Adding a menu to the game
Now that we have all the pieces in place to build a basic menu, let's do it with our fresh GUI. We will build two of them. The main, game-opening one and the pause menu. This will show you the different usage possibilities of our actual GUI.
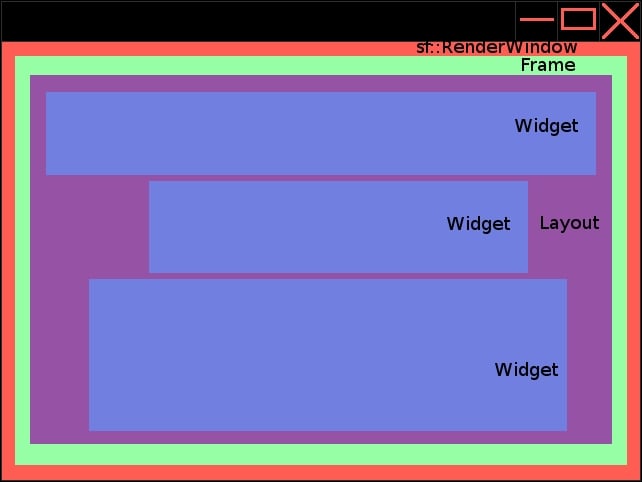
If you have understood what we have done until now well, you would have noticed that the base component of our GUI is Frame. All the other widgets will be displayed on the top of it. Here is a schema that summarizes the GUI tree hierarchy:

Each color represents a different type of component. The trunk is sf::RenderWindow and then we have a Frame attached to it with its Layout. And finally we have some different Widget. Now that the usage has been explained, let's create our main menu.
Building the main menu
To build the main menu, we will need to add an attribute to the Game class. Let's call it _mainMenu.
gui::Frame _mainMenu;
We then create an enum function with different possibilities of values in order to know the currently displayed...