The interface at a glance
When we encounter software that's unfamiliar to us, we often wonder, "Where do I begin?" Together, we'll answer that question and click through some important sections of the Scratch interface so that we can quickly start creating our own projects.
Now, open Scratch and let's begin.
Time for action – first step
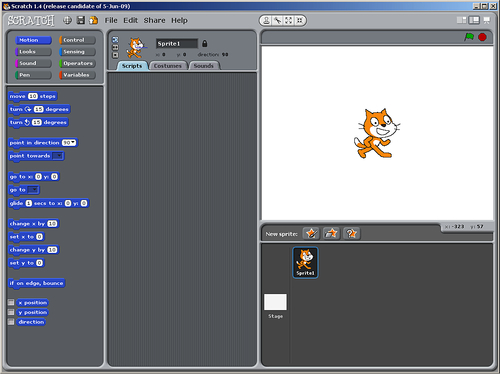
When we open Scratch, we notice that the development environment roughly divides into three distinct sections, as seen in the following screenshot. Moving from left to right, we have the following sections in sequential order:
Blocks palette
Script editor
Stage

Let's see if we can get our cat moving:
In the blocks palette, click on the Looks button.
Drag the switch to costume block onto the scripts area.
Now, in the blocks palette, click on the Control button.
Drag the when flag clicked block to the scripts area and snap it on top of the switch to costume block, as illustrated in the following screenshot.
Tip
How to snap two blocks together?
As you drag a block onto another...