Allowing picture taking
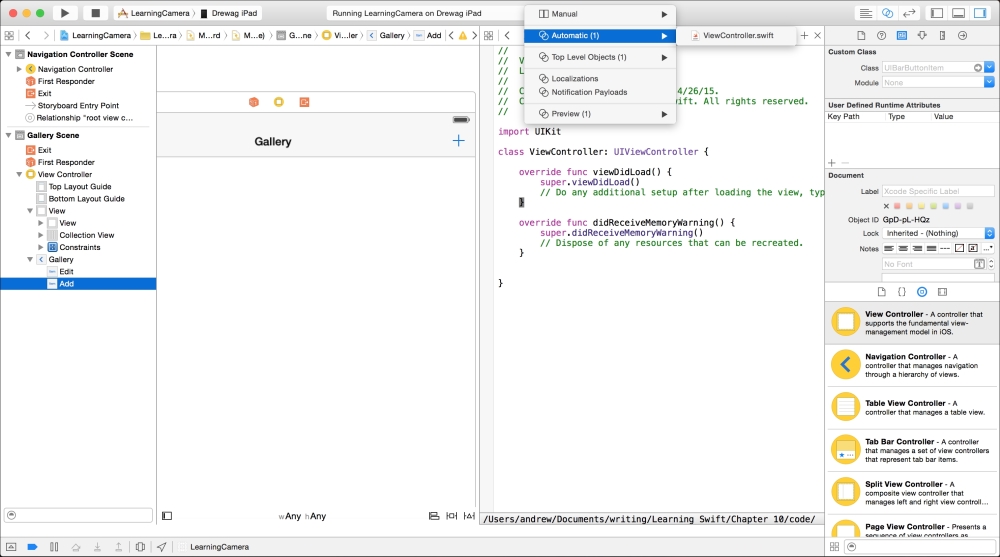
Now we are ready to move onto the programming part of our app. The first thing we need to allow the user to do is to take a new picture. In order to do that, we need to run some code every time the user taps on the Add button. We achieve this by connecting the trigger action of the add button to a method on our view controller. Normally, we make a connection by right-clicking and dragging from the button to the code. However, we can't do this if we can't see the interface and the code at the same time. The easiest way to do this is to display the Assistant Editor. You can do this by navigating to View | Assistant Editor | Show Assistant Editor. Also, make sure that you can configure it to be automatic by clicking on the bar at the top of the editor:

This mode causes the second view to automatically change to the most appropriate file according to what you selected on the left-hand side. In this case, because we work with the interface of our view controller, it shows...