Adding a custom sprite
Now to the really fun part: adding in a new sprite! Directly below the stage area is a set of three buttons, as you can see in the following screenshot:

Each of these buttons helps us to import the sprites we want in our program. These are the buttons we'll work with for the next couple of recipes.
Getting ready
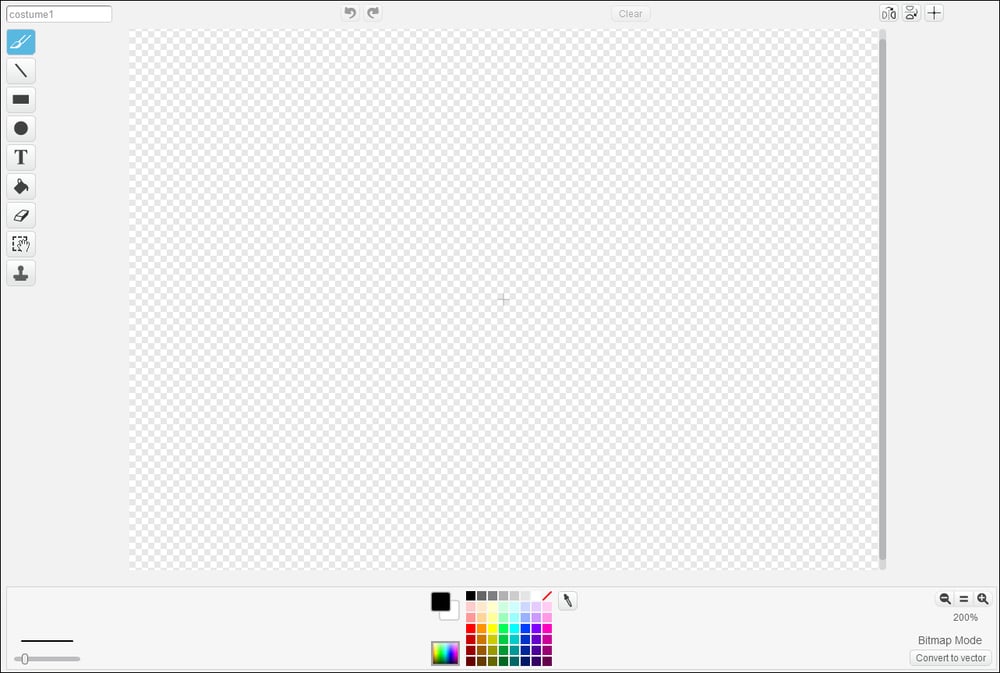
The second of these buttons gives you the best opportunity to bring out your creative side. This opens up the paint editor. From here, you can create your own sprite or import one of the sprites from the Scratch library, and then customize it. We won't get into a lot of depth to using it now, but if you're feeling to make your own sprite, take some time to play around.

In the preceding screenshot, you'll see the paint editor that gives you many of the functions that you have in the commonly known basic paint software that comes with your computer. In the beginning, it might be easier to use the Import button to bring in a sprite from the library. Then you can use the various paint cropping and drawing tools to make the sprite your own.
Tip
One of the most useful aspects of the paint editor is the ability to use it to change the color of sprites. Not a fan of the yellow cat? Want to make a black cat for Halloween? Easy; just use a combination of the paint bucket and paint brush tools!
How to do it…
These are the steps we'll need to create a custom sprite (or customize one of the pre-made ones):
Click on the second of the buttons described previously.

The paint editor (shown in the previous screenshot) will open up.
Use the tools of the paint editor to create the sprite of your choice.
Click on OK once you've finished editing the sprite. Your sprite will now be in the stage.