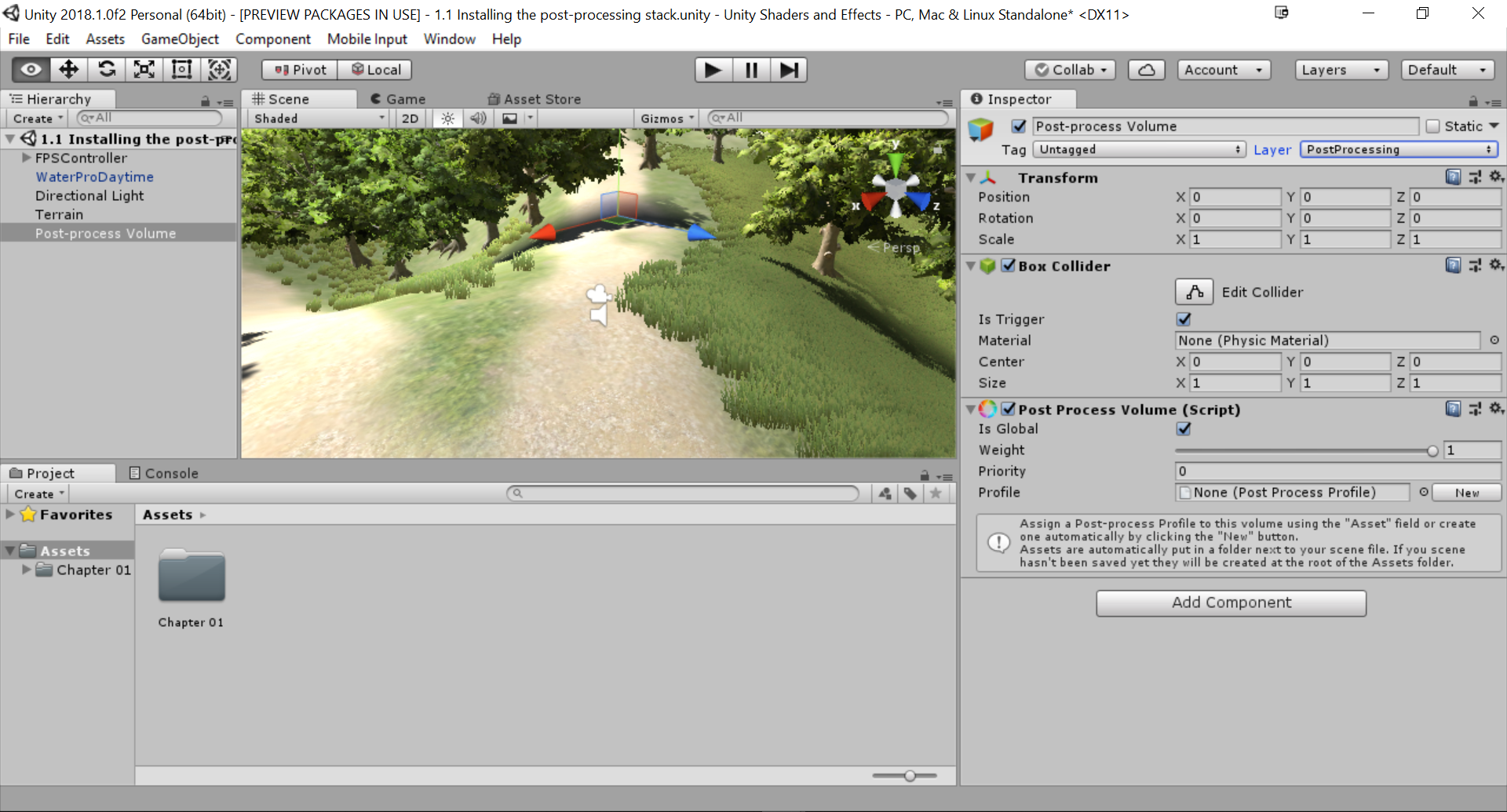
- To create a Post Process Volume, go to the menu and select GameObject | 3D Object | Post Process Volume. From there, go to the Inspector tab and change the Layer property to PostProcessing. Finally, to make it easier to work with, change the Position to 0, 0, 0 and under the Post Process Volume component, check the Is Global property:

Notice that there is a Profile property to the volume. This property will contain information about how we wish to modify the screen. By checking Is Global, we are saying that this information should always be drawn on an object. By unchecking it, the effects will only be visible from a certain distance from where the volume is placed. Depending on the game, this could allow you to drastically modify how the game appears in certain areas, but we care only about getting the visual effect at this point.