Text Graphics
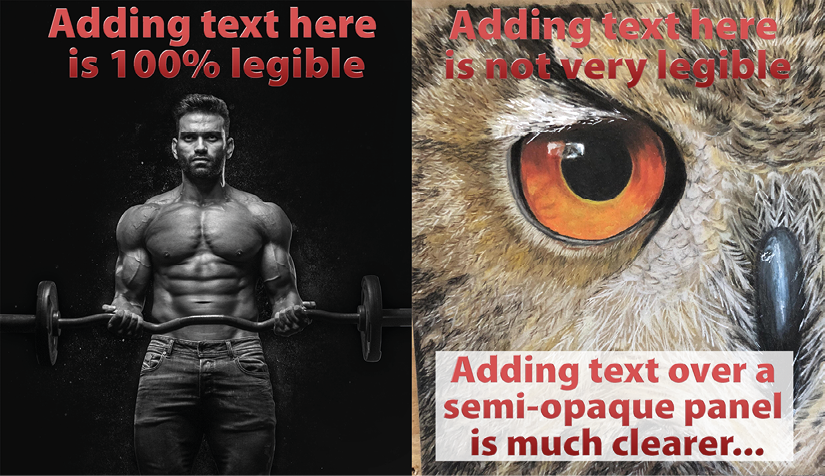
Adding text to an image using the text tab on the Graphics Panel is as easy as select, drag and drop (into your open image). You do have to finalise the process by clicking in the Your Text Here sentence to add your own words, but the font, color, bevel, shadow, and—in some cases—texture are already loaded into the design. It's so much easier and quicker than using the more traditional Type tool on the Tool Bar.


Aside from the vector-filled Custom Shape tool we looked at on the previous pages, its Options Panel offers seven other shapes that can be useful in a number of different applications. These tools include:
Rectangle shape - Drag in the canvas area to draw a square or rectangle. It automatically makes its own layer to sit on. Its Opacity can be adjusted in the Layer Panel. (Double-click layer to open Color Picker to change color).
Rounded Rectangle - Similar to above, but the shapes have rounded corners—it&apos...